Found the problem, it's working now, thanks. This can be closed
Hi @ismcagdas,
I've setup a custom SignalR hub as below:

I've registered the hub in startup:
app.UseSignalR(routes =>
{
routes.MapHub<AbpCommonHub>("/signalr");
routes.MapHub<AutoRenewalHub>("/signalr-autorenewal");
});
I've created a javascript based on the javascript from chathub this is the connect method:
// Connect to the server
abp.signalr.connect = function () {
// Start the connection.
startConnection(abp.appPath + 'signalr-autorenewal', configureConnection)
.then(function (connection) {
abp.log.debug('Connected to SignalR AutoRenewal server!');
abp.event.trigger('app.autorenewal.connected');
// Call the Register method on the hub.
connection.invoke('register').then(function () {
abp.log.debug('Registered to the SignalR AutoRenewal server!');
});
})
.catch(function (error) {
abp.log.debug(error.message);
});
};
so both connect to /signalr-autorenewal
But when I run the application I get the error that the negotiation failed:
So somewhere it's missing something. Could you help me out?
just did that and that worked for the localization of the text messages.
Now the last problem is that the jquery validation doesn't take the decimal separator and group separator for numbers into account.
The point is seen as the decimal separator because the message is 'fill in a value larger then 0' which is the minimum value.
Okay, I'm one step closer now. The messages for jquery-validation were not in the lib directory, so I added an item to the bundles.config to copy them over and that works, the messages are now in dutch.
But the decimal separator and thousand separator don't work yet.
The point is seen as the decimal separator because the message is 'fill in a value larger then 0' which is the minimum value.
Ahh okay I see, sorry for that.
Hi @ismcagdas,
I think I've solved this one. As the data is send as JSON the .net core mvc app needs to know which culture should be used to parse the json. I've added the last line so that json number string values are properly converted to numbers.
//MVC
services.AddMvc(options =>
{
options.Filters.Add(new AutoValidateAntiforgeryTokenAttribute());
}).SetCompatibilityVersion(CompatibilityVersion.Version_2_2)
.AddJsonOptions(options => options.SerializerSettings.Culture = CultureInfo.CurrentCulture);
So this seemed to solve my problem: .AddJsonOptions(options => options.SerializerSettings.Culture = CultureInfo.CurrentCulture);
Might be good to add that to aspnet zero as well...
Hi @ismcagdas,
I've looked into this a bit more but it seems that all settings are correct, so why isn't it working?
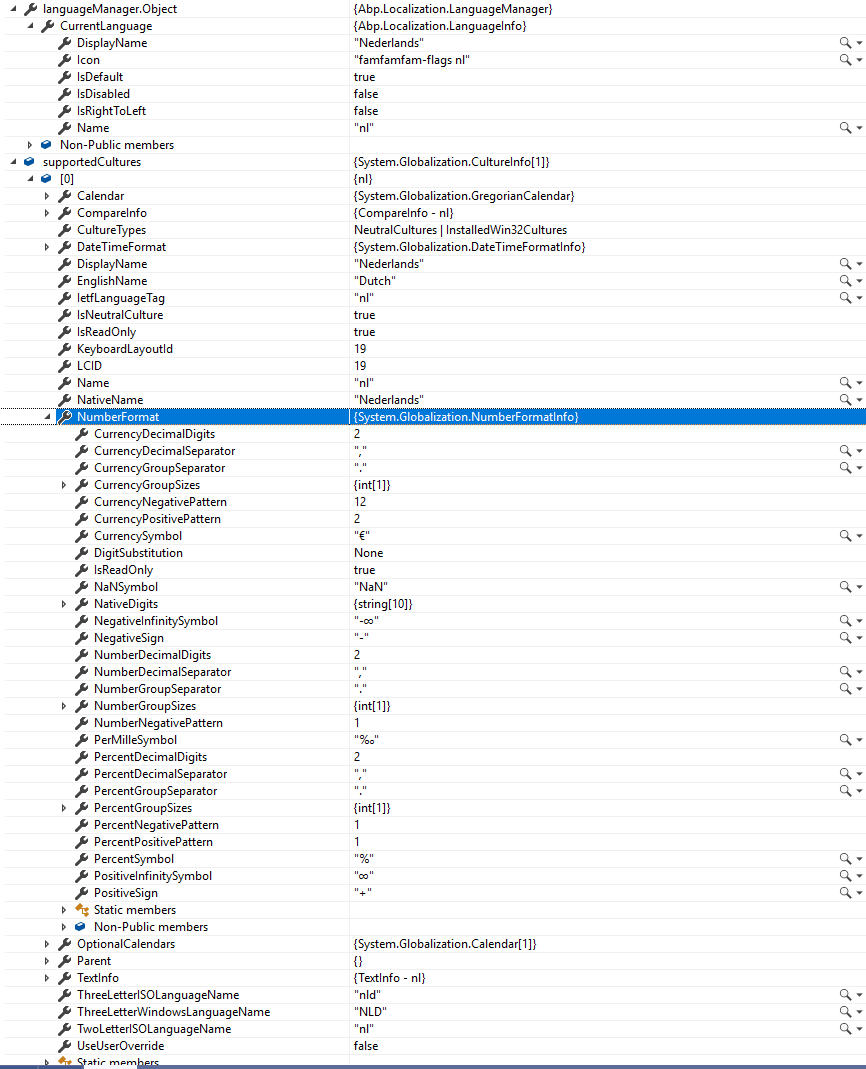
First I've added the UseAbpRequestLocalization method to my startup class and looked at the available languages and cultures. There was one language available "nl" which is correct. Look at the screenshot below:

