Activities of "sempus"
Hi!
I'm using ASPNETZERO V10.2.0 (Angular + .Net5).
I have a question about Power Tool Generation.
How do I check the Table have a foreign Key field ? How to know the list of Condition Commands in Power tool ?
I want to add 1 template if the table has one foreign key (navigationPropertyTemplates). What should I do?
Thanks.
Hi, I'm using ASPNETZERO Ver 8.7.0 (Angular + .Net Core 3.1) I have problem with Upload File larger 30MB ( It's Ok with file smaller 30MB)
In Logs.txt not Error
INFO 2020-11-03 10:55:49,256 [81 ] Microsoft.AspNetCore.Hosting.Diagnostics - Request starting HTTP/2.0 OPTIONS https://localhost:44310/KeHoachKsclNoiDungClFile/UploadFiles
INFO 2020-11-03 10:55:49,257 [81 ] pNetCore.Cors.Infrastructure.CorsService - CORS policy execution successful.
INFO 2020-11-03 10:55:49,257 [81 ] Microsoft.AspNetCore.Hosting.Diagnostics - Request finished in 0.5664ms 204
This is my example: In Angular Component.html:
<p-fileUpload multiple="multiple" id="KeHoachKsclNoiDungClFileInput" customUpload="true"
#KeHoachKsclNoiDungClFileInput name="KeHoachKsclNoiDungClFileInput[]" maxFileSize="104857600"
[showUploadButton]="false" [showCancelButton]="false" [auto]="true"
(uploadHandler)="uploadKeHoachKsclNoiDungClFile($event)"
(onError)="onUploadKeHoachKsclNoiDungClFileError()">
</p-fileUpload>
In Angular component.ts:
uploadKeHoachKsclNoiDungClFileUrl: string;
...
@ViewChild('KeHoachKsclNoiDungClFileInput', { static: false }) keHoachKsclNoiDungClFileInput: FileUpload;
....
constructor(
injector: Injector,
private _keHoachKsclNoiDungClFileServiceProxy: KeHoachKsclNoiDungClFileServiceProxy,
private _httpClient: HttpClient
) {
super(injector);
this.uploadKeHoachKsclNoiDungClFileUrl = AppConsts.remoteServiceBaseUrl + '/KeHoachKsclNoiDungClFile/UploadFiles';
}
...
uploadKeHoachKsclNoiDungClFile(event): void {
let index = 0;
const formData: FormData = new FormData();
for (const file of event.files) {
index++;
formData.append('file', file, `${index.toString()}-${file.name}`);
}
this._httpClient
.post<any>(this.uploadKeHoachKsclNoiDungClFileUrl, formData)
.pipe(
takeWhile(() => this.componentActive),
mergeMap(response => {
if (response.success) {
return this._keHoachKsclNoiDungClFileServiceProxy.getKeHoachKsclNoiDungClFileByKeHoachKsclNoiDungClId(this.keHoachKsclNoiDungClModal.id);
} else if (response.error != null) {
this.notify.error(this.l('ProcessFileError', this.l('Checklist')), this.l('Notification'));
return of([]);
}
}),
catchError(() => {
this.notify.error(this.l('NoiDungKsclChecklistFileError'), this.l('Notification'));
return of(null);
}),
tap(dataChecklistFiles => {
this.keHoachKsclNoiDungClFiles = dataChecklistFiles;
}),
finalize(() => this.keHoachKsclNoiDungClFileInput.clear())
)
.subscribe();
}
onUploadKeHoachKsclNoiDungClFileError(): void {
this.messageService.add({
severity: 'error',
summary: this.l('Notification'),
detail: this.l('NoiDungKsclChecklistFileError'),
key: 'updateKeHoachKsclNoiDungClModalToast'
});
}
In .Net Core Controller:
[HttpPost]
[DisableRequestSizeLimit]
public async Task<List<KeHoachKsclNoiDungClFileDto>> UploadFiles()
{
try
{
var files = Request.Form.Files;
if (files == null)
throw new UserFriendlyException(L("File_Empty_Error"));
var filesOutput = new List<KeHoachKsclNoiDungClFileDto>();
foreach (var file in files)
{
if (file.Length > (1048576 * _fileSizeLimit))
throw new UserFriendlyException(L("File_SizeLimit_Error"));
var fileObject = ..........(some code get object);
var fileObjectResult = await _keHoachKsclNoiDungClFileAppService.CreateOrEdit(fileObject);
filesOutput.Add(fileObjectResult);
}
return filesOutput;
}
catch (UserFriendlyException ex)
{
throw new UserFriendlyException(ex.Message);
}
}
Hi, When I have successfully deployed to the server Production. But after a while, I need to redeploy and update the database (ex: Table structure changes). So then, how do we get the migration to run automatically when rebuilding my app? I'm using Version 8.7.0 : Angular + .Net Core 3
Thanks
Hi, In BackEnd, I see we have file "...ExcelExporter.cs" (define method ExportToFile). And service file "...AppService.cs", we use this method - ExportToFile (Stream File saved TempFileCacheManager) Afterthat, in FrontEnd (Angular) we call method Download from Cache. My question is, Why complicate so many steps? Why use caches here? Why don't we download it directly from the stream NPOI? Thanks.
