Activities of "quantavn"
Hi @ismcagdas,
In List view, I'm using this momentFormat:'HH:mm'
I've just update to not use ClockProvider.Utc, I still got this strange issue:
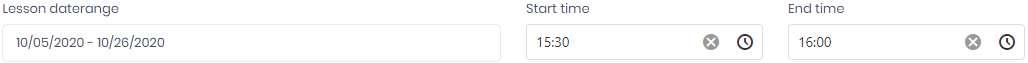
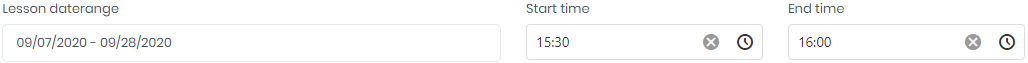
In CreateOrEdit view, input 15:30 ~ 16:00:
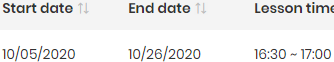
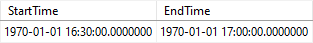
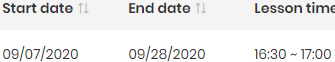
 Then in List view, it displays as :
Then in List view, it displays as :
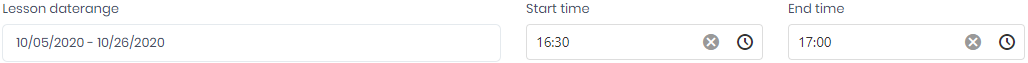
 Open CreateOrEdit view again:
Open CreateOrEdit view again:
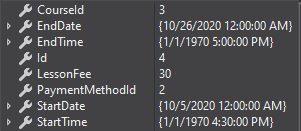
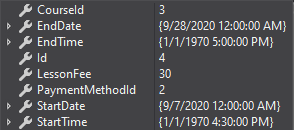
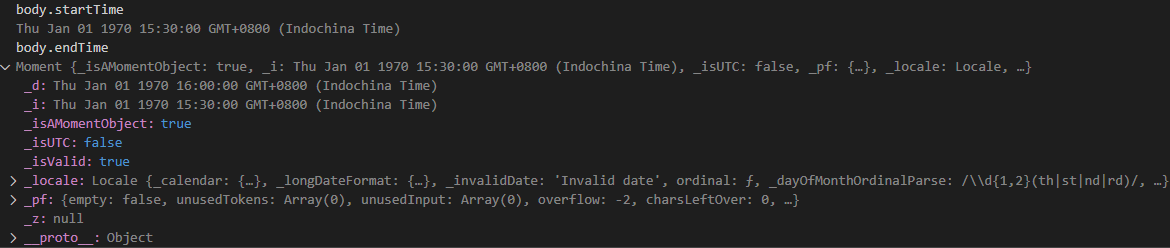
 In Server:
In Server:
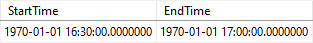
 In DB:
In DB:

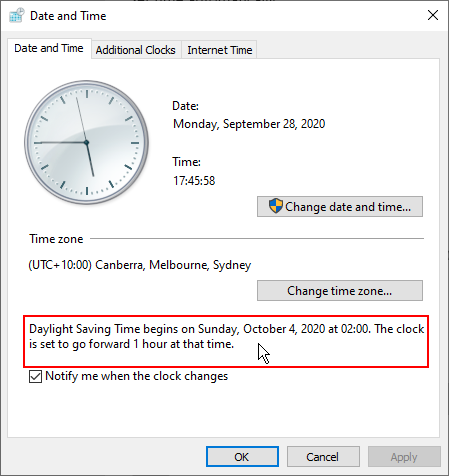
Wonder if it is related to this or not:

UPDATE:
Try to udpate the date to September, the issue still occurs:
In CreateOrEdit:
 In Server:
In Server:
 Then in List:
Then in List:
 In DB:
In DB:

UPDATE 2:
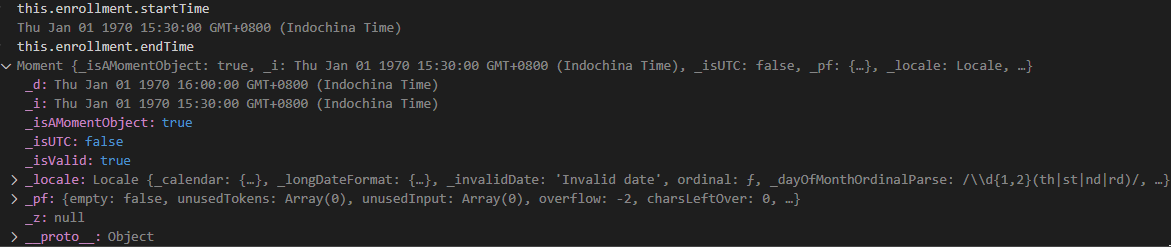
In Client, CreateOrEdit component:
 In Client, ProxyService:
In Client, ProxyService:


UPDATE 3:
After deploying to Azure, the time is input as 15:30 but inserted into DB as 05:30 (PC's timezone: UTC+10:00)
I've solved the issue temporarily by:
- Adding Application Settings
WEBSITE_TIME_ZONEto the Web Host's App Service - Use
Clock.Provider = ClockProviders.Local;
It's better if we check deeper to know why not using Clock.Provider = ClockProviders.Utc the time is still normalized.