The options underneath are send to app.UseRequestLocalization which all seem correct
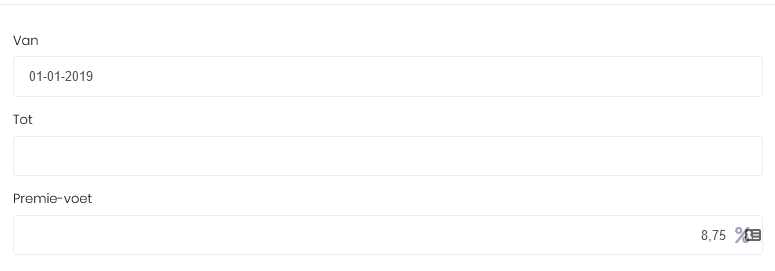
Then I go to my page which looks like this:

The input for "Premie-voet" is of type text and an input mask is used then on save the information is send to app service using javascript: var setting = _$updateSettingForm.serializeFormToObject(); _insuranceService.updateInsuranceSetting(setting ).
When I look at the value that gets posted it's a string value like "8,75".
Before the appservice there is a customvalidator when I look at the current culture using System.Threading.Thread.CurrentThread.CurrentCulture the default culture is "nl" and the decimal separator is , which is correct as we use a , in holland as decimal separator. But the value of the field 'premie-voet' is 875 instead of 8,75. See the image below:
So I'm baffled why it's not working properly.
Please help me to get this sorted asap because it needs to work properly for a production system.
Cheers Patrick
Hi @ismcagdas,
I've set the Abp.Localization.DefaultLanguageName setting for the host to nl. In the app I've removed all other languages and only left 'dutch' as a language, I've also removed the language selector for the users as everything should be in dutch only.
I tried removing app.UseAbpRequestLocalization(); but that didn't make a difference, the same for setting UseAbpRequestLocalization = false to true both gave the same result.
So why is this not working... am I missing something.. it should be working in asp.net zero right?
I think it's just a problem of messy code in the file "datatables.default.js".
In this block defaults are set for the datatables when the language file can be downloaded (watch dom and pagingType being declared here):
$.ajax(translationsUrl)
.fail(function () {
translationsUrl = abp.appPath + 'Common/Scripts/Datatables/Translations/English.json';
console.log('Language is set to English for datatables, because ' + abp.localization.currentCulture.displayNameEnglish + ' is not found!');
}).always(function () {
$.extend(true, $.fn.dataTable.defaults, {
language: {
url: translationsUrl
},
lengthMenu: [5, 10, 25, 50, 100, 250, 500],
pageLength: 10,
responsive: {
details: {
type: 'column'
}
},
searching: false,
pagingType: "bootstrap_full_number",
dom: 'rt<"bottom"ilp><"clear">',
order: []
});
});
Then just below that there is another initialization of the defaults of the datatables, this also contains a (different) dom and paging type:
/* Set the defaults for DataTables initialisation */
$.extend(true, $.fn.dataTable.defaults, {
"dom": "<'row'<'col-md-6 col-sm-6'l><'col-md-6 col-sm-6'f>r><'table-scrollable't><'row'<'col-md-5 col-sm-5'i><'col-md-7 col-sm-7'p>>", // default layout with horizontal scrollable datatable
//"dom": "<'row'<'col-md-6 col-sm-12'l><'col-md-6 col-sm-12'f>r>t<'row'<'col-md-5 col-sm-12'i><'col-md-7 col-sm-12'p>>", // datatable layout without horizontal scroll(used when bootstrap dropdowns used in the datatable cells)
"language": {
"lengthMenu": " _MENU_ records ",
"paginate": {
"previous": 'Prev',
"next": 'Next',
"page": "Page",
"pageOf": "of"
}
},
"pagingType": "bootstrap_number"
});
So it might be that datatables.net doesn't properly handle the language files as sometimes I saw the table in english and sometimes in dutch which was weird because my default language was dutch. Also the layout of the pagination changed which I could understand looking at the configuration above.
@ismcagdas I think this needs sorting out by velosoft as it is not working properly and datatables are a main component of the application. I'm using version 6.9 the paid dotnet zero template.
best regards Patrick