Activities of "ebenzle"
version 8.1.0 MVC .net Core
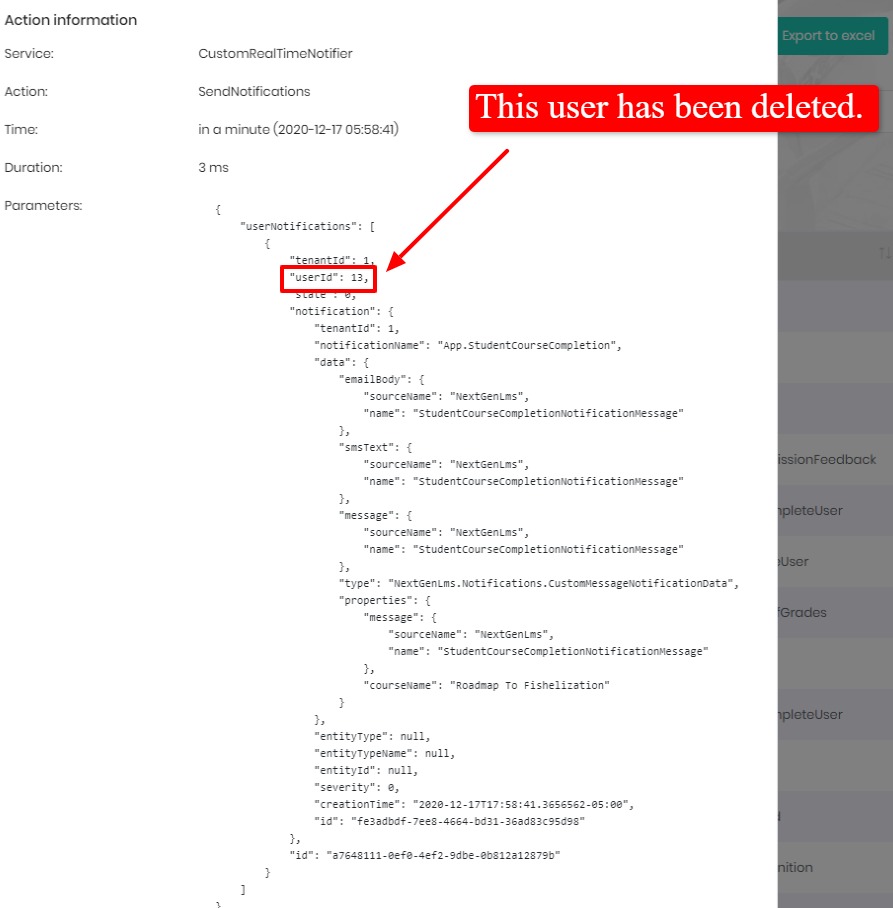
I noticed that when using excludedUserIds for _notificationPublisher.PublicAsync() we are having notifications sent to deleted users. I believe this is a bug within ABP code.
Looking at the Database, after a user is deleted their notification settings still remain in AbpNotificationSubscriptions DefaultNotificationDistributer then calls GetUsersAsync() which gets all the NotificationSubscriptions, including for any deleted users. The result is that SendNotifications() in CustomRealTimeNotifier.cs is passed a list of users that includes deleted accounts.
I think the issue is somewhere in NotificationStore.cs. This seems to be where Abp code is returning the deleted users.
Here is my code that ultimately results in notifications being sent to deleted user accounts:
Am I doing something wrong? Or is there an issue with the Abp notification that needs to be fixed?
version 8.1.0 MVC .net Core
This is just to help out others with the same issue. It took me while to find the answer and it wasn't available in the documentation.
I had a few HTML tables built statically and I wanted to apply DataTables to them. However the custom datatables code didn't seem to allow this and always resulted in 'loading...' even though I didn't want to use server side processing for the data. The answer was to use ajax: null
var dataTable = _$attendanceTable.DataTable({ serverSide: false, processing: false, ajax: null });
SettinserverSide: false doesn't seem to work with the asp.net zero version of Datatables.js
zero version: 8.1.0.0 MVC .net core
For Mobile App (Xamarin) should DefaultHostUrl be set to Web.Host or Web.Mvc URL?
We are currently using the Web.Mvc URL, but continue to get the following error: "A problem occurred while trying to communicate with the server. Do you want to try again? Call failed. stream was reset: PROTOCOL_ERROR GET https://[our website address for MVC app].com/AbpUserConfiguration/GetAll"
We were going to try using the Web.Host project on a different URL for the mobile app API calls, but it seems like that might not work since 'CorsOrigins' only allows for certain domains.
