Hi ASP.NET Zero team, How we can set default language by admin on tenent level (instead of by host) ? Note: urgent requirment. Thanks
Hi musa.demir,
Thank you for the response
step 1. it is same like shared link. step 2. the current token is not expired. step 3. after following the 3rd step the previous token and the new token after refreshing the browser has same expiration time
Thanks
Hi,
product version = 9.0.1 product type = Angular product framework type = .net core 3.1
The site can take +30s to load, login actions can take upwards to 20 seconds to happen. Navigating around the site can also take 20-30s. Other times it will be quick, it is inconsistent.
I notice this more because I'm writing UI automated tests (which are not load tests and run one at a time). When the UI test is slow, interacting with the site in a separate session also is slow.... so not related to the testing.
Actions performed which don't have an API dependency seem to be fast when the general interaction with the site is slow. So perhaps related to API/DB.
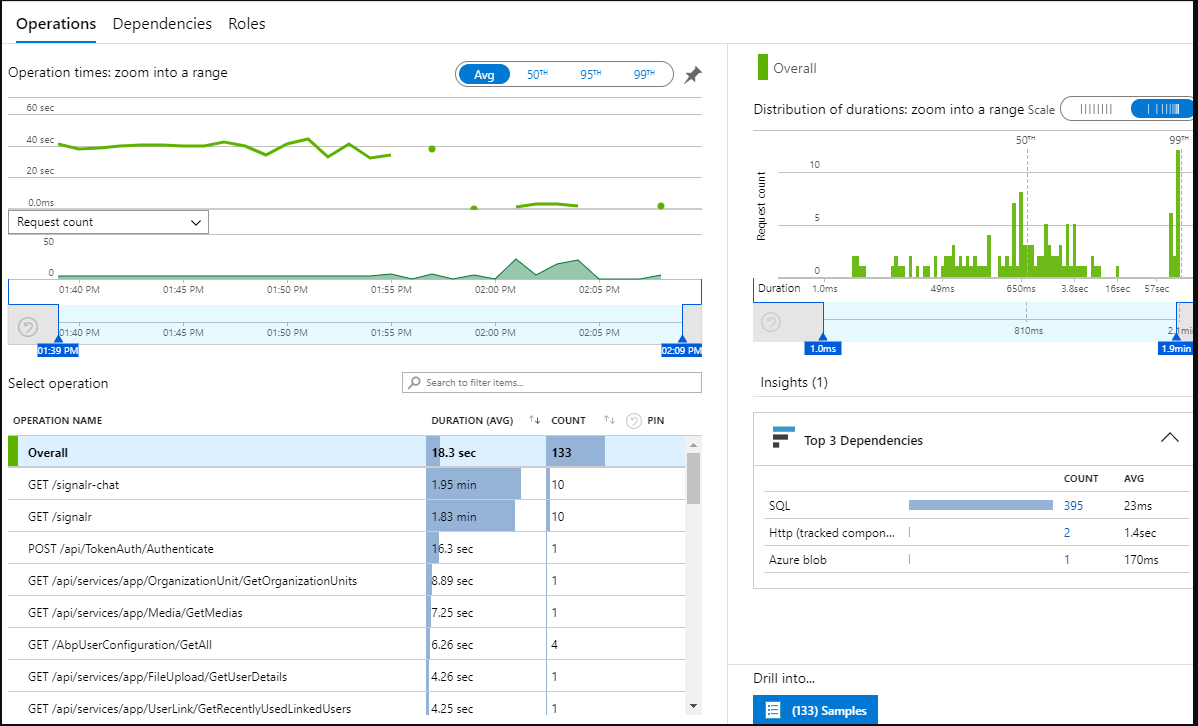
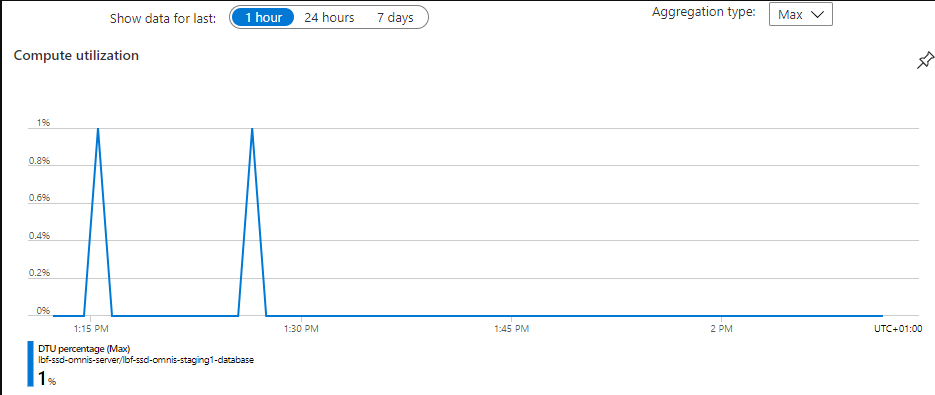
Looking in Azure insights, slow performance results from API comms do appear to backup what I'm seeing as pictured below. Looking at SQL performance for the same time period, we're hardly utilising the DTUs.
Insights on API performance for staging


Thanks
Hi,
product version = 9.0.1 product type = Angular product framework type = .net core 3.1
SecurityTokenExpiredException reported in Azure
Reviewing SQL activity, the DTU utilization is low
Reviewing application insights in Azure for the web app there are frequent exceptions raised around SecurityTokenExpiredException.
Digging into the transaction detail for one example, a 12.7 delay was caused by this exception consuming /api/TokenAuth/Authenticate
Simply refreshing the login page is one example where the exception is raised. timings can vary.
