Thank you. I did as you said:
I get this same error:
D:\Users\Justin\Source\Repos\angular>ng build --prod
module.js:515
if (content.charCodeAt(0) === 35/*#*/ &&
^
TypeError: content.charCodeAt is not a function
at Module._compile (module.js:515:17)
at Object.require.extensions..ts (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\lib\bootstrap-local.js:23:14)
at Module.load (module.js:488:32)
at tryModuleLoad (module.js:447:12)
at Function.Module._load (module.js:439:3)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\packages\@angular\cli\bin\ng:7:19)
at Module._compile (module.js:571:32)
at Object.Module._extensions..js (module.js:580:10)
Just to be clear, I have the following version of the cli installed:
D:\Users\Justin\Source\Repos\angular>npm list
[email protected] D:\Users\Justin\Source\Repos\angular
+-- @angular/[email protected]
Since I changed to @angular/[email protected], none of the 'ng' commands work anymore. All 'ng' commands give the same error about 'content.charCodeAt(0) TypeError: content.charCodeAt is not a function.'
If you have any ideas about why this is the case, please let me know or please let me know when we can arrange a Team Viewer session.
Thank you for your patience and help. I have sent the files via email.
Please let me know if there's something in particular you need to look at and I'll try and provide it.
Here's the first part:
# THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY.
# yarn lockfile v1
"@angular/cli@^1.0.0-beta.31":
version "1.0.0-beta.31"
resolved "https://registry.yarnpkg.com/@angular/cli/-/cli-1.0.0-beta.31.tgz#ba1234a2dcc5f4d4a58ac22568ac6fc518a0cfbf"
dependencies:
"@ngtools/json-schema" "1.0.3"
"@ngtools/webpack" "1.2.9"
async "^2.1.4"
autoprefixer "^6.5.3"
chalk "^1.1.3"
common-tags "^1.3.1"
css-loader "^0.26.1"
cssnano "^3.10.0"
debug "^2.1.3"
denodeify "^1.2.1"
diff "^3.1.0"
ember-cli-normalize-entity-name "^1.0.0"
ember-cli-string-utils "^1.0.0"
extract-text-webpack-plugin "^2.0.0-rc.3"
file-loader "^0.10.0"
findup "0.1.5"
fs-extra "^2.0.0"
get-caller-file "^1.0.0"
glob "^7.0.3"
html-webpack-plugin "^2.19.0"
inflection "^1.7.0"
inquirer "^3.0.0"
isbinaryfile "^3.0.0"
istanbul-instrumenter-loader "^2.0.0"
json-loader "^0.5.4"
karma-sourcemap-loader "^0.3.7"
karma-webpack "^2.0.0"
less "^2.7.2"
less-loader "^2.2.3"
lodash "^4.11.1"
minimatch "^3.0.3"
node-modules-path "^1.0.0"
node-sass "^4.3.0"
nopt "^4.0.1"
opn "4.0.2"
portfinder "~1.0.12"
postcss-loader "^0.13.0"
raw-loader "^0.5.1"
resolve "^1.1.7"
rimraf "^2.5.3"
rsvp "^3.0.17"
rxjs "^5.0.1"
sass-loader "^4.1.1"
script-loader "^0.7.0"
semver "^5.1.0"
silent-error "^1.0.0"
source-map-loader "^0.1.5"
style-loader "^0.13.1"
stylus "^0.54.5"
stylus-loader "^2.4.0"
temp "0.8.3"
typescript ">=2.0.0 <2.2.0"
url-loader "^0.5.7"
walk-sync "^0.3.1"
webpack "~2.2.0"
webpack-dev-server "~2.2.0"
webpack-merge "^2.4.0"
webpack-sources "^0.1.3"
zone.js "^0.7.2"
Sure. What's the best way to upload the file?
OK. Tried this:
D:\Users\Justin\Source\Repos\angular>yarn install
yarn install v0.21.3
[1/4] Resolving packages...
[2/4] Fetching packages...
warning [email protected]: The platform "win32" is incompatible with this module.
info "[email protected]" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning "@ngtools/[email protected]" has unmet peer dependency "@angular/tsc-wrapped@^0.5.0".
[4/4] Building fresh packages...
Done in 64.23s.
