Activities of "staffing"
Prerequisites
What is your product version? ASPNETZERO Version 11.0.0 What is your product type (Angular or MVC)? Angular What is product framework type (.net framework or .net core)? .Net Core
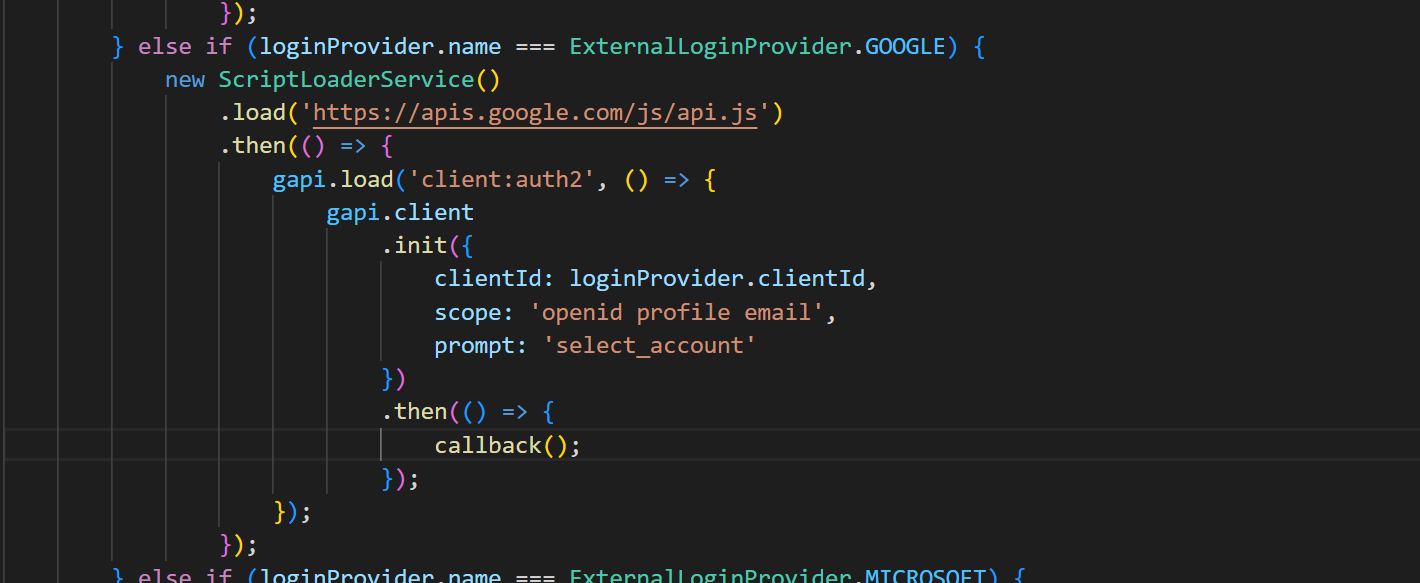
We use the External login provider in our application and have Microsoft and Google enabled. We're having trouble utilising the Google API since the authentication mechanism has changed. The Google Sign-In JavaScript Platform Library is used by default in the application, however Google has replaced it with the Google Identity Services library as of May 1, 2022. (refer below link). We won't be able to use the tokens we produced after April 30th, and the current JavaScript Platform Library will be decommissioned completely on March 31, 2023. We need to find a solution as soon as possible. Could you kindly double-check this and incorporate it in any future patches?
**For more detail please refer the below link: **
https://developers.googleblog.com/2022/03/gis-jsweb-authz-migration.html?m=1
Prerequisites
- What is your product version?
- 10.5.0
- What is your product type (Angular or MVC)?
- Angular (Single Solution)
- What is product framework type (.net framework or .net core)?
