Activities of "henryand"
I found the solution so i am posting it here. the p-fileupload html declaration needed mode="basic"
<p-fileUpload mode="basic" customUpload="true" name="ExcelFileUpload" #ExcelFileUpload maxFileSize="10000000" auto="auto" accept=".csv,.xls,.xlsx" (uploadHandler)="uploadExcel($event)" (onError)="onUploadExcelError()" chooseLabel="{{ 'ImportFromExcel' | localize }}" > </p-fileUpload>
No, that also does not do anything after selecting the file.
i realize the chat-bar component works the same way, which is why i sent the code snippet from the chat bar typescript last week, where it takes in files but is not firing. the html, as you pasted is sending an $event as the parameter.
- "I don't understand how the handler passing the event as a parameter convert to the files. Am i missing something that takes the event parameter and returns the data to the typescript?"
- My guess is that the issue is that the html calling parameter does not match the typescript function parameter signature. Can you tell me if there is something in code that maps these together?
yarn was already up to date and create-dynamic-bundles did not have any effect on the issue.
My guess is that the issue is that the html calling parameter does not match the typescript function parameter signature. Can you tell me if there is something in code that maps these together? maybe it was lost in the upgrade merges, but i don't know what to look for.
(uploadHandler)="uploadExcel($event)" is not firing uploadExcel(data: { files: File }): void {
fwiw, the chat-bar.component also receives the "data" instead of the event
uploadFile(data: { files: File }): void {
const formData: FormData = new FormData();
const file = data.files[0];
formData.append('file', file, file.name);
We recently upgraded to v13.1 Angular single solution. The admin users page import from Excel functionality no longer works.
The Import Users from Excel function allow us to select an excel file, but then does not do anything. there is no submit button - it uses the uploadHandler to auto execute when the file is selected. but it doesn't. they typescript "uploadExcel" never fires. it logs nothing to the console. there are no errors. just pick a file and it closes the control. that's it. I don't understand how the handler passing the event as a parameter convert to the files. Am i missing something that takes the event parameter and returns the data to the typescript?
This is the code from the ANZ users.component.html
<li *ngIf="'Pages.Administration.Users.Create' | permission" role="menuitem"> <button type="button" class="text-dark p-0 m-0 border-0"> <span class="fileinput-button"> <p-fileUpload customUpload="true" name="ExcelFileUpload" #ExcelFileUpload maxFileSize="10000000" auto="auto" accept=".csv,.xls,.xlsx" (uploadHandler)="uploadExcel($event)" (onError)="onUploadExcelError()" chooseLabel="{{ 'ImportFromExcel' | localize }}" ></p-fileUpload> </span> </button> </li>
and this is the code from the ANZ users.component.ts
uploadExcel(data: { files: File }): void {
alert('uploading');
const formData: FormData = new FormData();
const file = data.files[0];
formData.append('file', file, file.name);
this._httpClient
.post<any>(this.uploadUrl, formData)
.pipe(finalize(() => this.excelFileUpload.clear()))
.subscribe((response) => {
if (response.success) {
this.notify.success(this.l('ImportUsersProcessStart'));
} else if (response.error != null) {