D:\Users\Justin\Source\Repos\angular>ng build --prod
module.js:515
if (content.charCodeAt(0) === 35/*#*/ &&
^
TypeError: content.charCodeAt is not a function
at Module._compile (module.js:515:17)
at Object.require.extensions..ts (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\lib\bootstrap-local.js:23:14)
at Module.load (module.js:488:32)
at tryModuleLoad (module.js:447:12)
at Function.Module._load (module.js:439:3)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\packages\@angular\cli\bin\ng:7:19)
at Module._compile (module.js:571:32)
at Object.Module._extensions..js (module.js:580:10)
Now I can no longer run 'ng build' because 'ng init' fails. So I can no longer get a dist folder at all. I'll keep trying things. I am getting a better understanding of npm and managing packages, but I'm not making much progress otherwise.
Thanks for the help.
ismcagdas, thank you for the reply. I'll try and answer all your questions to the best of my ability.
I should also mention that every time I try something new, I'm deleting all the files (~40,000 files), and re-copying the 'angular' folder.
I have used yarn, but only the 'yarn' command, not 'yarn install.' I started over and tried your suggestions by running 'yarn install' but nothing looked different.
**Edit:**I've now run 'npm uninstall angular-cli,' downloaded the version you mentioned (1.0.0-beta.31) from the Git repo, and installed it globally.
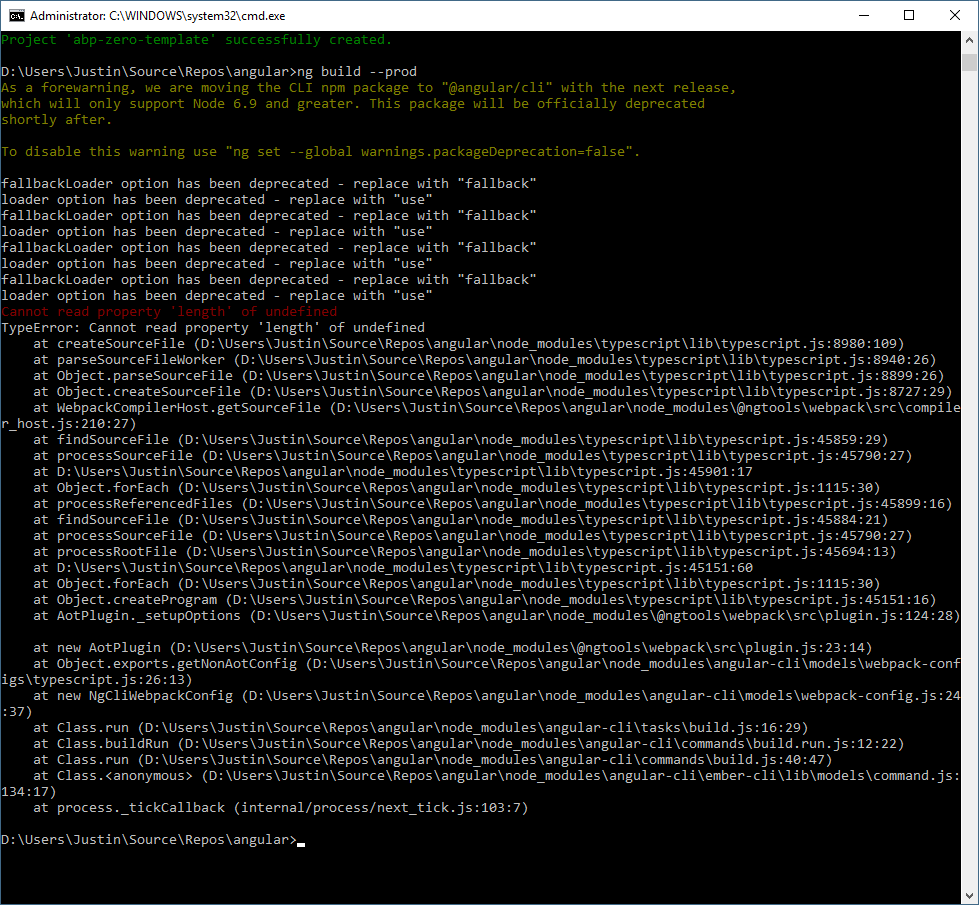
If you mean 'ng build --prod,' that only works after I get the 'ng init --source-dir src' and then I get an error "Cannot read property 'length' of undefined." If I run 'ng init --source-dir app' I get a dist folder on the root 'angular' directory. However it only contains the following files:
Any ideas? Thanks again for the help.
