We are using the merged v10.1 Angular - Core/dotNet 5 in a multi-tenant configuration.
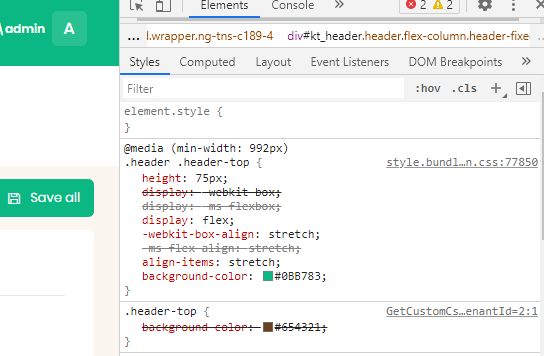
On the Tenant Settings Appearance tab, there is an option to upload a custom css to allow branding the site. As such, it seems that the custom css should take precedence over the stock theme css bundle. It doesn't actually appear to work that way. I created a one line css to override the header color as a test. it had no effect. when I inspected the element, i saw that the custom background-color was ignored because it used the bundle's attributes. I added !important and it worked. But this is totally backward. If i am uploading customization, i shouldn't have to mark every single line in the custom css as !important. if it weren't important, i wouldn't have uploaded it.

2 Answer(s)
-
0
@henryand
This is due to the specificty of the rule. In the first, you have 2 classes, and in the second only one. If you match (or better) the specificty, it will work as you expect.
So in your case it should be:
.header .header-top { background-color: [#654321](https://support.aspnetzero.com/QA/Questions/654321); } -
0
Of course. Obvious once you pointed it out. Thank you!