- .net core
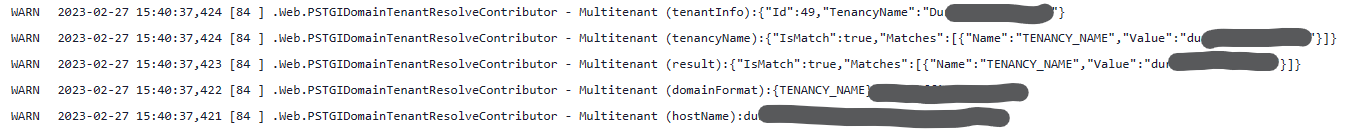
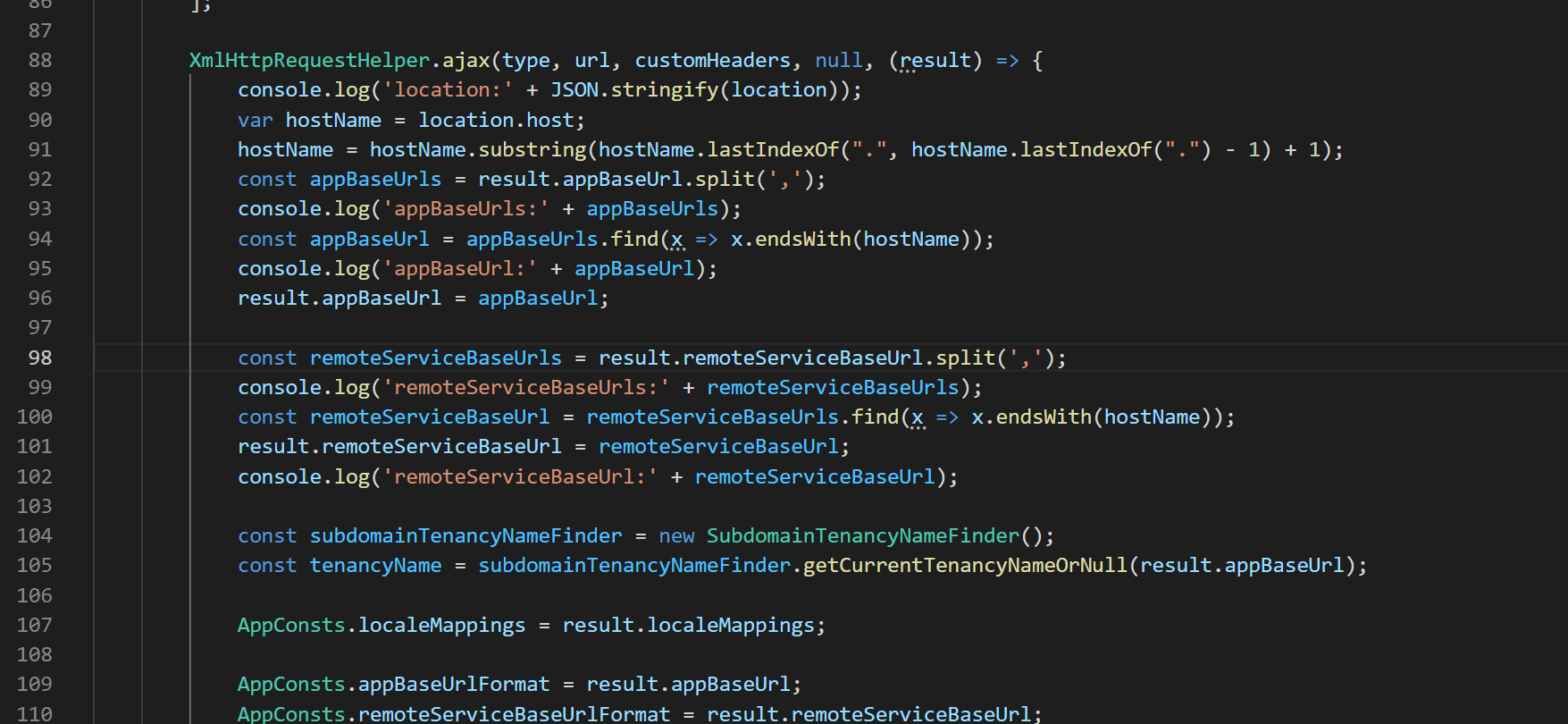
We have a multitenant application which is used in different countries. We wanted to configure multiple domains ({tenantname}.domain1.com, {tenantname}.domain2.in) to the same app service (Using Azure webApp). We have done the following changes in AppPreBootstrap.ts (code is in the test mode).