this.notify.error(this.l('ImportUsersUploadFailed'));
}
});
}
I am dead in the water not being able to access the emails value for logging in. I expect it's either a claimsmapping or (hopefully not) a change to OpenIdConnectAuthProviderApi code. no email address = no username = no login
also, is there someplace i need to be referencing the userinfo endpoint
I added your suggestion but I get "unique_name claim is missing !" i don't know if the problem is because the Key still expects email instead of emails
"ClaimsMapping": [
{
"claim": "email",
"key": "emails"
},
{
"claim": "unique_name",
"key": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress"
}
]
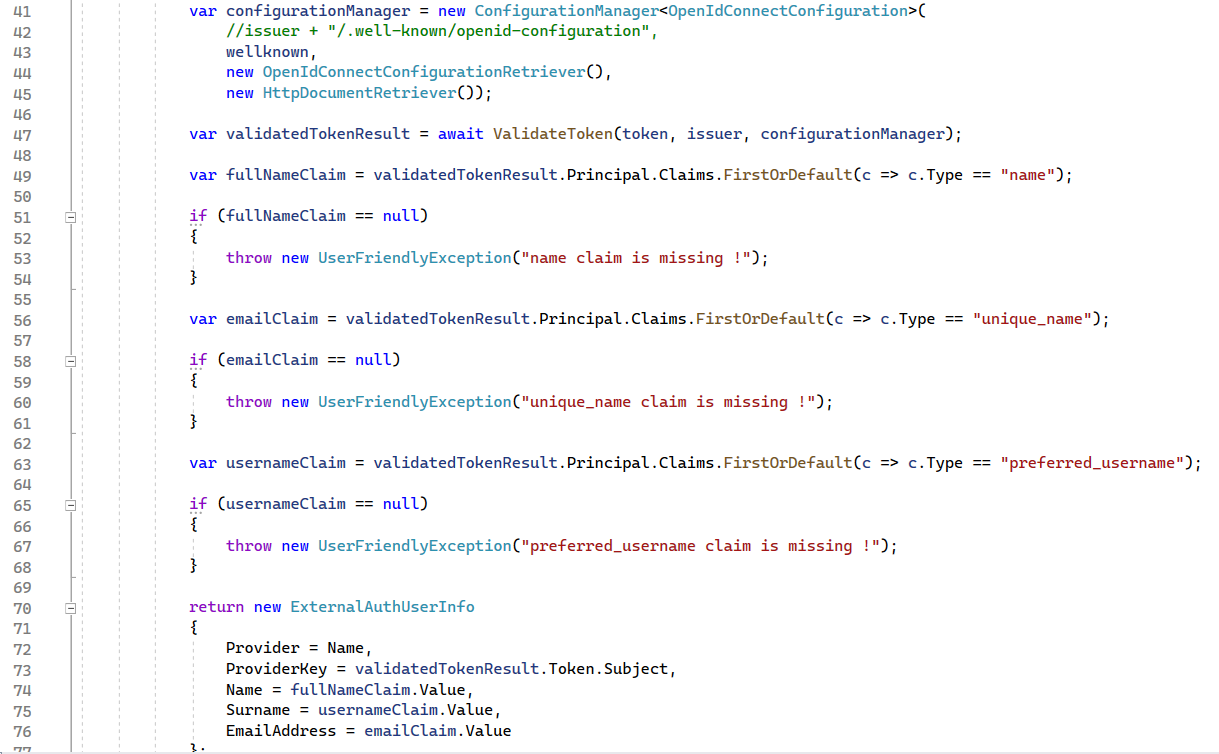
Abp.UI.UserFriendlyException: unique_name claim is missing ! at Stepwell.Web.Authentication.External.OpenIdConnectAuthProviderApi.GetUserInfo(String token) in C:\Dev\stepwell-tmp\src\Stepwell.Web.Core\Authentication\External\OpenIdConnectAuthProviderApi.cs:line 60 at Stepwell.Web.Controllers.TokenAuthController.GetExternalUserInfo(ExternalAuthenticateModel model) in C:\Dev\stepwell-tmp\src\Stepwell.Web.Core\Controllers\TokenAuthController.cs:line 641 at Stepwell.Web.Controllers.TokenAuthController.ExternalAuthenticate(ExternalAuthenticateModel model) in C:\Dev\stepwell-tmp\src\Stepwell.Web.Core\Controllers\TokenAuthController.cs:line 451
we are using ANZ combined Angular/Core v10.1
i am having difficulty mapping B2C to ANZ.
The customer uses an email address to login. their token has it in "emails". i don't know how to map that. can you guide me on filling out the ClaimsMapping?
"ClaimsMapping": [
{
"claim": "unique_name",
"key": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress"
}
]
here is their token with most values replaced with datatypes: "ver": "1.0", "iss": "https://domain/guid/v2.0/", "sub": "guid", "aud": "guid", "exp": 1698154189, "acr": "b2c_1a_signup_signin", "nonce": "mixedletters", "iat": 1698150589, "auth_time": 1698150589, "emails": "rocco.sansotta@craftedbyredcedar.com", "name": "ROCCO", "given_name": "rjs", "family_name": "Sansotta", "tid": "guid", "at_hash": "mixedletters", "nbf": 1698150589
this may also help:
private getOpenIdConnectConfig(loginProvider: ExternalLoginProvider): AuthConfig { let authConfig = new AuthConfig(); authConfig.loginUrl = loginProvider.additionalParams['LoginUrl']; authConfig.issuer = loginProvider.additionalParams['Authority']; //authConfig.issuer = loginProvider.additionalParams['UserInfoEndpoint']; authConfig.skipIssuerCheck = loginProvider.additionalParams['ValidateIssuer'] === 'false'; authConfig.clientId = loginProvider.clientId; authConfig.responseType = 'id_token token'; authConfig.redirectUri = window.location.origin + '/account/login'; authConfig.customQueryParams = { "Abp.TenantId": '2' }; authConfig.scope = 'openid email profile'; authConfig.requestAccessToken = false; return authConfig; }
the issue i was having dealt with B2C wellknown not being on the same path as issuer.
We are using ANZ 10.1 Angular/Core combined.
We have a new customer that wants to authenticate with OpenIdConnect. In testing, we make it to the point where the token is received, has the info we need, but fails to validate. What i found is that they are sending the token with RS256 and our side is using HS256 algorithm to validate. Is RS256 supported in ANZ? Is there a place to indicate the token validation algorithm?
Thanks, Rocco