Hello,
I had no trouble deploying the API to Azure, but I'm new to Angular and am mostly familiar with Visual Studio for an IDE.
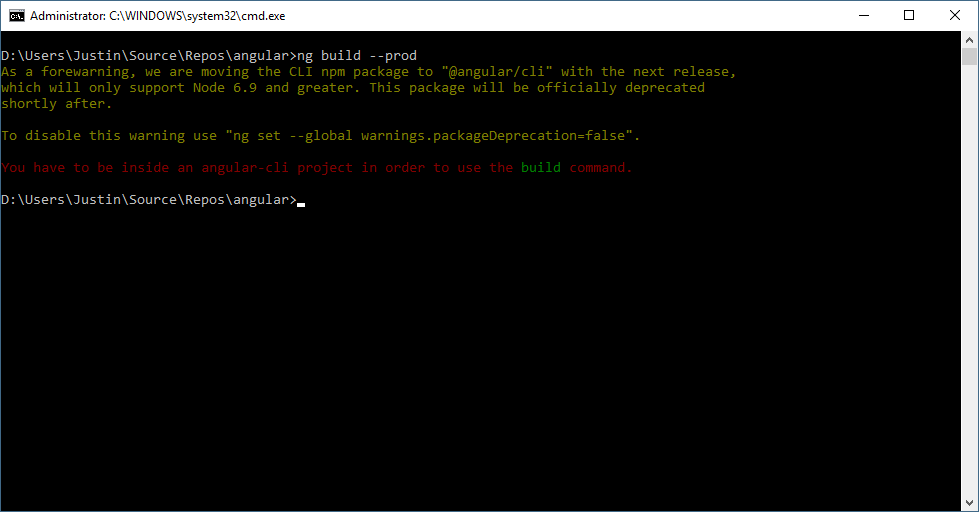
When I try the above step 8 and run "ng build --prod," I get an error "You have to be inside an angular-cli project in order to use the build command." <ins>What do I need to do to make this an angular-cli project?</ins> [attachment=2:1pabnmi4]angular-cli-error.png[/attachment:1pabnmi4] Also, I noticed that there is an .sln file and am wondering what it would take to be able to work within Visual Studio? I've been working with the asp.net core + angular 2 template (<a class="postlink" href="http://blog.stevensanderson.com/2016/10/04/angular2-template-for-visual-studio/">http://blog.stevensanderson.com/2016/10 ... al-studio/</a>) for practice and was able to work in Visual Studio and even publish to Azure without any issues.
Thanks in advance!
EDIT: still working on figuring out what is going on... After some more searching, I found this post (<a class="postlink" href="https://github.com/angular/angular-cli/issues/755">https://github.com/angular/angular-cli/issues/755</a>) that indicated I needed to run ng init and define the source directory, which I assume to be 'src'... so first run "ng init --source-dir src." This ran and I allowed overwriting of all files prompted for: installing ng2 ? Overwrite README.md? Yes, overwrite ? Overwrite src\app\app.component.html? Yes, overwrite ? Overwrite src\app\app.component.spec.ts? Yes, overwrite ? Overwrite src\app\app.component.ts? Yes, overwrite ? Overwrite src\app\app.module.ts? Yes, overwrite ? Overwrite src\environments\environment.prod.ts? Yes, overwrite ? Overwrite src\environments\environment.ts? Yes, overwrite ? Overwrite src\favicon.ico? Yes, overwrite ? Overwrite src\index.html? Yes, overwrite ? Overwrite src\main.ts? Yes, overwrite ? Overwrite src\polyfills.ts? Yes, overwrite ? Overwrite src\styles.css? Yes, overwrite ? Overwrite src\test.ts? Yes, overwrite ? Overwrite src\tsconfig.json? Yes, overwrite ? Overwrite angular-cli.json? Yes, overwrite ? Overwrite e2e\app.e2e-spec.ts? Yes, overwrite ? Overwrite e2e\app.po.ts? Yes, overwrite ? Overwrite .gitignore? Yes, overwrite ? Overwrite karma.conf.js? Yes, overwrite ? Overwrite package.json? Yes, overwrite ? Overwrite protractor.conf.js? Yes, overwrite ? Overwrite tslint.json? Yes, overwrite identical .editorconfig overwrite README.md identical src\app\app.component.css overwrite src\app\app.component.html overwrite src\app\app.component.spec.ts overwrite src\app\app.component.ts overwrite src\app\app.module.ts identical src\assets.gitkeep overwrite src\environments\environment.prod.ts overwrite src\environments\environment.ts overwrite src\favicon.ico overwrite src\index.html overwrite src\main.ts overwrite src\polyfills.ts overwrite src\styles.css overwrite src\test.ts overwrite src\tsconfig.json overwrite angular-cli.json overwrite e2e\app.e2e-spec.ts overwrite e2e\app.po.ts identical e2e\tsconfig.json overwrite .gitignore overwrite karma.conf.js overwrite package.json overwrite protractor.conf.js overwrite tslint.json Successfully initialized git. Installing packages for tooling via npm. Installed packages for tooling via npm. Project 'abp-zero-template' successfully created.