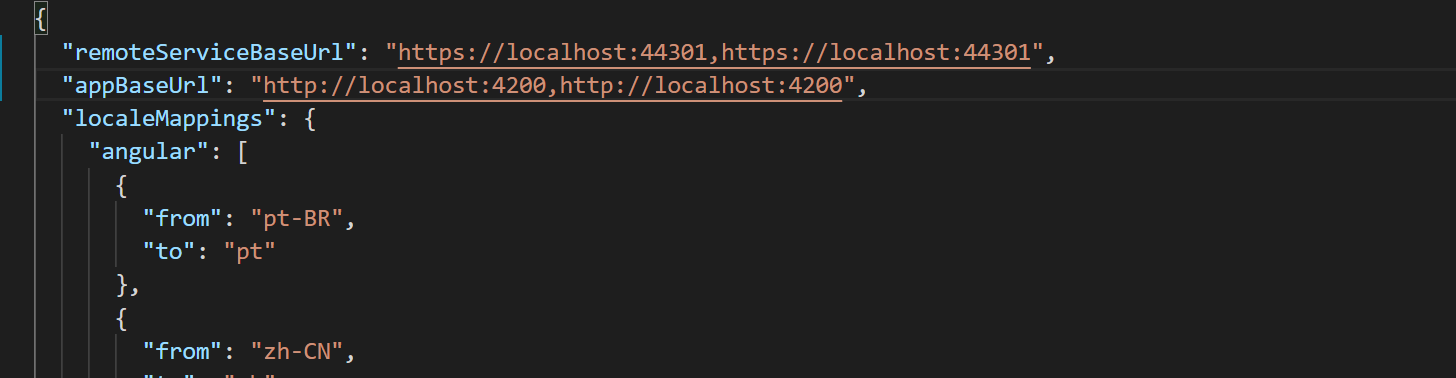
appconfig.json
The host user application is working fine for both domains, but the tenant (subdomain) is not working. There are some changes which we need to do on the backend side. Could you please guide me what is the best way to achieve this?
Prerequisites
- My product version is 10.0.0
- Product type Angular and .net core
- framework .net 5
Bold Report Viewer Integration issue
- I am configuring the Bold report viewer in the application and when I am trying to update my service proxy then it gives an error. Here are reference links for the bold report viewer.