We have a plan to upgrade to the new version too, looking forward to the solution from ANZ team!
I'm trying upgrading my solution (ASP.NET Core + Angular) from v10.2.0 to v10.3.0 but I observed that the 'service-proxies.ts' file is generated in a different way than before.
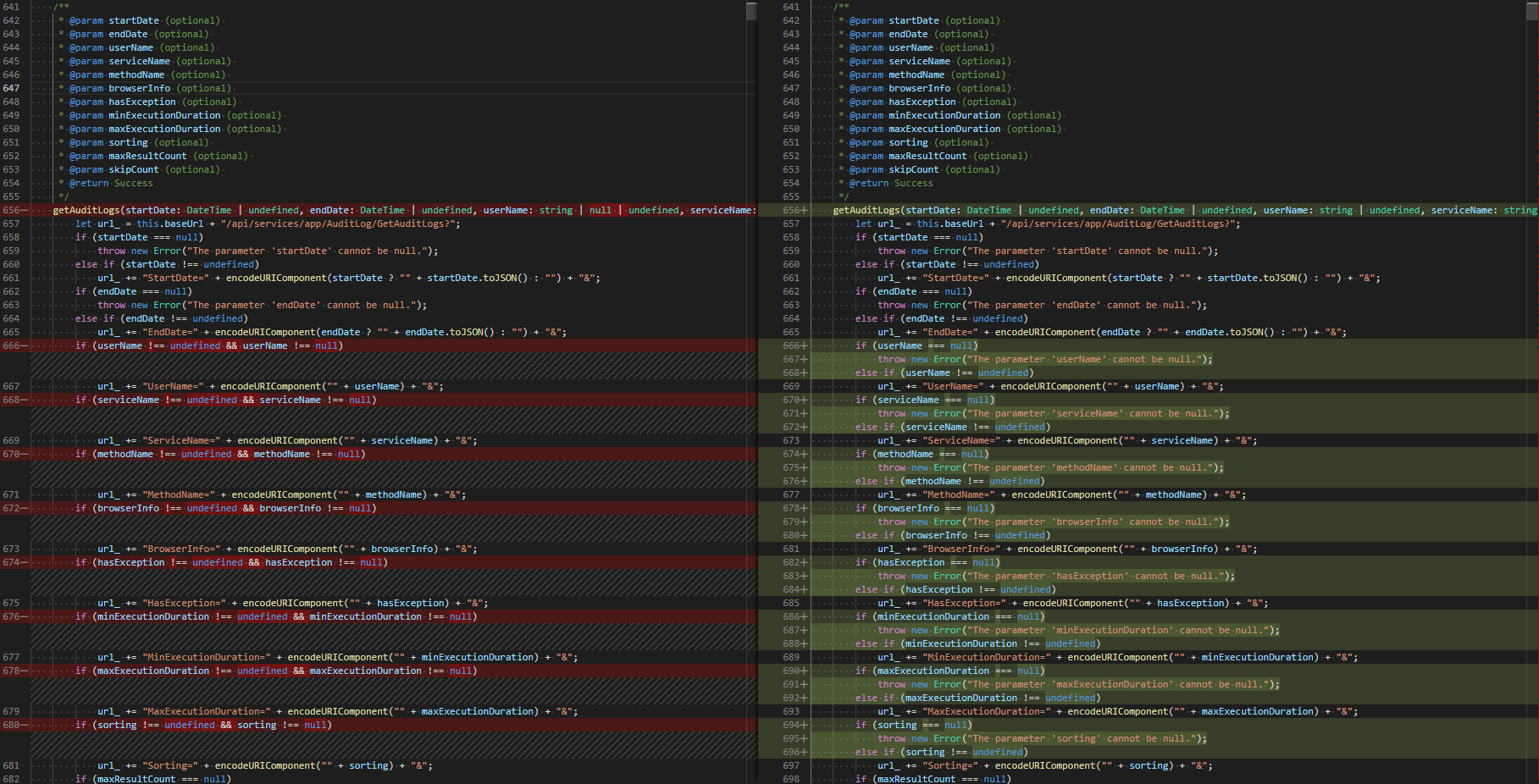
Here is the comparison of generated source code of AuditLogServiceProxy.getAuditLogs() method:

As you can see, one of the parameters, userName is generated from nullable to un-nullable and it will throw new Error("The parameter 'endDate' cannot be null.")
