Activities of "ecex"
Thank you ,
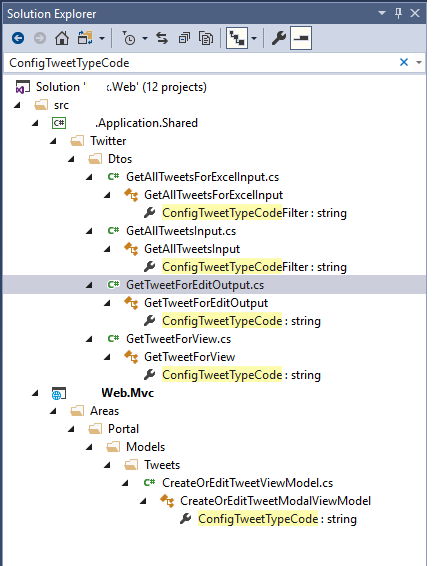
Implementing ConfigTweetTypeCode get/set in CreateOrEditTweetModalViewModel and always using @Model.Tweet.ConfigTweetTypeId in CreateOrEditModalHeader.cshtml (ignoring Model.IsEditMode) did the trick.
if you are after ConfigTweetType then entity is this:
` [Table("ConfigTweetTypes")] public class ConfigTweetType : Entity {
[Required]
[StringLength(ConfigTweetTypeConsts.MaxCodeLength, MinimumLength = ConfigTweetTypeConsts.MinCodeLength)]
public virtual string Code { get; set; }
[Required]
[StringLength(ConfigTweetTypeConsts.MaxDescriptionLength, MinimumLength = ConfigTweetTypeConsts.MinDescriptionLength)]
public virtual string Description { get; set; }
public virtual bool Disabled { get; set; }
}
`
generated ConfigTweetTypeCode is just plain text property:
As I said all code is at the moment generated with Asp.Net Zero tool (VS extension)
` public class CreateOrEditTweetModalViewModel { public CreateOrEditTweetDto Tweet { get; set; }
public string ConfigTweetTypeCode { get; set; }
public string ConfigTweetFrequencyCode { get; set; }
public string UserName { get; set; }
public bool IsEditMode => Tweet.Id.HasValue;
}
`
` public class CreateOrEditTweetDto : EntityDto<int?> {
[Required]
[StringLength(TweetConsts.MaxTitleLength, MinimumLength = TweetConsts.MinTitleLength)]
public string Title { get; set; }
[Required]
[StringLength(TweetConsts.MaxBodyLength, MinimumLength = TweetConsts.MinBodyLength)]
public string Body { get; set; }
[StringLength(TweetConsts.MaxImageFileLength, MinimumLength = TweetConsts.MinImageFileLength)]
public string ImageFile { get; set; }
public DateTime? ValidFrom { get; set; }
public DateTime? ValidTo { get; set; }
public DateTime? NextTweet { get; set; }
public DateTime? LastTweet { get; set; }
public bool Disabled { get; set; }
public int ConfigTweetTypeId { get; set; }
public int ConfigTweetFrequencyId { get; set; }
public long? UserId { get; set; }
}
`
-----------------------
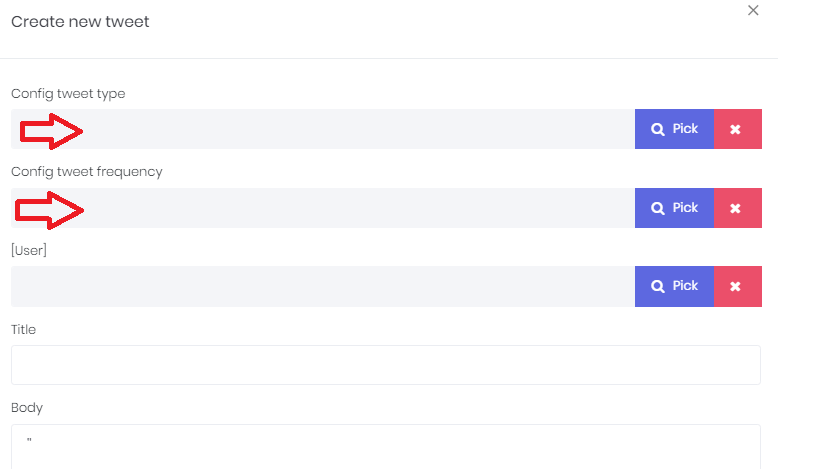
Code is cenerated at the moment usig Zero tool. The goal is simple - user should not be insisted to select Type and Frequency values IF the default ones on screen are ok (the most common is defaulted).
