Activities of "xitix"
We have purchased and Implementing ASP.NET Zero web portal for our solutions. ASP.NET Zero based on ASP.NET Core + Angular Js. I am learning it since last 15 days. Now I wanted to know how to call stored procedures from ASP.NET Core and serve it in Angular. Can Anyone explain with simple example?
I have employee table below, for that I need to create boilerplate web API, and serve it in angular. Learning to implement ASP.Net Zero.
create table Employee( id int identity(1,1), EmpName varchar(50), EmpAdd varchar(100) ) INSERT INTO Employee (EmpName, EmpAdd ) VALUES ('Abuzar', 'Bhiwandi' ), ('Abhijit', 'Thane' ), ('Asma', 'Vikroli' ); Select * from Employee
I am calling stored procedure, and its taking 6, 7 sec to execute, I wan to show common ASP.NET Zero progress bar loader during procedure execution.
At how many places we have to set base url after hosting server code?
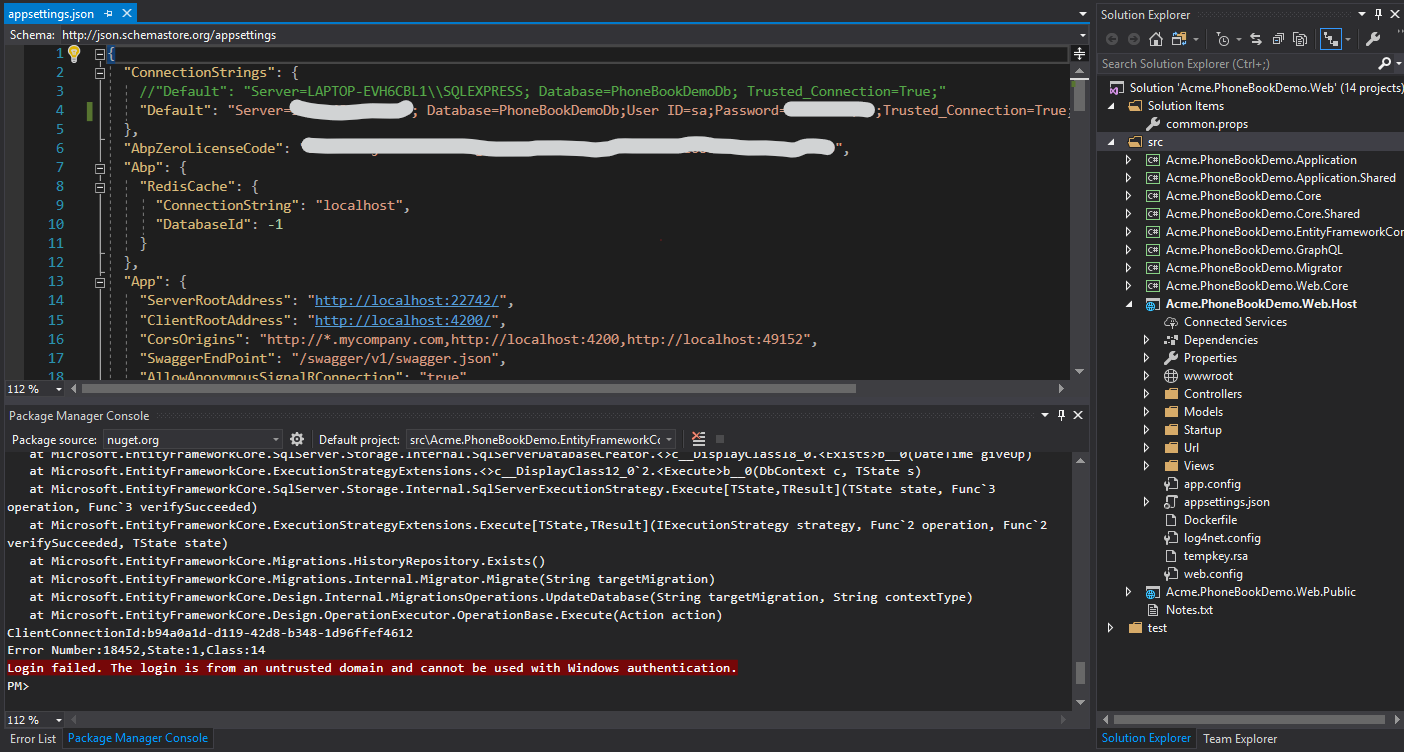
In *appsettings.json ` "ConnectionStrings": {
//Below commented string is working perfectly, Pointing my local machine.