ASP.Net Core MVC/jQuery
In our application service we need to be able to handle an API call to the same route, but process it differently based on the HTTP method. This call is coming from an external application and we are unable to change how the call is made, only how we handle it within our application.
the route: App/ActivityOnlineLesson/activities/state
[HttpPut] - should save the passed value
[HttpGet] - will return a saved value
Our current code returns an error:
Microsoft.AspNetCore.Routing.Matching.AmbiguousMatchException: The request matched multiple endpoints. Matches:
How do we have the same route process the Get and Put methods separately?
Our AppService:
/* Saves the state for xAPI activities */ [HttpPut]
[Route("/App/ActivityOnlineLesson/activities/state")]
public async Task<ActivityOnlineLessonXapiResumeOutput> State(ActivityOnlineLessonXapiResumeInput input)
{
// processes the xAPI state request
var ActivityOnlineLessonXapiResumeOutput = new ActivityOnlineLessonXapiResumeOutput();
ActivityOnlineLessonXapiResumeOutput.Success = true;
return ActivityOnlineLessonXapiResumeOutput;
}
/* Gets the initial state for xAPI activities */
[HttpGet]
[Route("/App/ActivityOnlineLesson/activities/state")]
public async Task<string> State()
{
return "24146070ji1001112a0101201112C10v_player_6BypgqIVLDo_6MymGJoBbaC1^1^0000";
}
I thought that the [HttpGet] and [HttpPut] would determine which to use depending on the HTTP Method.
Our Interface looks like this:
public interface IActivityOnlineLessonAppService : IActivityBaseAppService<ActivityOnlineLessonDto>, IApplicationService
{
Task<ActivityOnlineLessonXapiResumeOutput> State(ActivityOnlineLessonXapiResumeInput input);
Task<string> State();
}
Is there a built in way for users to provide their own translation strings when adding content to the site? For example, in a text area our admin would type:
<span data-lang="es_mx">Bienvenido a la pagina web.Welcome to the website.</span>
When displayed on a page that would show the correct string based on the current user's language.
Thanks
asp.net zero v8.1.0 ASP.NET MVC 5.x & jQuery
We'd like to add a navigation link that will allow users direct access to the create/edit modal for entities.
For example, an entity names 'Courses' might have a menu item like this:
AddItem(new MenuItemDefinition( AppPageNames.Common.AddCourses, L("AddCourses"), url: [open /Courses/\_CreateOrEditModal.cshtml], icon: "flaticon-presentation-1", permissionDependency: new SimplePermissionDependency(AppPermissions.Pages\_Administration\_Courses) ) )
If it's not possible to open the modal because of dependancies on the main entity page, then is it possible to open that page, then auto trigger _addCourseModal.open() once the page loads?
After running Power Tools to create a new Entity we always get an error:
An unhandled exception occurred while processing the request. AbpException: There is no permission with name: AppPermissions.Pages_CourseCategories
Checking the file 'AppNavigationProvider.cs' it looks like the tool wrapped the permission in double quotes:
.AddItem(new MenuItemDefinition( AppPageNames.Common.CourseCategories, L("CourseCategories"), url: "App/CourseCategories", icon: "flaticon-more", permissionDependency: new SimplePermissionDependency("AppPermissions.Pages_CourseCategories") <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< ) )
Removing the quotes in that line fixes the error: permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_CourseCategories) <<<<<<<<<<<<<<
Is this a bug with the Power Tools, or am I doing something wrong when I create the entity? Would rather not manually update that file everytime.
I used the rad tool to add entitities and created a name space called Namespace NextGenLms.Courses. Now that the pages were generated it will not recognze this name space. What's my solution?
Good Morning,
Where does the Net Zero Entity Tool it get the host database connection string from?
=============================================================== When I ran for first time the out put was:
Could not execute because the specified command or file was not found. Possible reasons for this include:
- You misspelled a built-in dotnet command.
- You intended to execute a .NET Core program, but dotnet-ef does not exist.
- You intended to run a global tool, but a dotnet-prefixed executable with this name could not be found on the PATH. Running migrator... 2020-02-26 05:53:34 | Host database: Server=localhost; Database=NextGenLmsDb; Trusted_Connection=True; 2020-02-26 05:53:34 | Continue to migration for this host database and all tenants..? (Y/N):
======================================================================== My appsettings.json has the correct connection string to database!
Where in MVC application can you set the default theme? Do you have an suggestions on Rapid Application development tools that give you a visible drag and drop interface or split screen to mdodify and create custom views for quick UI design? Does meteronic have their own tools to modify installed themes?