I then ran (from the angular root folder) ng build --prod and get the error "Cannot read property 'length' of undefined." [attachment=1:1pabnmi4]angular-cli-error_2.png[/attachment:1pabnmi4]
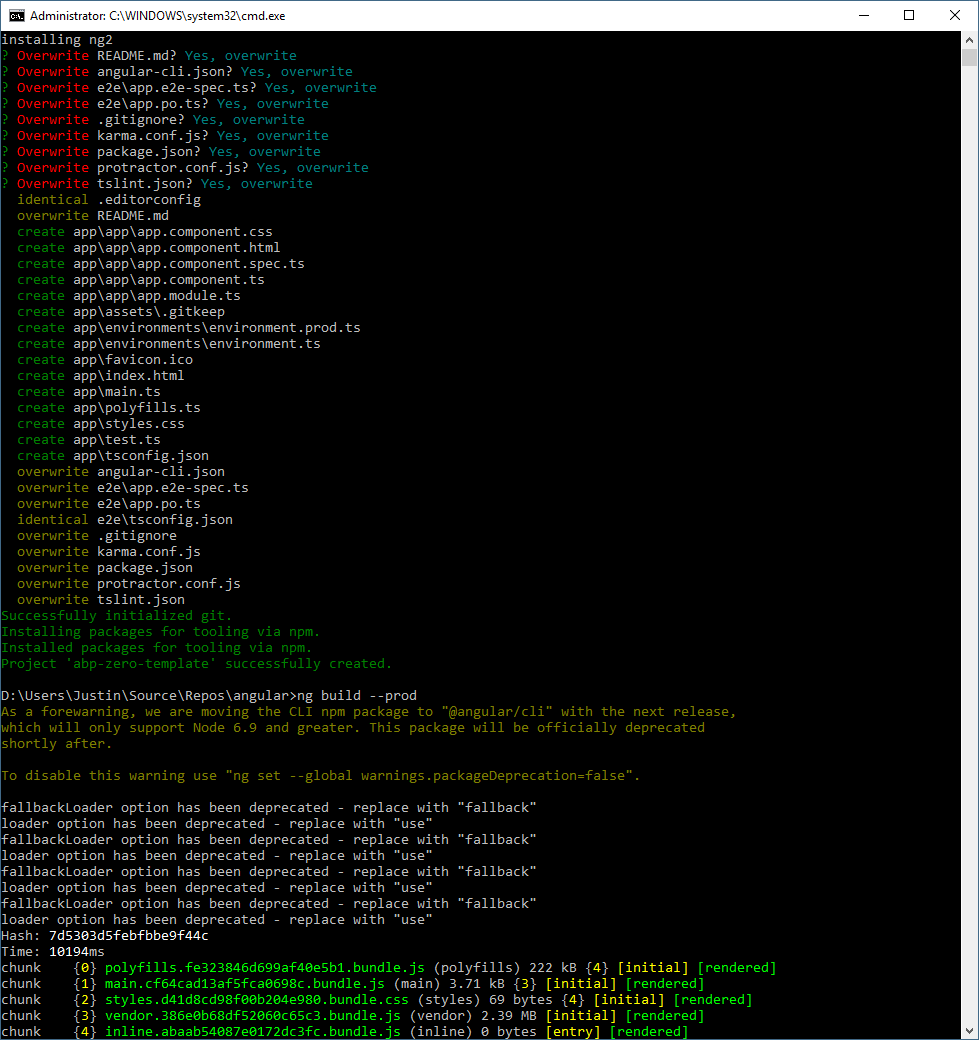
EDIT 2: Still working on this... no answers yet. After banging my head against the problem, it appears that running "ng init --source-dir app" and then "ng build --prod" works to an extent. Again, I let the files be overwritten when prompted. [attachment=0:1pabnmi4]angular-cli-error_3.png[/attachment:1pabnmi4]
The problem now is that this doesn't appear to be the correct configuration for building the app. The dist folder contains 9 files and that's all. I'm going to try and not allow the files to be overwritten.



