Activities of "AspDucos"
Thanks. I'll hold off on the new code until I have time to test it.
I solved the problem by adding my own search box and hooking it to the DataTables API.
Search DataTables --- official docs reference: https://datatables.net/reference/api/search()
function handleSearchDatatable() {
const filterSearch = document.querySelector('[data-filter="search"]');
filterSearch.addEventListener('keyup', function (e) {
});
}
Same can be done on a dropdown for filtering:
function handleStatusFilter() {
const filterStatus = document.querySelector('[data-filter="status"]');
$(filterStatus).on('change', e => {
let value = e.target.value;
console.log(value)
if (value === 'all') {
value = '';
}
dataTable.column(8).search(value).draw();
});
}
Credit to Keene Themes for the code samples on the Metronic Theme.
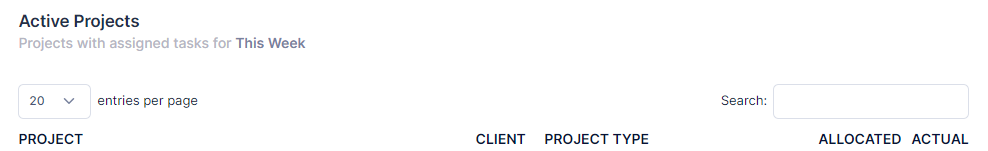
Yes, but the search input box does not display. I also checked the rendered HTML to see if the search box is there but hidden and it's not.
Adding references to the latest Datatables CDN show the search but other incompatibilities are introduced: <script src="https://cdn.datatables.net/2.0.3/js/dataTables.min.js"></script> <script src="https://cdn.datatables.net/2.0.3/js/dataTables.bootstrap5.min.js"></script>
I also removed the "layout" option to simplify to but that didn't help either.
Revised code:
$('#Team_Active_Projects').DataTable({
serverSide: false,
processing: false,
ajax: null,
ordering: true,
autoWidth: true,
responsive: false,
searching: true,
paging: true,
pageLength: 20,
lengthMenu: [10, 20, 50, 75, 100]
});
Using Zero v13.0.0
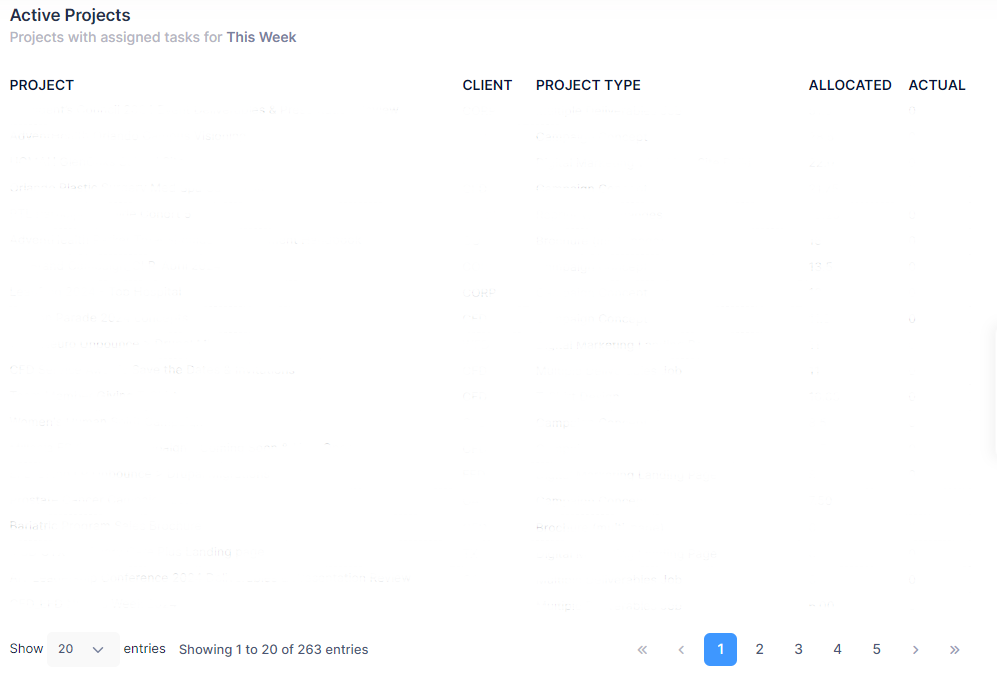
I'm unable to enable the default search feature that comes with DataTables out of the box.
I have relatively basic initialization with a few options on a rendered HTML table but cannot get the search input box to show.
Sorting, Length Menu, and Paging are all working with no .js errors so I know the the table is initializing with the other options specified.
The "ajax" parameter is set to "null" as described in solutions to other similar DataTable issues I've seen.
Setting "searching: true" seems to be the recommended solution for others but is not working for me.
$('#Team_Active_Projects').DataTable({
serverSide: false,
processing: false,
ajax: null,
ordering: true,
autoWidth: true,
responsive: false,
searching: true,
layout: {
topEnd: {
search: {
placeholder: 'Search here...'
}
}
},
paging: true,
pageLength: 20,
lengthMenu: [10, 20, 50, 75, 100]
});
Any ideas on how to enable default search and get the search box to show?