Thanks. I sent the Angular solution (12 Mb). The API solution is over 40Mb, so let me know if you need that solution and if there's a way to reduce the size for emailing.
I was able to get my code to work without using a third party add-in by adding all of my fields as columns in the JTable. It is still not working completely, however and I get a transparent error popup even though it is working on calling the API.
I still don't understand how the style is applied to the JTable table, but not the modals. I would expect the styles to be in the same place. Any ideas?
Thanks. I get a 404 when I click the link. I can navigate to <a class="postlink" href="https://github.com/aspnetzero/">https://github.com/aspnetzero/</a>. Perhaps I need to be added to the project?
OK. I found jQuery BBQ as a possible solution to converting the query string JTable passes into proper JSON.
<a class="postlink" href="http://benalman.com/code/projects/jquery-bbq/docs/files/jquery-ba-bbq-js.html#jQuery.deparam">http://benalman.com/code/projects/jquer ... ry.deparam</a>
However, I can't seem to figure out how to use it within the project. :oops: I've installed the project using 'npm install jquery-bbq,' but the function isn't there when I try to use jQuery.deparam(postData).
Do I need to import something? Rebuild the project? What am I missing? Any help would be much appreciated.
I was going to post the swagger method when I realized something. When I'm converting to value pairs from the query string, I get "id":"6". It should be "id" : 6. Notice that in the conversion I'm passing a string, not an int. The object doesn't match the signature and therefore fails validation. :idea: I pasted the pre-built Swagger response as a string into my code and it hit my break point. Therefore, there still needs to be work done to convert the query string into a proper JSON object. Any ideas there? :?:
I've also not solved the original issue around the modal style being transparent. :?:
Thanks. I'm using Core + Angular 4. Here's the DTO class:
[AutoMapFrom(typeof(CensusMonth))]
public class CensusMonthDto : FullAuditedEntityDto
{
public int Month { get; set; }
public int Year { get; set; }
public int Value { get; set; }
public bool Override { get; set; }
public int OverrideValue { get; set; }
}
I'm still trying to figure out why my web service is never called. :?
After subscribing to the result, I've been able to get a little further, but still not resolved. My update action now looks like this:
updateAction: (postData) => {
var pairs = new String(postData).split('&');
var result = {};
pairs.forEach(function (pair) {
var newPair = pair.split('=');
result[newPair[0]] = decodeURIComponent(newPair[1] || '');
