Prerequisites
- What is your product version? 8.8
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
If issue is about UI
- Which theme are you using?
- What are the theme settings?
<br>
When trying to run the application at http://localhost:4200, the following error show, the page haven't load "GetCurrentLoginInformations" and stopped after calling http://localhost:4200/sockjs-node/info?t=1611571485300.
Response: {"websocket":true,"origins":[":"],"cookie_needed":false,"entropy":79410150}
This is the error message
16 Answer(s)
-
0
Hi @mike
Is your server-side Host app is running as well ?
-
0
Yes, host app build success and it can return response
-
0
Hi,
Could you share the response of GetCurrentLoginInformations ?
-
0
-
0
Hi @mike
Does this happen every time you run the app ? If so, could you send your project to [email protected] and let us check it for you ?
Thanks,
-
0
HI,
I already sent you by email from my account registrated email, please check.
Thanks.
-
0
-
0
Hi again,
We have received the email, thank you. We will inform you on monday.
-
0
Hi,
Any updates?
-
0
Hi @mike,
I have reproduced the problem locally and solved by implementing the steps below;
- Update primeng to 9.0.4
- Upgrade ngx-bootstrap to 5.6.2
- enable Ivy in tsconfig.app.json
"angularCompilerOptions": { "enableIvy": true }
- change iisExpress applicationUrl to "http://localhost:44301/" on launchsettings.json
"iisExpress": { "applicationUrl": "https://localhost:44301/", "sslPort": 44301 }
- change ServerRootAddress as below in appsettings.json
"ServerRootAddress": "https://localhost:44301/"
- change remoteServiceBaseUrl in appconfig.json under src/assets folder
"remoteServiceBaseUrl": "https://localhost:44301",
After all, I got an internal server Error but I think the app is trying to access a private database. Could you implement steps above and share the result ?
Thanks,
-
0
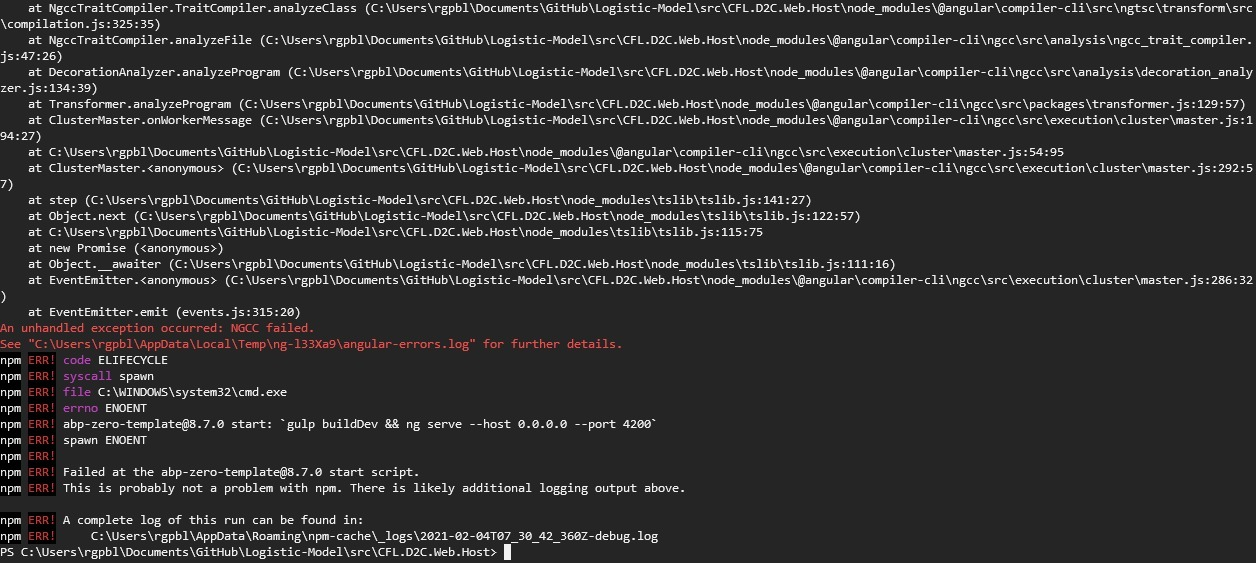
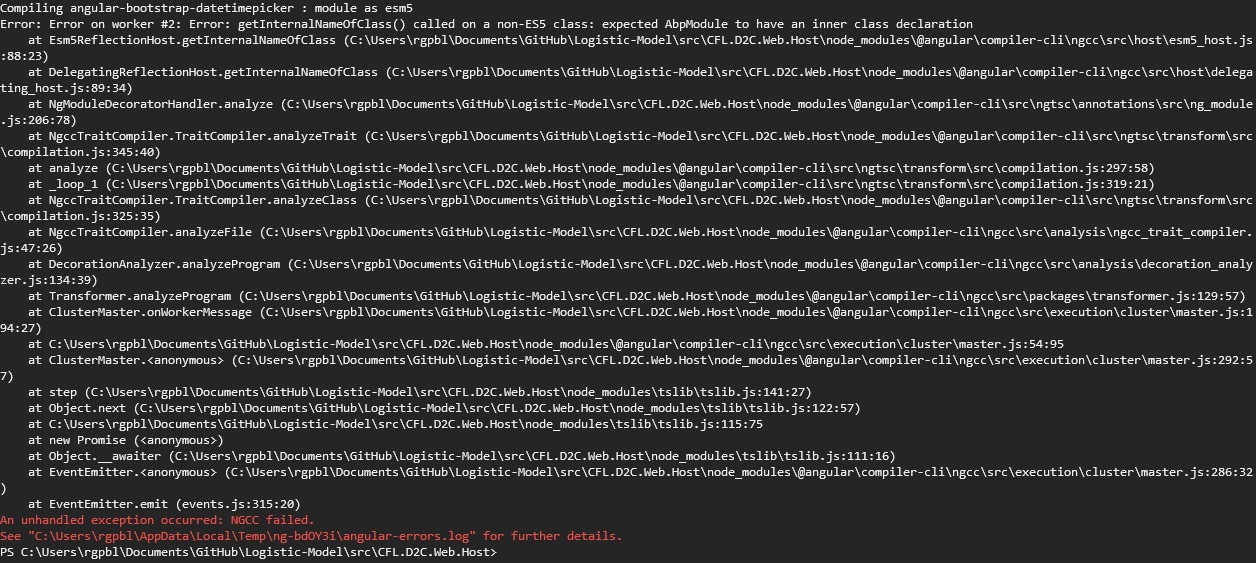
Sorry,
When tring to run "npm run hmr", it show [error] Error: NGCC failed.
-
0
Hi,
Could you try running
npm run startoryarn start. -
0
-
0
Hi,
Could you remove index.html and other script files under CFL.D2C.Web.Host\wwwroot folder and try again ?
-
0
-
0
Hi @mike
Could you send an email to [email protected] about this so we can arrange an online meeting.
Thanks,