Hello Tech Support,
I am trying to upload a custom CSS to apply themes per client in my Asp.NET Core + Angular 8 website but I am not successful. I have the same problem as this one https://support.aspnetzero.com/QA/Questions/6418, but he managed to solve it at the end of forum. So I applied the same solution but I am getting error 404 even though the object file is in my database. The weird part is the solution (even the old one) is working on my localhost environment but not on azure cloud website.
Any advice please?
Thank you!
9 Answer(s)
-
0
Hi @ramilcatalandomingo
We couldn't reproduce the problem before. Is it possible for you to share your app url via email with [email protected] and let us check it ?
Thanks,
-
0
Hello ismcagdas,
The url is https://sprinthub.azurewebsites.net
Thank you!
-
0
hi @ramilcatalandomingo
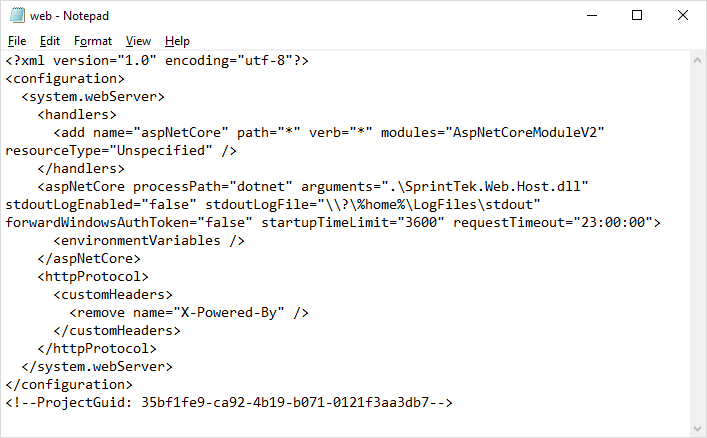
Can you share the logs and web.config in the backend application(AZURE)?
-
0
-
0
The problem is the way your TenantId gets, I will fix it.
-
0
Thank you so much Maliming.
-
0
please follow: https://github.com/aspnetzero/aspnet-zero-core/issues/2612
-
0
I get a 404 page not found error
-
0
@ramilcatalandomingo Has been resolved, please see github.