Activities of "shridhar.mole"
Hi, The only change you had made in "angular\src\assets\abp-web-resources\abp.sweet-alert.js" under "abp.message.confirm" was
return Swal.fire(options).then(function (result) {
return (callback && callback(result.value)); // this line you changed only right?
});
right? I tried that and not solved my issue, same behaviour I seen.
No, using abp.message.confirm we can't solve this issue. Please try to do same thing in your demo application and let me know the result.(If you are able to change the title of default message box or not)
- 10.2
- Angular
- .net core
In default implementation of createOrUpdateUser api , we are throwing userFriendly exception if users count excced MaxUserCount Feature . So I want to change the messageBox which shown on throwing this userFriendly exception, I want to show confirm messageBox which shows message "User count exceeds, If you want to upgrade click Yes". And when user clicks Yes button then I want to do some work. How can I achieve this.
Hi @ismcagdas , Yes I tried that, this is same method we are using with messageService.Confirm.
we can able to modify title of the confirm messageBox with your solution, but this works like asynchronous. before receiving the response of confirm method , execution of method "canDeactivate" is completes.
Could you please try to implement the same functionality in your demo project so that you can get my issue . Sorry If I am not able to explain my issue with you in good words, but I think you should try to implement the same scenario at your end in demo application and let me know the result.
Please let me know if you have any doubts in ticket description.
Hi @musa.demir My only issue is I am not able to change the title of confirm message box, I already put in the description of ticket , functionality is working fine. I only want to use messageService.confirm method to show the wanring message so that I can able to modify title of the confirm message box. Please let me know if you not understand my issue.
- 10.2
- Angular
- .net core
I want to show warning message on TenantSettings page, when user change some of the settings and forgot to save and when he try to redirect any where else then I want to warn user that "There are changes you have made to the page. If you quit, you will lose your changes." something like that.
So for above task I did changes below :
export class AccountRouteGuard implements CanActivate, CanDeactivate<CheckUnsavedComponent> {
constructor(
private _permissionChecker: PermissionCheckerService,
private _router: Router,
private _sessionService: AppSessionService
) { }
canDeactivate(component: CheckUnsavedComponent, currentRoute: ActivatedRouteSnapshot, currentState: RouterStateSnapshot, nextState?: RouterStateSnapshot): boolean | import("@angular/router").UrlTree | import("rxjs").Observable<boolean | import("@angular/router").UrlTree> | Promise<boolean | import("@angular/router").UrlTree> {
if (component.canDeactivate()) {
return confirm('There are changes you have made to the page. If you quit, you will lose your changes.');
} else {
return true;
}
}
added 1 new class
import {Observable} from 'rxjs';
export declare interface CheckUnsavedComponent {
canDeactivate: () => boolean | Observable<boolean>;
}
in tenant-settings.component.ts
canDeactivate() {
if (this.initialTimeZone !== this.settings.general.timezone )
return true;
else
return false;
}
in tenant-settings-routing.module.ts
const routes: Routes = [{
path: '',
component: TenantSettingsComponent,
pathMatch: 'full', canDeactivate: [AccountRouteGuard],
}];
and it works as expected.
But my issue is I want to change the title of the confirm messageBox or I want to use our messageService.confirm to show the warning. I tried to use AspNet zero messageService.confirm there but it seems like works asynchronously. Could you please help me with this issue please.
It happens when I click on button to export my dhtmlx diagram to pdf. Can you please tell me how can we add external libraries and css files into our project and in which files we need to configure that. like in index.html or angular.json. Please tell me this in brief.
- 8.9
- Angular
- .net core
Hi, I want to use DHTMLX diagram library in my angular project, and they dont have any npm package for that. so we need to add their javascript & css files into our project. I add that files reference into index.html file as `
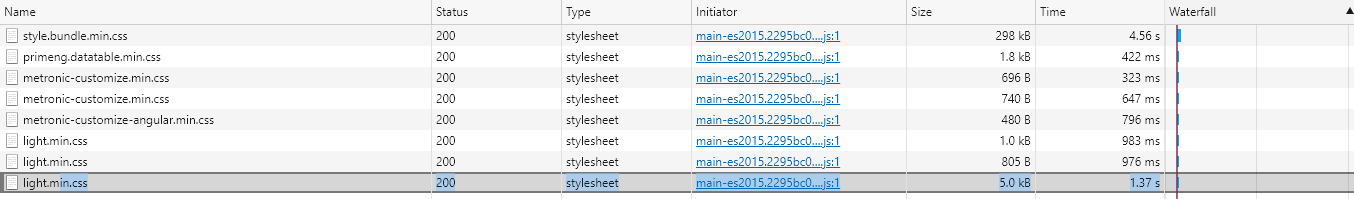
` but then I was not able to acces that library. Then I added that files reference into angular.json files after that I was able to access the library but for export feature I am getting the error below "failed to read the 'cssrules' property from 'cssstylesheet' cannot access rules". please suggest the proper way to add external javascript libraries into asp.net zero angular project. and details about the above error. Thanks