Hi,
We checked the request parameter for swagger for the respective function but its not sending parameter. (In postman its working since we gave respective parameter value) Can you give solution to solve this issue to check service through swagger. Attached screenshot swagger which is calling method with out parameter.
Hi,
Thanks for your help, it worked.
Hi, Good Morning,
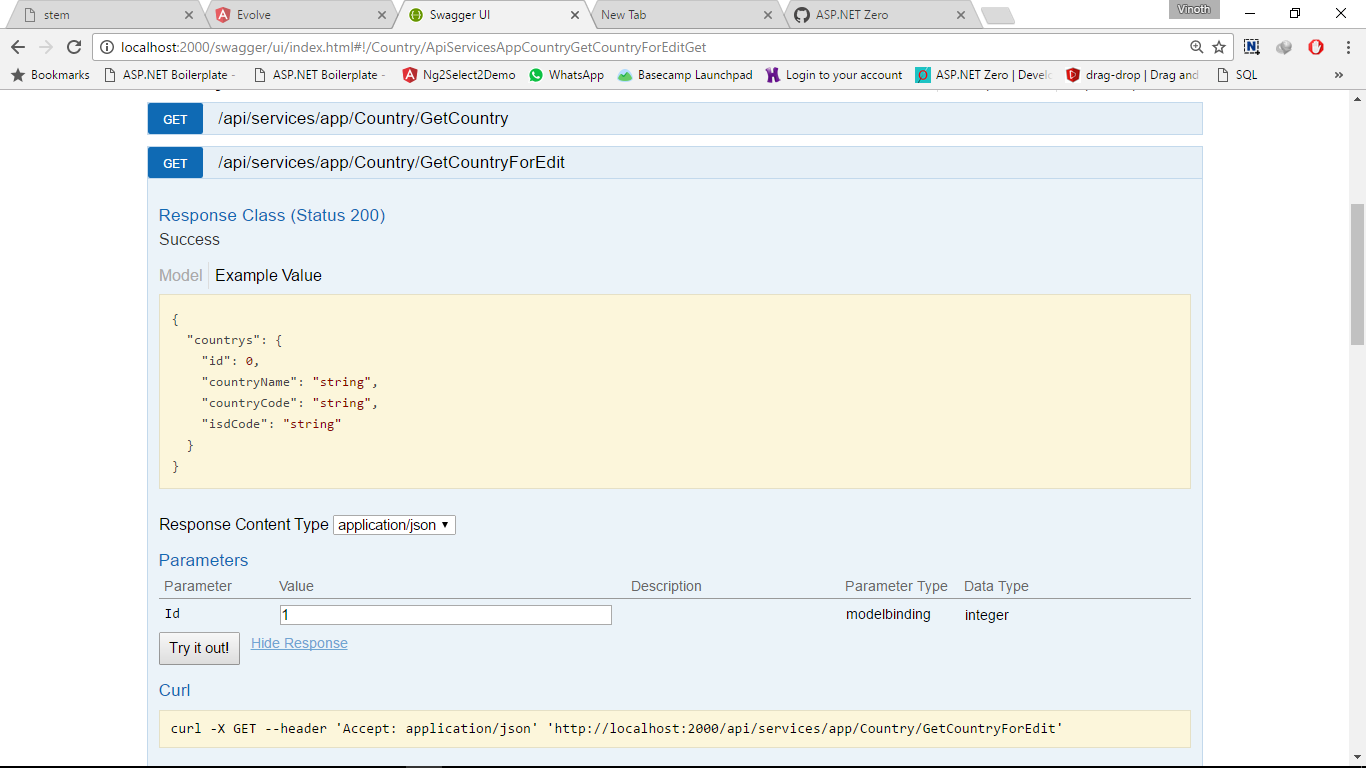
When we try to get result for specific data, we are not getting output in swagger. I have attached screenshot, when we retrieve a value from swagger, for example we need all values of id 1 in country module but we are not getting values. When we cross check it, the value going to method(GetCountryForEdit) was always 0. The value from swagger ui input is not going to the method.


Hi, Good Morning,
We were not able to access the url (<a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/master/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Host/appsettings.json#L14">https://github.com/aspnetzero/aspnet-ze ... s.json#L14</a>), can you send that appsettings.json file.