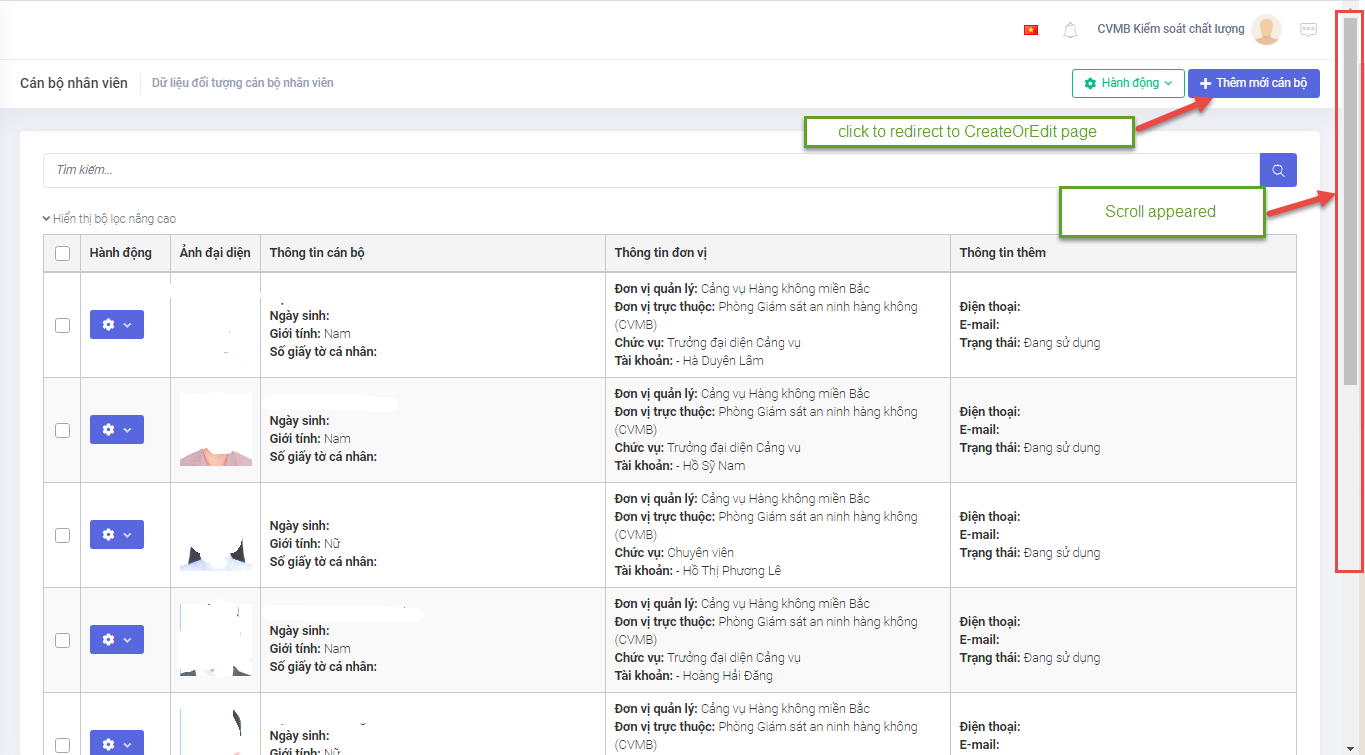
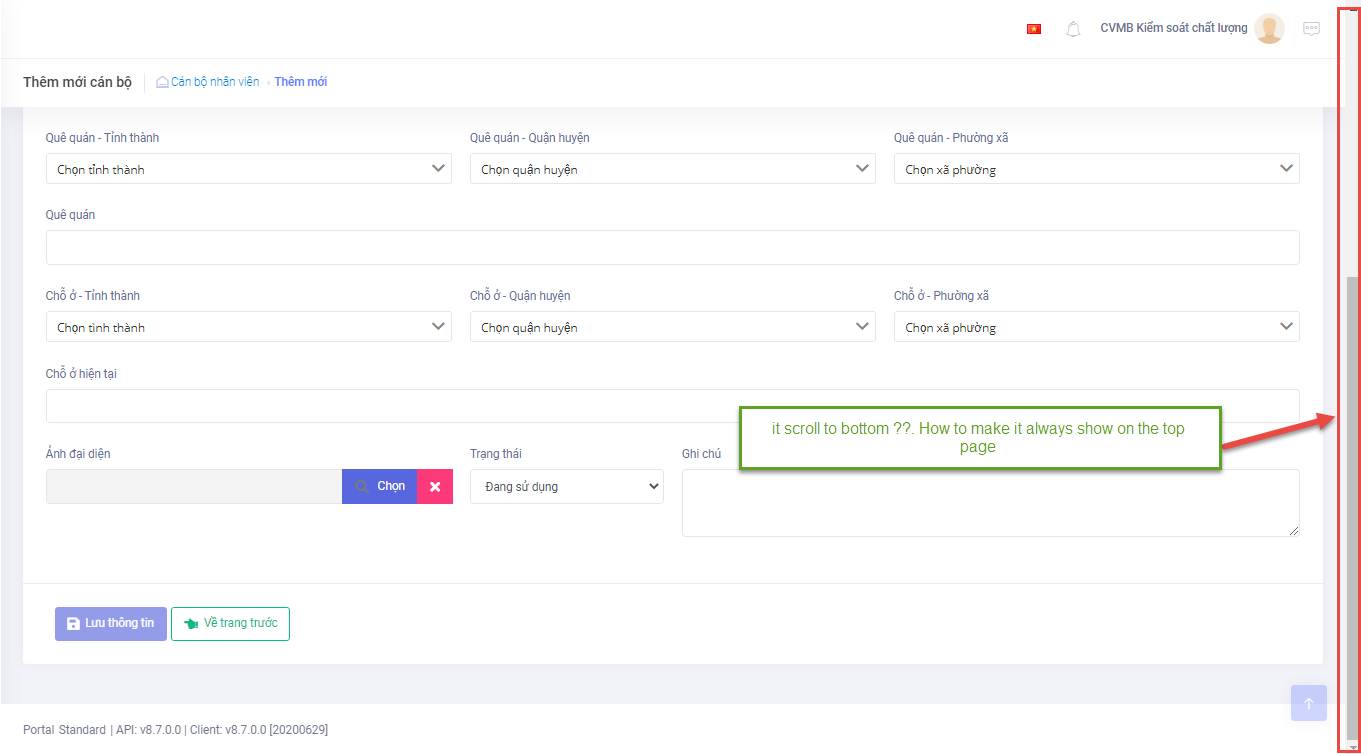
I have a lot of row items on Form List (scroll appeared). The problem that I have is when I am click to redirect to CreateOrEdit page but it does not take me to top (it scroll to bottom), and I have to manuall scroll which is bad UX?
How to make it always show on the top page ?
Hi,
- When i create a record for the component (Angular).
For example : 'Sp.Portal.AnhkMains.KeHoachKscl' , Entity = 7, at 06/18/2020 16:29
- Then I clicked to button the history at the List form
<li> <a href="javascript:;" *ngIf="entityHistoryEnabled" (click)="showHistory(record.keHoachKscl)">{{l('History')}}</a> </li> <entityTypeHistoryModal #entityTypeHistoryModal></entityTypeHistoryModal>
How do I change the font-family of the entire system? I'm using ASPNETZERO Core + Angular V8.6.0. Thanks.