Logs: Microsoft.IdentityModel.Tokens.SecurityTokenExpiredException: at Microsoft.IdentityModel.Tokens.Validators.ValidateLifetime (Microsoft.IdentityModel.Tokens, Version=5.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35) at System.IdentityModel.Tokens.Jwt.JwtSecurityTokenHandler.ValidateLifetime (System.IdentityModel.Tokens.Jwt, Version=5.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35) at System.IdentityModel.Tokens.Jwt.JwtSecurityTokenHandler.ValidateTokenPayload (System.IdentityModel.Tokens.Jwt, Version=5.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35) at System.IdentityModel.Tokens.Jwt.JwtSecurityTokenHandler.ValidateToken (System.IdentityModel.Tokens.Jwt, Version=5.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35) at SSD.Web.Authentication.JwtBearer.SSDJwtSecurityTokenHandler.ValidateToken (SSD.Web.Core, Version=9.0.1.0, Culture=neutral, PublicKeyToken=null: D:\a\1\s\SSD\aspnet-core\src\SSD.Web.Core\Authentication\JwtBearer\SSDJwtSecurityTokenHandler.cs:42) at Microsoft.AspNetCore.Authentication.JwtBearer.JwtBearerHandler+<HandleAuthenticateAsync>d__6.MoveNext (Microsoft.AspNetCore.Authentication.JwtBearer, Version=3.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60)
Thanks
Hi 👋 Any luck? 🤔
I have able to access same url in separator demo angular app.
/* Tenor API */
getTrending(page: number): Observable<HttpResponse<any>> {
const limit = 100;
const url = `${environment.tenorEndpoint}/trending?key=${environment.tenorApikey}&limit=${limit}&contentfilter=high`;
return this.http.get<any>(url, { observe: 'response' });
}
/* Giphy API */
getTrending(page: number): Observable<HttpResponse<any>> {
const url = `${this.giphyUrl}/trending?api_key=${this.giphyApiKey}&limit=100;&offset=${page}&tag=&rating=g`;
return this.http.get<any>(url, { observe: 'response' });
}
Hi, I am getting cors origin issue with following urls. https://api.giphy.com/v1/gifs https://g.tenor.com/v1 Thanks