//"Default": "Server=DESKTOP-GMHSAJV; Database=PhoneBookDemoDb; Trusted_Connection=True;"
// after pointing to server(115.XXX.XX.X9), it is not working.**
"Default": "Server=115.XXX.XX.X9; Database=PhoneBookDemoDb;User ID=sa;Password=xxxxxxxxxx;Trusted_Connection=True;"
}`
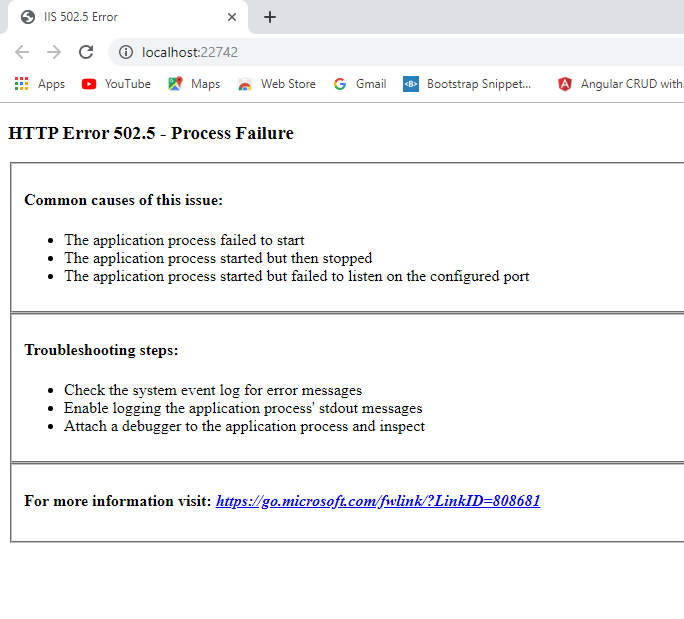
when I pass update-database command in pakage manager console PM>update-database
Gives below error : Error Number:18452,State:1,Class:14 Login failed. The login is from an untrusted domain and cannot be used with Windows authentication.
Can you please guid how to set server's database's connection string as default string. 
Asp.net zero provides two folders in a project. i.e Project L_ angular L_aspnet_core
- I want to know how to host
aspnet_corefoler. - which subdirectory i need to target in aspnet_core folder.
Please give as much description/steps as you can.
I have downloaded demo project from ASPNET Zero. Can I host only server code of demo project? just to practice for some work.
DTO Object : RequestLog : AssetAllReportPropDto[] = [];
JSON :
[ { "assetID": "16821", "assetSrNo": "VBZL11571", "lastStrDateTime": "22 Aug 2019 09:02:22", "locationStatusTime": "12 Aug 2019 11:03:43", "duration": "9:22:08:19", "distance": "0.564", "mapStatus": "Check", "vsLocationStatusTime": "8/12/2019 11:03:43 AM", "contactNo": "0974500746", "isDeleted": false, "deleterUserId": null, "lastModifierUserId": null, "creationTime": "2019-08-22T07:12:07.492Z", "creatorUserId": null, "id": 0 } ]
{{RequestLog["AssetID"] }} this is not working.
Please share sample MapBox code for beginner HTML ,TYPE Script with Marker and Other Attribute