Activities of "mengvisal"
Thanks!
Hi!
Where should i check the current language and include the font layout to make sure that when a user changes a language in Login and in Header bar, the appropriate font layout is loaded?
Best,
Visal
Ok never mind. I get it. Thanks!
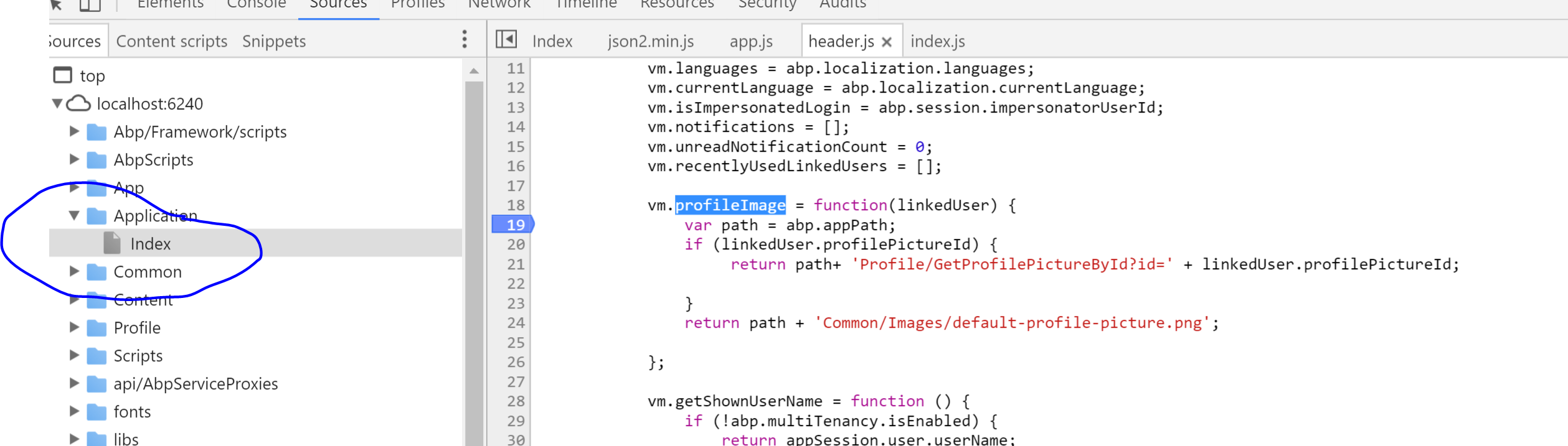
I already refreshed but the image link is still broken. As i debug ProfileController, only the method "GetProfilePicture()" is called. The method "GetProfilePictureById(string id = "")" is never called. In addition, as i comment out the code to get the profile image from the user and use the default profile picture in the folder "Common/Image/" instead, the image is not showing as well. The error says "http://localhost:6240/Application/Common/Images/default-profile-picture.png 404 (Not Found)". It seems to me that the problem is that the default url is "http://localhost:6240/Application" instead of "http://localhost:6240" and I am not sure of why. Do you have any idea?
When i change the code to return image source based on linkedUser from .js as below, it works:
header.html <img ng-src="{{vm.profileImage(linkedUser)}}" width="22" height="22" class="img-rounded" />
header.js
vm.profileImage = function(linkedUser) { var path = abp.appPath; if (linkedUser.profilePictureId) { return path+ 'Profile/GetProfilePictureById?id=' + linkedUser.profilePictureId;
}
return path + 'Common/Images/default-profile-picture.png';
};
As I debug this code, the abp.appPath = ''. But if i keep the original code, it seems abp.appPath = '\Application'.
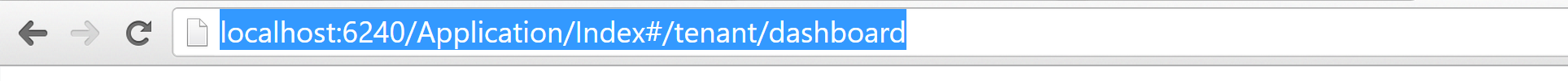
Either way, my browser's dashboard URL is: "http://localhost:6240/Application/Index#/tenant/dashboard" instead of "http://localhost:6240/tenant/dashboard". Can you help me figure this out?
[attachment=1:3vkhn0eh]image1.PNG[/attachment:3vkhn0eh]
[attachment=0:3vkhn0eh]image2.PNG[/attachment:3vkhn0eh]


Hi!
I already solve it. The problem was that I routed the default route to "Account/Login" instead of "Application/Index" when I wanted the page to jump straight to SPA instead of the front end view. Now, as I route the default one to "Application/Index", it is working fine.
Hi!
As I found out, to pass the resolved data to a controller, i should avoid using ng-controller in view. Instead, i should define the controller in state provider. I want to know is it a good practice? and is there any other works around since your project is using ng-controller rather defining the controller in the provider?
Best,
Visal
Hi! Honestly, I wanna validate a function on get request in SPA and I am doing on resolve. Do you know if it is the best solution to do it? Example, when deleting an organization unit, the user enters the delete url with Id param. For this case, I need to validate on server side to see if the organization unit is allowed to delete or the organization still exists (not yet deleted). If not allowed or not exist, i will reroute the user to another page. I do not want to validate in controller load because i do not want the controller view content to load. That's why I am doing in resolve. I am curious if you have another solution for this.
Hi!
Can you let me know how to how to inject Dynamic routes from abp (DynamicApiControllerBuilder) into the HttpSelfHostConfiguration?
Best
I saw people talking about bulkinsert extension but I am wondering how or where I can apply it with ASP.net Zero since I do not explicitly instatiate the context? I use unit of work and repository as illustrated in the asp.net zero examples.