Activities of "twig202"
We just got a few more duplicated with the above code implemented.
Will do! I will get this pushed out to our TESTING site now.
We cannot reproduce this either and have had more examples with different entities over the past week.
This is becoming a much larger issue since our client is looking for these now and is happening much more often than thought.
What should we look into next?
It would be very helpful if generating URLs for notifications was part of the documentation for the notification system. I've been digging through code for quite some time to then find out these are generated in the appUserNotificationHelper.js file.
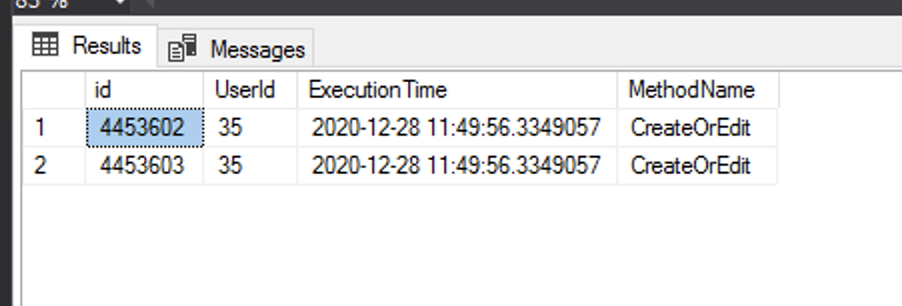
Sure. I can try that, but I have never been able to recreate the issue to know for sure if your change will fix it. Do you find it strange that the AuditLog showed two entries for the CreateOrEdit call at the same EXACT Milisecond? A double click (even if we didn't block the UI) would show two different times for the AuditLog, agree?
I say this because these issues appear to be 1 in 10000.
(function ($) {
app.modals.CreateOrEditPurchaseOrderModal = function () {
var _purchaseOrdersService = abp.services.app.purchaseOrders;
var _modalManager;
var _$purchaseOrderInformationForm = null;
this.init = function (modalManager) {
_modalManager = modalManager;
var modal = _modalManager.getModal();
modal.find('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
initSearchPoTypesModal();
initSearchDivisionsModal();
initSearchEmployeesModal();
initSearchVendorsModal();
_$purchaseOrderInformationForm = _modalManager.getModal().find('form[name=PurchaseOrderInformationsForm]');
_$purchaseOrderInformationForm.validate();
};
this.save = function () {
if (!_$purchaseOrderInformationForm.valid()) {
return;
}
var purchaseOrder = _$purchaseOrderInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_purchaseOrdersService.createOrEdit(
purchaseOrder
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditPurchaseOrderModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
@using System.Globalization
@using Force.Authorization
@using Force.Web.Areas.App.Models.Common.Modals
@using Force.Web.Areas.App.Models.PurchaseOrders
@using Abp.Application.Services.Dto
@model CreateOrEditPurchaseOrderModalViewModel
@Html.Partial("~/Areas/App/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(Model.IsEditMode ? (L("EditPurchaseOrder")) : L("CreateNewPurchaseOrder")))
<div class="modal-body">
<div id="PurchaseOrderInformationsTab">
<form name="PurchaseOrderInformationsForm" role="form" novalidate class="form-validation">
@if (Model.IsEditMode)
{
<input type="hidden" name="id" value="@Model.PurchaseOrder.Id" />
<input type="hidden" name="shopPurchaseOrderId" value="@Model.PurchaseOrder.ShopPurchaseOrderId" />
}
<div class="row">
<div class="col-md-6">
<div class="form-group m-form__group">
<label for="purchaseOrderTypeId">@L("PurchaseOrderType")</label>
<select name="purchaseOrderTypeId" id="purchaseOrderTypeId" class="search-potypes-select2-modal" data-width="100%" required>
@if (Model.PurchaseOrder.PurchaseOrderTypeId != 0)
{
<option value="@Model.PurchaseOrder.PurchaseOrderTypeId" selected="selected">@Model.PurchaseOrderTypeName</option>
}
</select>
</div>
</div>
<div class="col-md-6">
<div class="form-group m-form__group">
<label for="vendorId">@L("Vendor")</label>
<select name="vendorId" id="vendorId" class="search-vendors-select2-modal" data-width="100%" required>
@if (Model.PurchaseOrder.VendorId != 0)
{
<option value="@Model.PurchaseOrder.VendorId" selected="selected">@Model.VendorName</option>
}
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group m-form__group">
<label for="organizationUnitId">@L("Division")</label>
<select name="organizationUnitId" id="organizationUnitId" class="search-divisions-select2-modal" data-width="100%" required>
@if (Model.PurchaseOrder.OrganizationUnitId != 0)
{
<option value="@Model.PurchaseOrder.OrganizationUnitId" selected="selected">@Model.OrganizationUnitDisplayName</option>
}
</select>
</div>
</div>
<div class="col-md-6">
<div class="form-group m-form__group">