Angular configuraion: https://help.boldreports.com/report-viewer-sdk/angular-reporting/report-viewer/display-ssrs-rdl-report-in-angular-application/ WebAPI: https://help.boldreports.com/report-viewer-sdk/angular-reporting/report-viewer/report-service/create-aspnet-core-web-api-service/
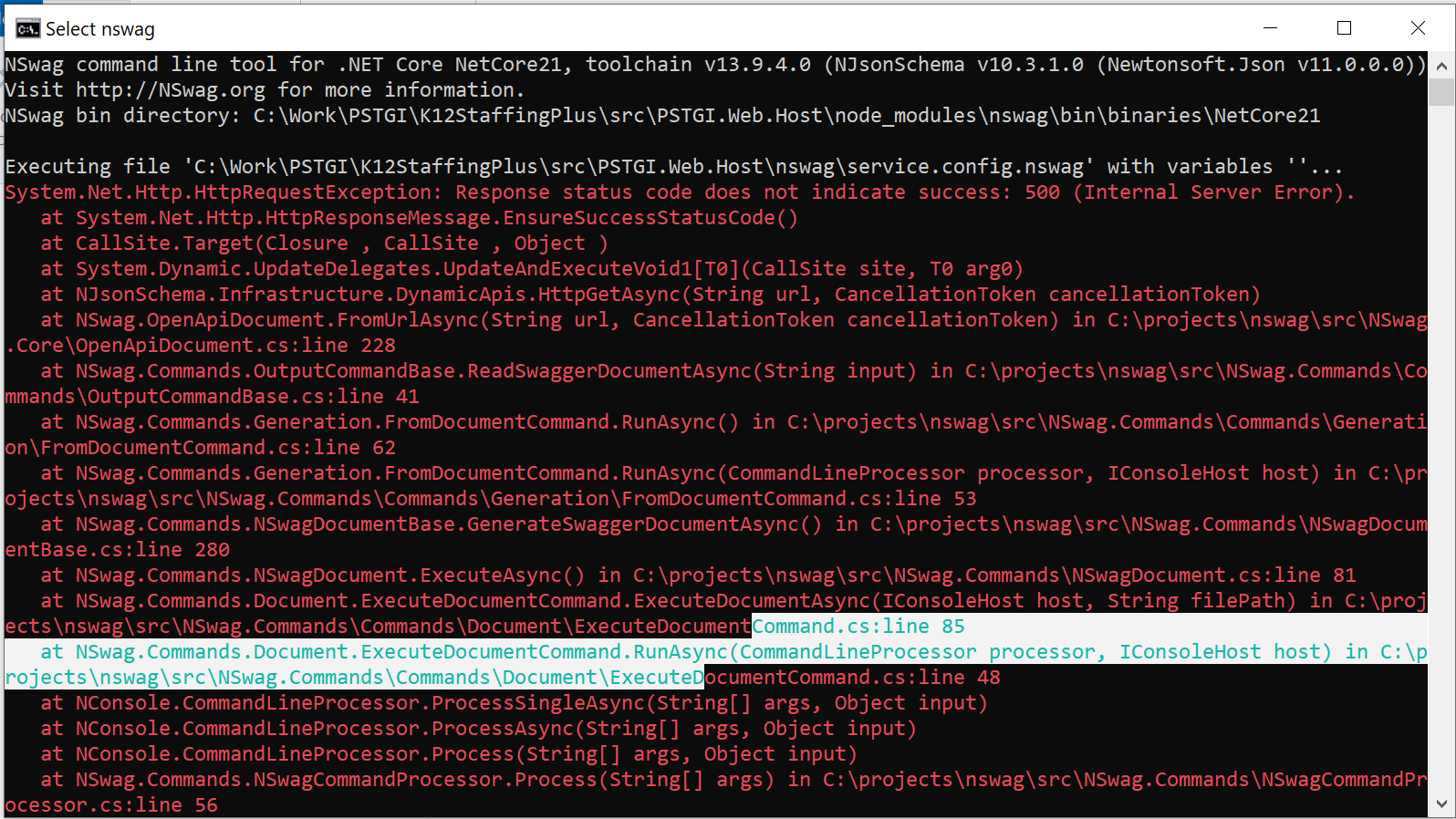
Swagger error:
My Investigations and issues
- Bold Report Viewer API is not having Async methods. So swagger is not updating the service proxies.If this is the error, could you please guide how can we achive this?
- How and where can I see the swagger erros? it was very hard to get the above screenshot.
Note: If I am creating a separate WebAPI project for Bold Report Viewer as mentioned in the documentation and integrating the angular components then report viewer is working fine.
System Configuration
- What is your product version? 9.3.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .Net Core 3.1
UI
- Which theme are you using? Default with Light skin
- What are the theme settings? Most settings are as default - I copied them in the next post here.
