Activities of "xitix"
Any update, regarding above issue. Kindly reply its urgent.
Hi Mr. ismcagdas,
Actually i want to call my .netcore service method inside ajax and render data with datatable functionality, that is only things that I am unable to do.
method calling code from type script :
this._personService.getZMZWDashboard(this.zoneID, this.assetID, this.assetType, this.locationStatus, this.serviceStatus, this.status, this.retailerID, this.dNNUserID, this.area, this.pageNumber, this.pageSize)
.subscribe((response) => {
this.cqrDashboardLogs = response.items;
console.log(this.cqrDashboardLogs);
URL from swagger :
http://mywebsite.xitixworld.com/api/services/app/Person/GetZMZWDashboard
this url is returning data perfectly .
thank you Mr. Maliming for your nice support.
What is your product version? => v 7.2.0 What is your product type (Angular or MVC)? => Angular What is product framework type (.net framework or .net core)? => .net core
Hi maliming,
Can u take my screen on teamviewer. Last time you solved by teamviewer.
Teamviewer Information sent on your email.
Regards,
Hello Mr. Maliming,
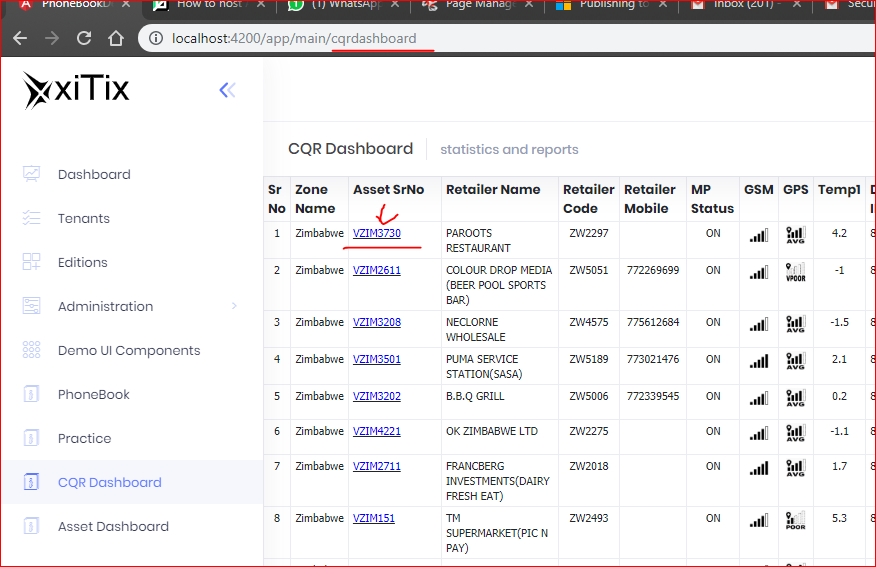
When I am cliking on Asset Sr No. as shown in below image. It redirect page with query string like this (http://localhost:4200/app/main/assetreports?AssetID=17142)
It is taking Query String Parameter values in onInit() funtion and printing as expected.

The problem is I have also called API in OnInit() method and it is calling API properly and getting data from database. but data is not being rendered on scree.
` ngOnInit(){
this.href = this._router.url;
this.AssetID=this._route.snapshot.queryParamMap.get('AssetID');
this.getAssetAllReports(); //This is calling web API
this.logQueryString();
}
getAssetAllReports() : void {
this._personService.getAssetAllReport(this.AssetID).subscribe((response)=>{
this.RequestLog = response.items;
console.log(this.RequestLog);
});
}`
**HTML code : **
`
<div class="row">
<div class="col-md-4">
<div class="customDiv">LEFT SIDE BAR {{AssetID}}
<!-- working area -->
{{RequestLog.assetID}}<br/>
{{RequestLog.assetSrNo}}<br/>
{{RequestLog.contactNo}}<br/>
{{RequestLog.distance}}<br/>
{{RequestLog.duration}}<br/>
</div>
</div>
<div class="col-md-4">
<div class="customDiv">MAIN CONTENT AREA {{AssetID}}
<!-- working area -->
</div>
</div>
<div class="col-md-4">
<div class="customDiv">RIGHT SIDE BAR {{AssetID}}
<!-- working area -->
</div>
</div>
</div>
Thank you so much Mr.Maliming. now It is working fine.
_Sorry to ask you new question in this series, But its makes me comfertable for future reference. _
Q : How to store/Cache previous page's JSON String to avoid DB call everytime coming back or clicking back button?