Thanks
Hi,
Thanks for your help...
Hi, Good Morning,
Thanks for your kind and helpful support
Hi, Good Morning,
Thanks for your help, we tried by installing url rewrite module in IIS, but we got error in web config saying "<staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent>" We solved it by replacing static content with below code. So that now we are not getting refresh page error.
We also tried by removing static content from webconfig. It also solved the issue of page refreshing error. So do we need to static content inside web config ?
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:00:00"/>
<remove fileExtension=".css" /> <mimeMap fileExtension=".css" mimeType="text/css; charset=UTF-8" /> <remove fileExtension=".js" /> <mimeMap fileExtension=".js" mimeType="text/javascript; charset=UTF-8" /> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json; charset=UTF-8" /> <remove fileExtension=".rss" /> <mimeMap fileExtension=".rss" mimeType="application/rss+xml; charset=UTF-8" /> <remove fileExtension=".html" /> <mimeMap fileExtension=".html" mimeType="text/html; charset=UTF-8" /> <remove fileExtension=".xml" /> <mimeMap fileExtension=".xml" mimeType="application/xml; charset=UTF-8" />
<remove fileExtension=".mp3" /> <mimeMap fileExtension=".mp3" mimeType="audio/mpeg" /> <remove fileExtension=".mp4" /> <mimeMap fileExtension=".mp4" mimeType="video/mp4" /> <remove fileExtension=".ogg" /> <mimeMap fileExtension=".ogg" mimeType="audio/ogg" /> <remove fileExtension=".ogv" /> <mimeMap fileExtension=".ogv" mimeType="video/ogg" /> <remove fileExtension=".webm" /> <mimeMap fileExtension=".webm" mimeType="video/webm" />
<remove fileExtension=".svg" /> <mimeMap fileExtension=".svg" mimeType="images/svg+xml" /> <remove fileExtension=".svgz" /> <mimeMap fileExtension=".svgz" mimeType="images/svg+xml" />
<remove fileExtension=".eot" /> <mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" /> <remove fileExtension=".otf" /> <mimeMap fileExtension=".otf" mimeType="font/otf" /> <remove fileExtension=".woff" /> <mimeMap fileExtension=".woff" mimeType="font/x-woff" /> <remove fileExtension=".crx" /> <mimeMap fileExtension=".crx" mimeType="application/x-chrome-extension" /> <remove fileExtension=".xpi" /> <mimeMap fileExtension=".xpi" mimeType="application/x-xpinstall" /> <remove fileExtension=".safariextz" /> <mimeMap fileExtension=".safariextz" mimeType="application/octet-stream" />
<remove fileExtension=".flv" /> <mimeMap fileExtension=".flv" mimeType="video/x-flv" /> <remove fileExtension=".f4v" /> <mimeMap fileExtension=".f4v" mimeType="video/mp4" /> </staticContent>
Thanks
Hi
It's Working Fine Now. Thanks a lot.
Thanks
Hi,
This Is my Login Action Controller Coding
public ActionResult Login(string userNameOrEmailAddress = "", string returnUrl = "", string successMessage = "") { if (string.IsNullOrWhiteSpace(returnUrl)) { returnUrl = Url.Action("Index", "Application"); }
ViewBag.ReturnUrl = returnUrl;
ViewBag.IsMultiTenancyEnabled = _multiTenancyConfig.IsEnabled;
return View(
new LoginFormViewModel
{
TenancyName = _tenancyNameFinder.GetCurrentTenancyNameOrNull(),
IsSelfRegistrationEnabled = IsSelfRegistrationEnabled(),
SuccessMessage = successMessage,
UserNameOrEmailAddress = userNameOrEmailAddress
});
}
[HttpPost]
[UnitOfWork]
[DisableAuditing]
public virtual async Task<JsonResult> Login(LoginViewModel loginModel, string returnUrl="" )
{
CheckModelState();
_unitOfWorkManager.Current.DisableFilter(AbpDataFilters.MayHaveTenant);
var loginResult = await GetLoginResultAsync(loginModel.UsernameOrEmailAddress, loginModel.Password, loginModel.TenancyName);
if (loginResult.User.ShouldChangePasswordOnNextLogin)
{
loginResult.User.SetNewPasswordResetCode();
return Json(new MvcAjaxResponse
{
TargetUrl = Url.Action(
"ResetPassword",
new ResetPasswordViewModel
{
UserId = SimpleStringCipher.Encrypt(loginResult.User.Id.ToString()),