`
<div class="form-group m-form__group">
<label for="ConfigTweetTypeCode">@L("ConfigTweetType")</label>
<div class="input-group">
<input class="form-control" id="ConfigTweetTypeCode" name="configTweetTypeCode" value="@Model.ConfigTweetTypeCode" type="text" disabled>
<div class="input-group-append">
<button class="btn btn-primary blue" id="OpenConfigTweetTypeLookupTableButton" type="button"><i class="fa fa-search"></i> @L("Pick")</button>
</div>
<div class="input-group-prepend">
<button class="btn btn-danger" type="button" id="ClearConfigTweetTypeCodeButton"><i class="fa fa-close"></i></button>
</div>
</div>
</div>
@if (Model.IsEditMode)
{
<input class="form-control" value="@Model.Tweet.ConfigTweetTypeId" type="text" name="configTweetTypeId" required hidden />
}
else
{
<input class="form-control" value="" type="text" name="configTweetTypeId" required hidden />
}
`
I have 15 years C# experience BUT on win apps. EF is not my favourite (as usually my projects involve db with millions of rows ), but ir would be stupid to waste time for recreating basic framework for security, users, rights etc...
I have class
` ... public virtual int ConfigTweetTypeId { get; set; } public ConfigTweetType ConfigTweetType { get; set; }
public virtual int ConfigTweetFrequencyId { get; set; }
public ConfigTweetFrequency ConfigTweetFrequency { get; set; }
public virtual long? UserId { get; set; }
public User User { get; set; }
public Tweet()
{
ConfigTweetTypeId = 1;
ConfigTweetFrequencyId = 1;
}
...
`
How to achieve that default values are used on new record creation screen? Tried also with full class ro propery value with same results
ConfigTweetType = new ConfigTweetType() { Code = "ROB", Description = "Twitter Robot" };
Thank you!
Had same issue with test project but somehow it resolved. Now same issue with main project.
Used yarn to restore packages, but still same.
Yarn result:
yarn install v1.9.4 warning package.json: No license field warning [email protected]: No license field [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... warning " > [email protected]" has incorrect peer dependency "bootstrap@^3.1.1". warning " > [email protected]" has incorrect peer dependency "[email protected]". warning "js-url > [email protected]" has unmet peer dependency "grunt@>=0.4.0". [4/4] Building fresh packages... Done in 30.42s.
Actual issue on main page, console shows error:
Uncaught TypeError: Cannot read property 'unspecifiedClockProvider' of undefined at GetScripts?v=636731140779147748:1150 at GetScripts?v=636731140779147748:1152 common-scripts.js?v=ygHZPF2kv-Fwqr52T6v2a6QKu3LgeYcy8DOxePugPtY:119 Uncaught ReferenceError: jQuery is not defined at common-scripts.js?v=ygHZPF2kv-Fwqr52T6v2a6QKu3LgeYcy8DOxePugPtY:119 Default.js:3 Uncaught TypeError: app.ModalManager is not a constructor at Default.js:3 at Default.js:15 Login:180 Uncaught ReferenceError: jQuery is not defined at Login:180
Error behavour - after login respond is json string:
{
result: null,
targetUrl: "/Account/ResetPassword?UserId=1&ResetCode=EF16798689&ReturnUrl=%2FPortal",
success: true,
error: null,
unAuthorizedRequest: false,
__abp: true
}