I wonder if there is any way to prevent this behavior, because it makes most of my business logic goes wrong after upgrading.
Here is the full source code of AuditLogServiceProxy.getAuditLogs() method:
Before:
/**
* @param startDate (optional)
* @param endDate (optional)
* @param userName (optional)
* @param serviceName (optional)
* @param methodName (optional)
* @param browserInfo (optional)
* @param hasException (optional)
* @param minExecutionDuration (optional)
* @param maxExecutionDuration (optional)
* @param sorting (optional)
* @param maxResultCount (optional)
* @param skipCount (optional)
* @return Success
*/
getAuditLogs(startDate: DateTime | undefined, endDate: DateTime | undefined, userName: string | null | undefined, serviceName: string | null | undefined, methodName: string | null | undefined, browserInfo: string | null | undefined, hasException: boolean | null | undefined, minExecutionDuration: number | null | undefined, maxExecutionDuration: number | null | undefined, sorting: string | null | undefined, maxResultCount: number | undefined, skipCount: number | undefined): Observable<PagedResultDtoOfAuditLogListDto> {
let url_ = this.baseUrl + "/api/services/app/AuditLog/GetAuditLogs?";
if (startDate === null)
throw new Error("The parameter 'startDate' cannot be null.");
else if (startDate !== undefined)
url_ += "StartDate=" + encodeURIComponent(startDate ? "" + startDate.toJSON() : "") + "&";
if (endDate === null)
throw new Error("The parameter 'endDate' cannot be null.");
else if (endDate !== undefined)
url_ += "EndDate=" + encodeURIComponent(endDate ? "" + endDate.toJSON() : "") + "&";
if (userName !== undefined && userName !== null)
url_ += "UserName=" + encodeURIComponent("" + userName) + "&";
if (serviceName !== undefined && serviceName !== null)
url_ += "ServiceName=" + encodeURIComponent("" + serviceName) + "&";
if (methodName !== undefined && methodName !== null)
url_ += "MethodName=" + encodeURIComponent("" + methodName) + "&";
if (browserInfo !== undefined && browserInfo !== null)
url_ += "BrowserInfo=" + encodeURIComponent("" + browserInfo) + "&";
if (hasException !== undefined && hasException !== null)
url_ += "HasException=" + encodeURIComponent("" + hasException) + "&";
if (minExecutionDuration !== undefined && minExecutionDuration !== null)
url_ += "MinExecutionDuration=" + encodeURIComponent("" + minExecutionDuration) + "&";
if (maxExecutionDuration !== undefined && maxExecutionDuration !== null)
url_ += "MaxExecutionDuration=" + encodeURIComponent("" + maxExecutionDuration) + "&";
if (sorting !== undefined && sorting !== null)
url_ += "Sorting=" + encodeURIComponent("" + sorting) + "&";
if (maxResultCount === null)
throw new Error("The parameter 'maxResultCount' cannot be null.");
else if (maxResultCount !== undefined)
url_ += "MaxResultCount=" + encodeURIComponent("" + maxResultCount) + "&";
if (skipCount === null)
throw new Error("The parameter 'skipCount' cannot be null.");
else if (skipCount !== undefined)
url_ += "SkipCount=" + encodeURIComponent("" + skipCount) + "&";
url_ = url_.replace(/[?&]$/, "");
let options_ : any = {
observe: "response",
responseType: "blob",
headers: new HttpHeaders({
"Accept": "text/plain"
})
};
return this.http.request("get", url_, options_).pipe(_observableMergeMap((response_ : any) => {
return this.processGetAuditLogs(response_);
})).pipe(_observableCatch((response_: any) => {
if (response_ instanceof HttpResponseBase) {
try {
return this.processGetAuditLogs(<any>response_);
} catch (e) {
return <Observable<PagedResultDtoOfAuditLogListDto>><any>_observableThrow(e);
}
} else
return <Observable<PagedResultDtoOfAuditLogListDto>><any>_observableThrow(response_);
}));
}
After:
/**
* @param startDate (optional)
* @param endDate (optional)
* @param userName (optional)
* @param serviceName (optional)
* @param methodName (optional)