How can I display multiple messages at once in ASPNETZERO (Angular) with abp.notify.js ?. When I tried the example below, it also just shows each other (not automatically arranged on top)
this.notify.info(this.l('SavedSuccessfully'), '', { timer: 5000, toast: true }); this.notify.info('1', '', { timer: 5000, toast: true }); this.notify.info('2', '', { timer: 5000, toast: true }); this.notify.info('3', '', { timer: 5000, toast: true }); this.notify.info('4', '', { timer: 5000, toast: true }); this.notify.info('5', '', { timer: 5000, toast: true });
Thanks
Hi,
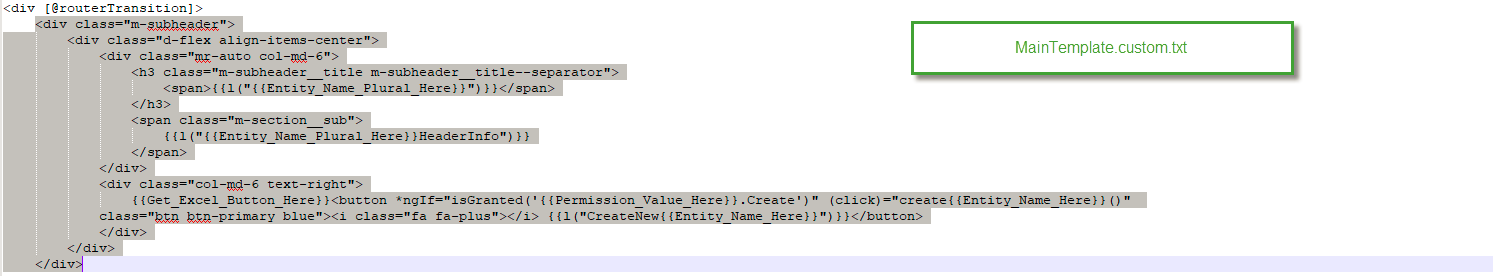
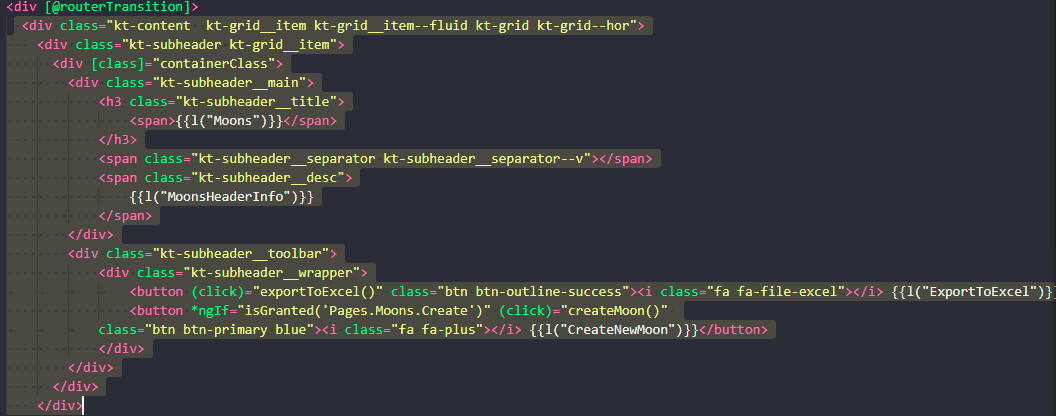
I'm using AspNetZeroRadTool 2.2.1.2, Asp.NetZero V08.06.00 (NetCore 3.1 + Angular 9) and I custom AspNetZeroRadTool\FileTemplates\Client\Angular\ComponentHtmlTemplate\MainTemplate.txt to "MainTemplate.custom.txt". But I see "MainTemplate.custom.txt" not same generation code
 Is not same generate code:
Is not same generate code:
 In "Templateinfo.txt" i see:
{
"path" : "app\{{menu_Position_Here}}\{{namespace_Relative_Here}}\{{entity_Name_Plural_Here}}\{{entity_Name_Plural_Here}}.component.html",
"condition": "{{Project_Version_Here}} < 050400"
}
So, Where is the template for the version >= 050400 ( Or V08.06.00)?
In "Templateinfo.txt" i see:
{
"path" : "app\{{menu_Position_Here}}\{{namespace_Relative_Here}}\{{entity_Name_Plural_Here}}\{{entity_Name_Plural_Here}}.component.html",
"condition": "{{Project_Version_Here}} < 050400"
}
So, Where is the template for the version >= 050400 ( Or V08.06.00)?