<label for="employeeId">@L("Employee")</label>
<select name="employeeId" id="employeeId" class="search-employees-select2-modal" data-width="100%" required>
@if (Model.PurchaseOrder.EmployeeId != 0 && Model.EmployeeFirstName != null)
{
<option value="@Model.PurchaseOrder.EmployeeId" selected="selected">@Model.EmployeeFirstName</option>
}
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label for="PurchaseOrder_OrderTime">@L("OrderTime")</label>
<input class="form-control m-input date-picker" id="PurchaseOrder_OrderTime" type="text" name="orderTime" value="@Model.PurchaseOrder.OrderTime" />
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label for="PurchaseOrder_PriceEstimate">@L("PriceEstimate")</label>
<input class="form-control m-input" id="PurchaseOrder_PriceEstimate" value="@Model.PurchaseOrder.PriceEstimate.ToString(CultureInfo.InvariantCulture)" type="number" name="priceEstimate" />
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label for="PurchaseOrder_Status">@L("Status")</label>
@Html.DropDownList("PurchaseOrderStatus", (SelectList)Model.PurchaseOrderStatusSelectList, null, new { @class = "form-control m-input select2me", required = "required" })
</div>
</div>
</div>
<div class="form-group">
<label for="PurchaseOrder_Description">@L("Description")</label>
<input class="form-control" id="PurchaseOrder_Description" value="@Model.PurchaseOrder.Description" type="text" name="description" required maxlength="@Force.PurchaseOrders.PurchaseOrderConsts.MaxDescriptionLength" minlength="@Force.PurchaseOrders.PurchaseOrderConsts.MinDescriptionLength" />
</div>
<div class="row">
<div class="col-md-3">
<div class="form-group">
<label for="PurchaseOrder_Quantity">@L("Quantity")</label>
<input class="form-control m-input" id="PurchaseOrder_Quantity" value="@Model.PurchaseOrder.Quantity?.ToString(CultureInfo.InvariantCulture)" type="number" name="quantity" />
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="PurchaseOrder_PriceEach">@L("PriceEach")</label>
<input class="form-control m-input" id="PurchaseOrder_PriceEach" value="@Model.PurchaseOrder.PriceEach?.ToString(CultureInfo.InvariantCulture)" type="number" name="priceEach" />
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="PurchaseOrder_TotalTax">@L("TotalTax")</label>
<input class="form-control m-input" id="PurchaseOrder_TotalTax" value="@Model.PurchaseOrder.TotalTax?.ToString(CultureInfo.InvariantCulture)" type="number" name="totalTax" />
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="PurchaseOrder_PriceTotal">@L("PriceTotal")</label>
<input class="form-control m-input" id="PurchaseOrder_PriceTotal" value="@Model.PurchaseOrder.PriceTotal?.ToString(CultureInfo.InvariantCulture)" type="number" name="priceTotal" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="PurchaseOrder_JobField">@L("JobField")</label>
<input class="form-control m-input" id="PurchaseOrder_JobField" value="@Model.PurchaseOrder.JobField" type="text" name="jobField" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="poAccountId">@L("AccountNumber")</label>
@Html.DropDownList("poAccountId", Model.PoAccountItems.Select(i => i.ToSelectListItem()), new { @class = "form-control select2me" })
</div>
</div>
</div>
<div class="form-group">
<label for="PurchaseOrder_Notes">@L("Notes")</label>
@Html.TextArea("Notes", Model.PurchaseOrder.Notes, 4, 1, new { @class = "form-control" })
</div>
</form>
</div>
</div>
@if (Model.PurchaseOrder.PurchaseOrderStatus != 3 || IsGranted(AppPermissions.Entities_PurchaseOrders_EditClosed))
{
@Html.Partial("~/Areas/App/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
}
else
{
@Html.Partial("~/Areas/App/Views/Common/Modals/_ModalFooterWithClose.cshtml")
}
@ismcagdas What are your thoughts on the AppService being called twice (same millisecond) with two different requests? As in, the ModalManager blocked the UI but somehow called the AppService twice.
I am having the same issue on the latest version of ASP.NET Zero. I am using ASP.NET Core jQuery version and it is hosted on Azure. Did you find a resolution to your issue? The cookie is not being deleted when I return to host.