* @param browserInfo (optional)
* @param hasException (optional)
* @param minExecutionDuration (optional)
* @param maxExecutionDuration (optional)
* @param sorting (optional)
* @param maxResultCount (optional)
* @param skipCount (optional)
* @return Success
*/
getAuditLogs(startDate: DateTime | undefined, endDate: DateTime | undefined, userName: string | undefined, serviceName: string | undefined, methodName: string | undefined, browserInfo: string | undefined, hasException: boolean | undefined, minExecutionDuration: number | undefined, maxExecutionDuration: number | undefined, sorting: string | undefined, maxResultCount: number | undefined, skipCount: number | undefined): Observable<PagedResultDtoOfAuditLogListDto> {
let url_ = this.baseUrl + "/api/services/app/AuditLog/GetAuditLogs?";
if (startDate === null)
throw new Error("The parameter 'startDate' cannot be null.");
else if (startDate !== undefined)
url_ += "StartDate=" + encodeURIComponent(startDate ? "" + startDate.toJSON() : "") + "&";
if (endDate === null)
throw new Error("The parameter 'endDate' cannot be null.");
else if (endDate !== undefined)
url_ += "EndDate=" + encodeURIComponent(endDate ? "" + endDate.toJSON() : "") + "&";
if (userName === null)
throw new Error("The parameter 'userName' cannot be null.");
else if (userName !== undefined)
url_ += "UserName=" + encodeURIComponent("" + userName) + "&";
if (serviceName === null)
throw new Error("The parameter 'serviceName' cannot be null.");
else if (serviceName !== undefined)
url_ += "ServiceName=" + encodeURIComponent("" + serviceName) + "&";
if (methodName === null)
throw new Error("The parameter 'methodName' cannot be null.");
else if (methodName !== undefined)
url_ += "MethodName=" + encodeURIComponent("" + methodName) + "&";
if (browserInfo === null)
throw new Error("The parameter 'browserInfo' cannot be null.");
else if (browserInfo !== undefined)
url_ += "BrowserInfo=" + encodeURIComponent("" + browserInfo) + "&";
if (hasException === null)
throw new Error("The parameter 'hasException' cannot be null.");
else if (hasException !== undefined)
url_ += "HasException=" + encodeURIComponent("" + hasException) + "&";
if (minExecutionDuration === null)
throw new Error("The parameter 'minExecutionDuration' cannot be null.");
else if (minExecutionDuration !== undefined)
url_ += "MinExecutionDuration=" + encodeURIComponent("" + minExecutionDuration) + "&";
if (maxExecutionDuration === null)
throw new Error("The parameter 'maxExecutionDuration' cannot be null.");
else if (maxExecutionDuration !== undefined)
url_ += "MaxExecutionDuration=" + encodeURIComponent("" + maxExecutionDuration) + "&";
if (sorting === null)
throw new Error("The parameter 'sorting' cannot be null.");
else if (sorting !== undefined)
url_ += "Sorting=" + encodeURIComponent("" + sorting) + "&";
if (maxResultCount === null)
throw new Error("The parameter 'maxResultCount' cannot be null.");
else if (maxResultCount !== undefined)
url_ += "MaxResultCount=" + encodeURIComponent("" + maxResultCount) + "&";
if (skipCount === null)
throw new Error("The parameter 'skipCount' cannot be null.");
else if (skipCount !== undefined)
url_ += "SkipCount=" + encodeURIComponent("" + skipCount) + "&";
url_ = url_.replace(/[?&]$/, "");
let options_ : any = {
observe: "response",
responseType: "blob",
headers: new HttpHeaders({
"Accept": "text/plain"
})
};
return this.http.request("get", url_, options_).pipe(_observableMergeMap((response_ : any) => {
return this.processGetAuditLogs(response_);
})).pipe(_observableCatch((response_: any) => {
if (response_ instanceof HttpResponseBase) {
try {
return this.processGetAuditLogs(<any>response_);
} catch (e) {
return <Observable<PagedResultDtoOfAuditLogListDto>><any>_observableThrow(e);
}
} else
return <Observable<PagedResultDtoOfAuditLogListDto>><any>_observableThrow(response_);
}));
}