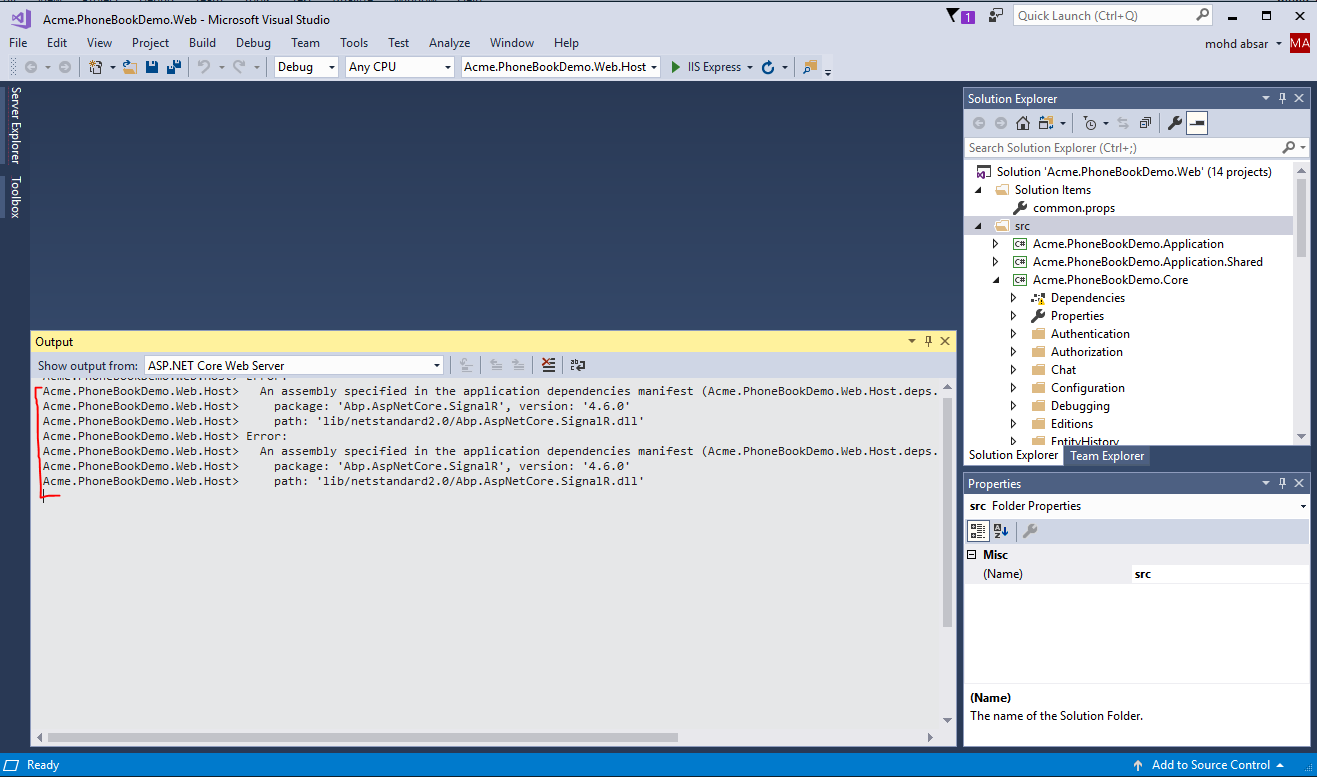
Log.txt 05-08-2019 17:39 IST Kindly see my current log file and why this ** An Internal error occured during your request.** ?
Thank you so much Maliming sir for helping alot above answer perfectly working.
Now I have hosted Client Code(Angular) too. and its perfectly hosted and working.
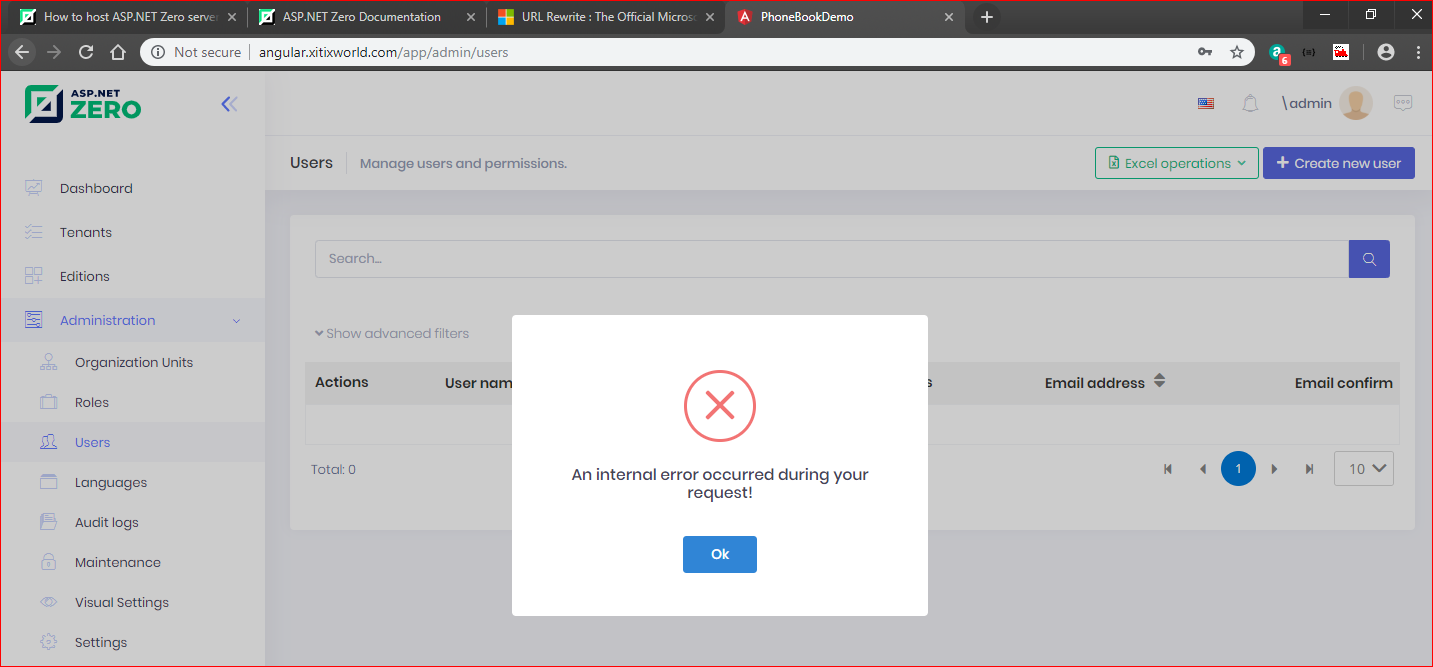
I am facing only single problem, Whenever I am clicking any button or generating any event, its giving
"An Internal error occured during your request."
Kindly see image and please help again. Appreciated in advance.