version: Angular version of Zero using QueryStringTenantResolver
Is there a set of API(s) I can call to switch a user from one tenant to another? I reviewed the behavior of linked accounts and tried doing something similar by calling Logout() but I'm having trouble if I call Logout() on a user that is not logged in as that issues a 302 (on a ajax call). I also have trouble calling Logout() if the user's token has expired.
Use case:
- user A logins into tenant X
- user A then clicks a link for another tenant Y
Current working solution
In AppPreBootstrap.ts I'm checking for a specific query parameter to trigger:
abp.auth.clearRefreshToken();
abp.auth.clearToken();
AppPreBootstrap.resolveTenancyName(AppConsts.appBaseUrlFormat);
location.href = AppConsts.appBaseUrlFormat;
In the login page, I'm automatically redirecting to the IDP which recognizes the user is already signed in & returns back to our app
In this solution, I'm not calling Logout() on the server. Are there any potential problems you see by not calling it?
Alternative solution: call Logout() in AppPreBootstrap.ts
- How can I determine if the user is currently logged-in so I can only call
Logout()when they are - How can I determine if the token is expired?
I assume both of those would involve reading some values from session storage?
Thanks!
3 Answer(s)
-
0
Hi @mdepouw
Logout removes the token on server side so it become invalid. You can check this PR, see https://github.com/aspnetzero/aspnet-zero-core/pull/5011 which allows calling Logout endpoint even the user is not logged in.
For approach 2, on the client side, you can check AppSessionService's userId field. But, with the fix above, you don't need this.
-
0
Hi @ismcagdas 👋 - well that's timely!
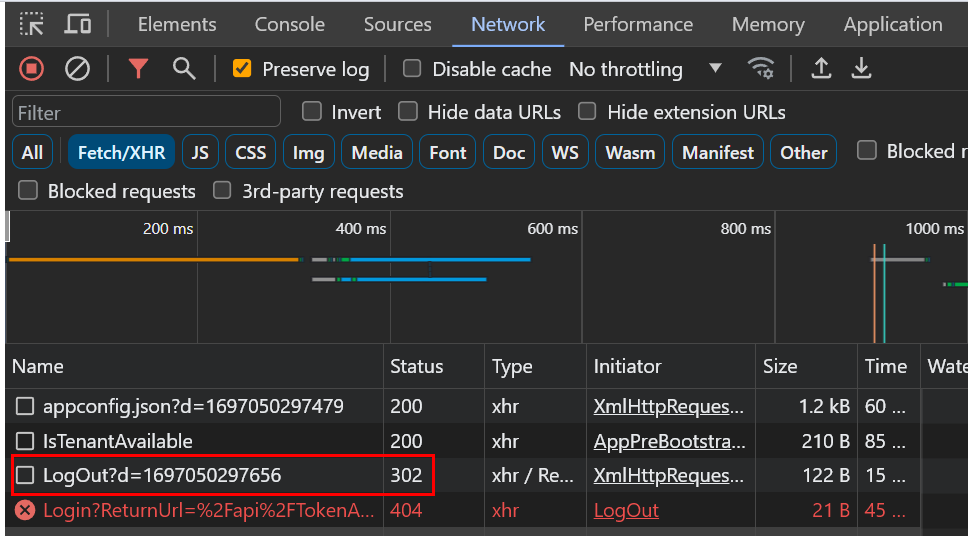
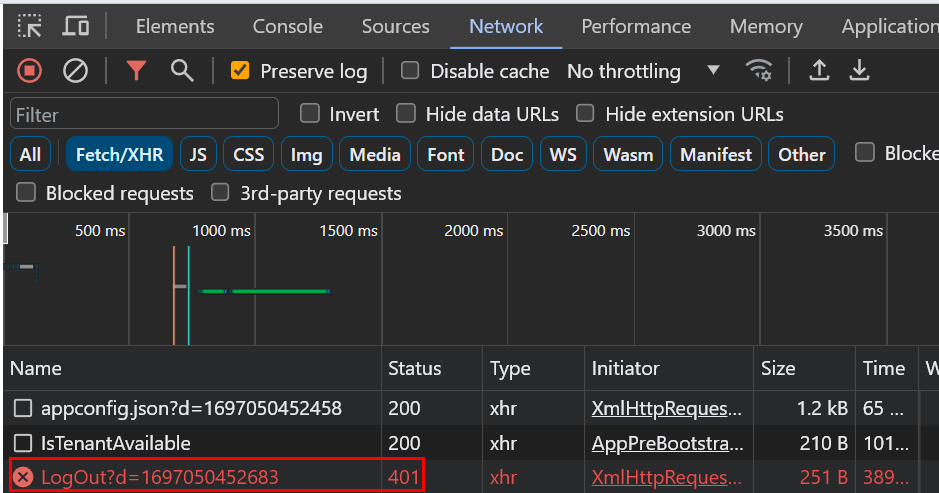
Reviewing that PR, I headed down the same path in my research 😊! But, it didn't work for me as the AJAX request is returning a 302 which redirects the browser.
Also, I don't see same
Startup.csfile; I don't have anything aboutCookieAuthenticationOptions. Is that server side change applicable for the Angular project template? 🤔Maybe yours work b/c of the change from
[AbpMvcAuthorize]to[AbpAuthorize]? (I gotta look up the difference between those two) -
0