Issue
One of our pages has an iframe, which displays web pages from a subdomain (old VB.NET WebForms 4.0 site):
<iframe [src]="pageUrl | safeUrl" style="height: 100%;" frameBorder="0">
<p>Your browser does not support iframes</p>
</iframe>
The pageUrl variable is changed by clicking on items in a navigation bar in the Angular app. Each of those items has a different value for the pageUrl.
This architecture works quite well the first 10-15 clicks on items in the navigation. After that, each click on a navigation item downloads the requested page successfully (browser's Network tab shows HTTP 200 and the actual ASPX response) but the iframe does not draw the content. The whole iframe content stays invisible (white), although loaded. This is experienced in latest Edge, Chrome (both confermed by me), and Safari (reported by a client).
There are a few symptoms that I think are important:
- If I click and do not move the mouse, I see the web request fulfilled and the page stays white until I move the mouse over the iframe. The iframe content can stay white for a as long as I don't move the over.
- When the page appears after the mouse hover, there is no activity in the Network tab and is definitely triggered by the mouse movement.
- This "white page" effect happens even with ASPX pages that I have visited before and were displayed properly.
- If somehow I move my mouse inside the iframe without triggering the redraw, I can see the mouse cursor changing when I go over a link or another element that has different cursor in the CSS.
The issue is most certainly in the Angular side as the pages may load properly and only the hover would display them.
There is nothing custom on our menu, CSS, or Angular for this behaviour to happen.
Dear Support,
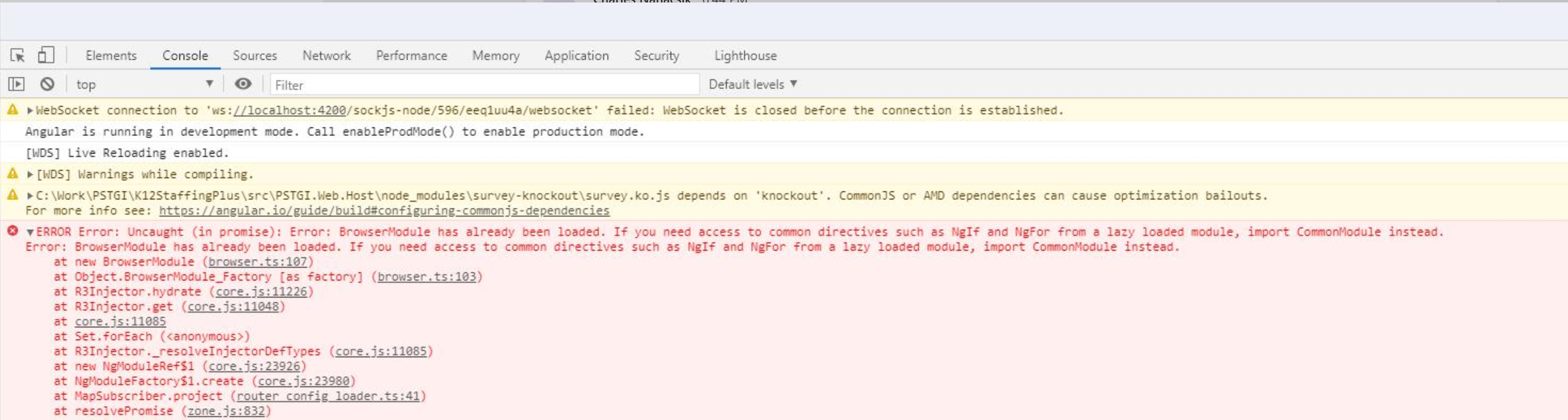
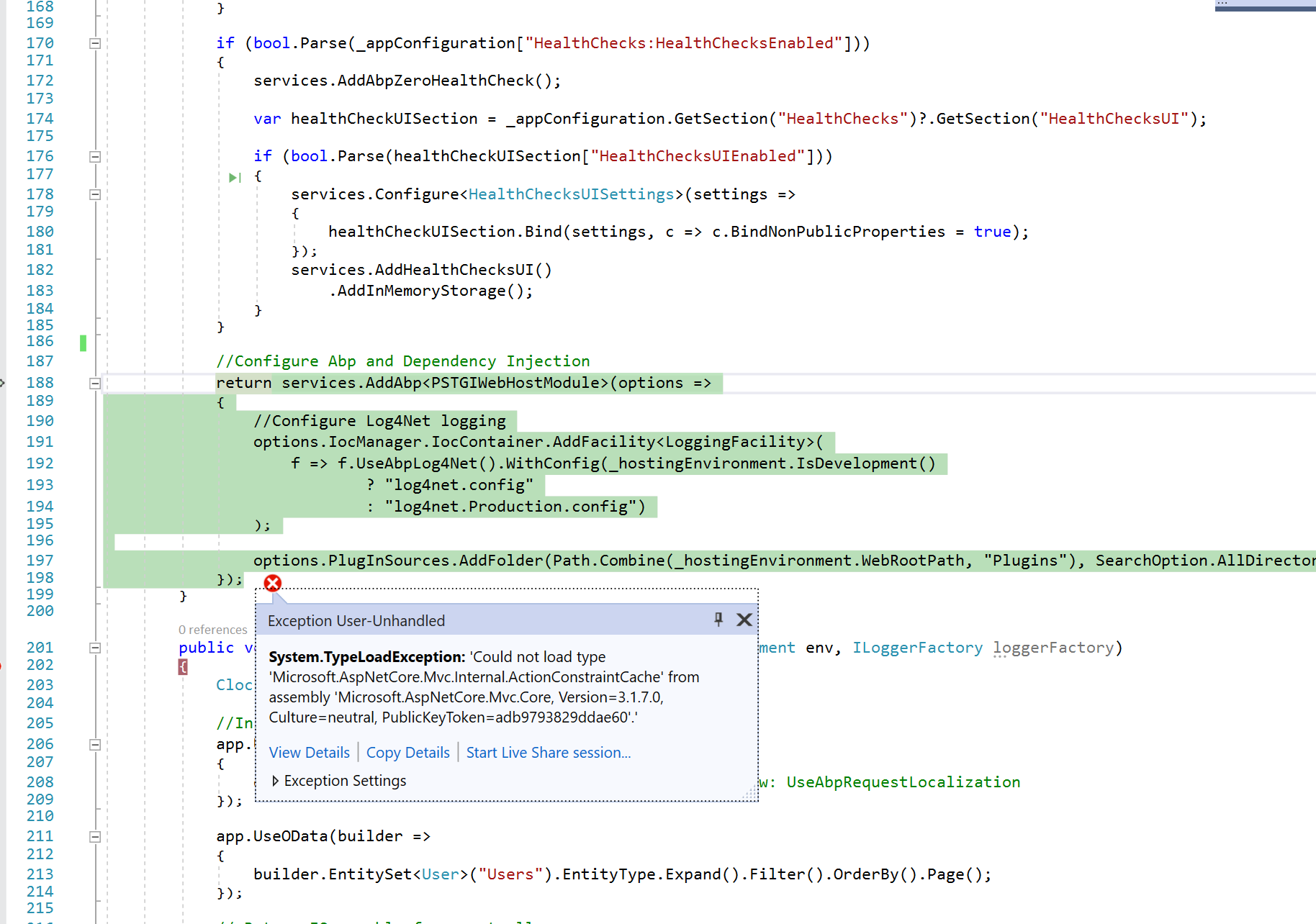
I am following the documentation https://aspnetboilerplate.com/Pages/Documents/OData-AspNetCore-Integration and trying to integrating oData service in application. I am using latest version of the application (9.1.0). I configured all steps and facing the error shown in below screenshot.
Also, as .net code updated the routing system and in the latest version we are using app.UseEndpoints instead of app.UseMvc. Could you please guide to add MapODataServiceRoute?