<cite>David: </cite> Hi,
It is fairly easy with azure web app service. You have to create a web app service with a database linked. Then you download publish profile, insert into visual studio and publish. To perform the migrations to azure db you can change the connection string in web config temporarily, or target it during update-database command(Update-Database -ConnectionStringName "AzureConnectionString").
Dont forget to white list your ip in order to perform migrations.
David,
Thank you for this reply. I'm evaluating aspnetboilerplate with the zero module in order to determine if aspnetzero will be worth the investment to start building a SaaS product. I'm posting a lengthy reply to help anyone that is having the same issue, but also to walk through what I've tried to get where I am. Any help would be appreciated.
I have gotten the default boilerplate application (asp.net core) to work by downloading and adding a SQLDatabase project and pointing the appsettings to that database. It runs as expected locally. I have not made any changes to the project.
It looks very promising, but I simply cannot get this running in Azure. I get a 500 response. I've looked into it for a couple hours and still cannot resolve the issue.
I have tried what you posted above, including updating my appsettings.json connection string to point to my azure sql database, but it did not resolve the issue.
I also tried moving from a Free plan to a Basic plan so I can target the x64 platform and updated Target DNX version to x64 (see this post: <a class="postlink" href="https://github.com/pauldotknopf/react-aspnet-boilerplate/issues/10">https://github.com/pauldotknopf/react-a ... /issues/10</a>). However, this still did not work.
After getting nowhere with the log files, I ran the application locally, but with the connection string to my azure database. This gave me a different error, which looks like an aspboilerplate error: ApplicationException: No language defined!
That makes sense because I never ran the Update-Database command against the SQL database on Azure. So far, so good. Finally, when I try to update the database using the command you posted I get the following:
PM> Update-Database -ConnectionStringName "Default" Exception calling "SetData" with "2" argument(s): "Type 'Microsoft.VisualStudio.ProjectSystem.VS.Implementation.Package.Automation.OAProject' in assembly 'Microsoft.VisualStudio.ProjectSystem.VS.Implementation, Version=14.1.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a' is not marked as serializable." At C:\Users\Justin.nuget\packages\EntityFramework\6.1.3\tools\EntityFramework.psm1:718 char:5
$domain.SetData('project', $project)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Exception calling "SetData" with "2" argument(s): "Type 'Microsoft.VisualStudio.ProjectSystem.VS.Implementation.Package.Automation.OAProject' in assembly 'Microsoft.VisualStudio.ProjectSystem.VS.Implementation, Version=14.1.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a' is not marked as serializable." At C:\Users\Justin.nuget\packages\EntityFramework\6.1.3\tools\EntityFramework.psm1:719 char:5
$domain.SetData('contextProject', $contextProject)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Exception calling "SetData" with "2" argument(s): "Type 'Microsoft.VisualStudio.ProjectSystem.VS.Implementation.Package.Automation.OAProject' in assembly 'Microsoft.VisualStudio.ProjectSystem.VS.Implementation, Version=14.1.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a' is not marked as serializable." At C:\Users\Justin.nuget\packages\EntityFramework\6.1.3\tools\EntityFramework.psm1:720 char:5
$domain.SetData('startUpProject', $startUpProject)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
System.NullReferenceException: Object reference not set to an instance of an object. at System.Data.Entity.Migrations.Extensions.ProjectExtensions.GetPropertyValue[T](Project project, String propertyName) at System.Data.Entity.Migrations.MigrationsDomainCommand.GetFacade(String configurationTypeName, Boolean useContextWorkingDirectory) at System.Data.Entity.Migrations.UpdateDatabaseCommand.<>c__DisplayClass2.<.ctor>b__0() at System.Data.Entity.Migrations.MigrationsDomainCommand.Execute(Action command) Object reference not set to an instance of an object.
Thanks,
Justin