ResetCode = loginResult.User.PasswordResetCode
})
});
}
await SignInAsync(loginResult.User, loginResult.Identity, loginModel.RememberMe);
if (string.IsNullOrWhiteSpace(returnUrl))
{
returnUrl = Url.Action("Index", "Application");
}
return Json(new MvcAjaxResponse { TargetUrl = returnUrl });
}
This is my Login js
var CurrentPage = function () { var handleLogin = function () {
var $loginForm = $('.login-form');
$loginForm.validate({
errorElement: 'span', //default input error message container
errorClass: 'help-block', // default input error message class
focusInvalid: false, // do not focus the last invalid input
rules: {
username: {
required: true
},
password: {
required: true
}
},
invalidHandler: function (event, validator) {
$loginForm.find('.alert-danger').show();
},
highlight: function (element) {
$(element).closest('.form-group').addClass('has-error');
},
success: function (label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement: function (error, element) {
error.insertAfter(element.closest('.input-icon'));
},
submitHandler: function (form) {
$loginForm.find('.alert-danger').hide();
}
});
$loginForm.find('input').keypress(function (e) {
if (e.which == 13) {
if ($('.login-form').valid()) {
$('.login-form').submit();
}
return false;
}
});
$loginForm.submit(function (e) {
e.preventDefault();
if (!$('.login-form').valid()) {
return;
}
abp.ui.setBusy(
null,
abp.ajax({
contentType: app.consts.contentTypes.formUrlencoded,
url: $loginForm.attr('action'),
data: $loginForm.serialize()
})
);
});
$('input[name=usernameOrEmailAddress]').focus();
$('button[type="submit"]').prop('disabled', false);
}
return {
init: function () {
handleLogin();
}
};
}();
This is my Login c# Html Page
@using Abp.Extensions @using TIBS.stem.MultiTenancy @model TIBS.stem.Web.Models.Account.LoginFormViewModel @section Scripts { <script src="~/Views/Account/Login.js" type="text/javascript"></script> } @{
ViewBag.ReturnUrl = Request["ReturnUrl"];
}
<form class="login-form" action="@Url.Action("Login")[email protected]" method="post"> <h3 class="form-title">@L("LogIn")</h3> <div class="alert alert-danger display-hide"> <button class="close" data-close="alert"></button> <span> <i class="fa fa-warning"></i> @L("PleaseEnterLoginInformation") </span> </div> @if (!Model.SuccessMessage.IsNullOrEmpty()) { <div class="alert alert-success"> <button class="close" data-close="alert"></button> <span> @Model.SuccessMessage </span> </div> } @if (ViewBag.IsMultiTenancyEnabled) { if (Model.TenancyName.IsNullOrEmpty()) { <div class="form-group">
<label class="control-label visible-ie8 visible-ie9">@L("TenancyName")</label>
<input class="form-control form-control-solid placeholder-no-fix" type="text" placeholder="@L("TenancyName")" name="tenancyName" maxlength="@Tenant.MaxTenancyNameLength" />
</div>
}
else
{
<input type="hidden" name="tenancyName" value="@Model.TenancyName" />
}
}
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">@L("UserNameOrEmail")</label>
<input class="form-control form-control-solid placeholder-no-fix" type="text" autocomplete="off" placeholder="@L("UserNameOrEmail")" name="usernameOrEmailAddress" value="@(Model.UserNameOrEmailAddress ?? "")" required />
</div>
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">@L("Password")</label>
<input class="form-control form-control-solid placeholder-no-fix" type="password" autocomplete="off" placeholder="@L("Password")" name="password" />
</div>
<div class="form-actions">
<button type="submit" class="btn btn-success uppercase" disabled="disabled"> @L("LogIn")</button>
<label class="rememberme check">
<input type="checkbox" name="rememberMe" value="true" />@L("RememberMe")
</label>
<a href="@Url.Action("ForgotPassword", "Account")" id="forget-password" class="forget-password">@L("ForgotPassword")</a>
</div>
</form>
Kindly Give me a solution Where i am wrong
Thanks,