});
var cm = new CensusMonthDto(JSON.parse(JSON.stringify(result)));
console.log("Updating Census Month..." + cm.id);
return this._patientServiceProxy.updateCensusMonth(cm).subscribe(
(result) => { },
(result) => { console.log("ERROR!"); },
() => { console.log("...done"); }
);
}
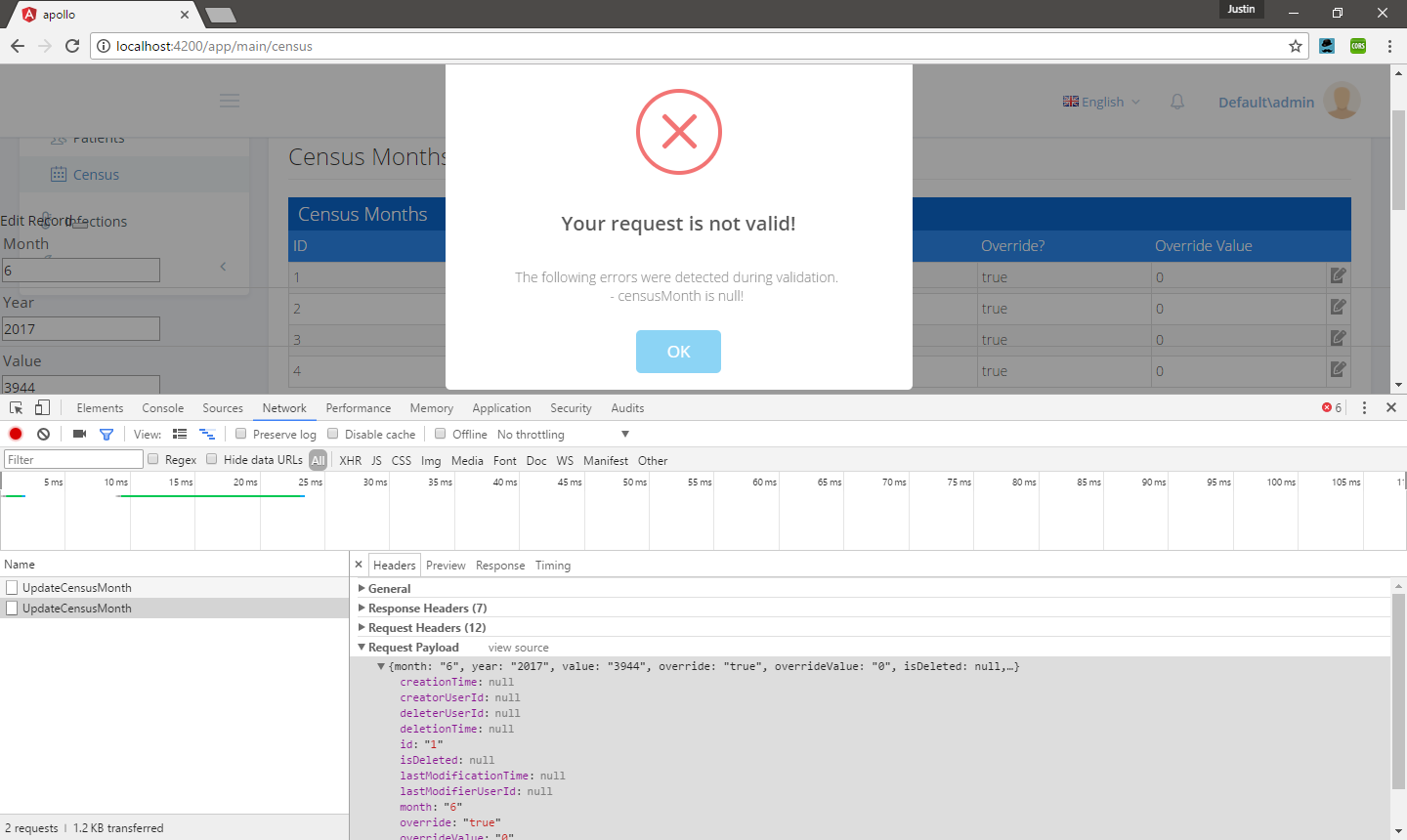
Which results in an error saying that the censusMonth is null (see attached), however there's definitely a payload being passed, as you can see below the error. The method for the server side is: public async Task UpdateCensusMonth(CensusMonthDto censusMonth), in case you were wondering where "censusMonth" came from.
[attachment=0:nwfmamrx]cmupdateerror1.png[/attachment:nwfmamrx]
So a validation check is throwing an error before my API is ever called. Any ideas? This approach could be very useful in leveraging JTable within ABPZero.

I've still not resolved the issue with the styles. I focused on getting the "postData" into the object that the service proxy can use. I used the old trick of converting the querystring style data into the JSON object like this:
updateAction: (postData) => {
var pairs = new String(postData).split('&');
var result = {};
pairs.forEach(function (pair) {
var newPair = pair.split('=');
result[newPair[0]] = decodeURIComponent(newPair[1] || '');
});
var cm = new CensusMonthDto(JSON.parse(JSON.stringify(result)));
return this._patientServiceProxy.updateCensusMonth(cm);
}
This works in passing to the service proxy, but now the service proxy does not appear to call my web service (break point never gets hit, nothing happens, no error).
I thought someone working with JTable might find this approach useful so you don't have to define your own modals all the time.
I've still not resolved the style issue, but I have a further issue with JTable.
I am trying to update by calling the service-proxy. However the postData doesn't seem to translate to the type of object, just a string. That leads to an error "censusMonth.toJS is not a function."
Here is the update function in the JTable
updateAction: (postData: CensusMonthDto) => {
return this._patientServiceProxy.updateCensusMonth(postData);
}
I've checked and the value of postData is "id=1&month=6&year=2017&value=3944&override=true&overrideValue=0." however this is not being translated into the CensusMonthDto. How do you convert the postData into the object type you need?
Within the client side (UI) project, there is a folder called 'nswag.' Inside there is a file 'refresh.bat.'
**While your server-side (API) project is running,**run 'refresh.bat.' This will update the file 'service-proxies.ts' in the client side (UI) project.
I hope this helps.