The goal is to just logout the user from the auth server that logged them in to the app.
I created the path to the .well-known/openid-configuration using the same method that the login request is handled.
ValidateToken doesn't seem like the right way to send the token. Is there some other method for making the request?
public async void SendLogout(string token)
{
var issuer = ProviderInfo.AdditionalParams["LogoutUrl"];
var configurationManager = new ConfigurationManager<OpenIdConnectConfiguration>(
issuer + "/.well-known/openid-configuration",
new OpenIdConnectConfigurationRetriever(),
new HttpDocumentRetriever());
var validatedTokenResult = await ValidateToken(token, issuer, configurationManager);
}
We are using combined Angular + .net5 version 10.1.
We are connecting to our client's OpenId Connect server for authentication. We recently added a routine for authorization to synchronize roles and organizations. We have now been asked to send a logout request to the auth server when the user logs out of our application. I assume this would entail sending a token to the logout endpoint. AspNetZero does not seem to have an external logout.
I added a parameter to the "OpenId" section of appSettings.json for "UserLogoutEndpoint": "https://..." I am, however, lost as to how to have the application send the request to that endpoint.
thanks for any help you can provide on sending a logout request to an OpenId Connect endpoint.
I recently had this error. the error means that your Angular app did not compile properly. when publishing to Azure, AOT is on for optimization but off for running locally. For us, there were Angular errors, mostly html controls bound to functions that did not exist in the corresponding TypeScript file, that broke the build for publishing to Azure. Once we fixed the bindings, the app published and ran fine.
hope this helps.
Of course. Obvious once you pointed it out. Thank you!
As a test, I added:
this.\_utilsService.setCookieValue(abp.multiTenancy.tenantIdCookieName,"2");
in:
openIdConnectLoginCallback(resp) {this.initExternalLoginProviders(() => { }
It looks like it's doing exactly what I need!
Thank you!
We are using the merged v10.1 Angular - Core/dotNet 5 in a multi-tenant configuration.
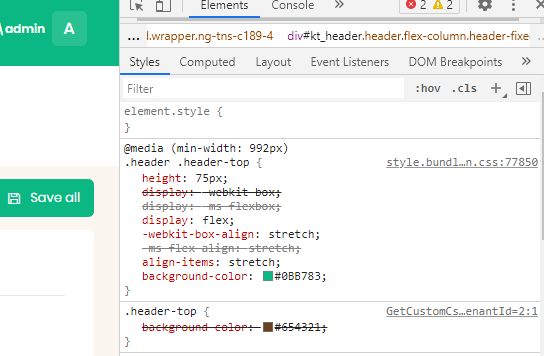
On the Tenant Settings Appearance tab, there is an option to upload a custom css to allow branding the site. As such, it seems that the custom css should take precedence over the stock theme css bundle. It doesn't actually appear to work that way. I created a one line css to override the header color as a test. it had no effect. when I inspected the element, i saw that the custom background-color was ignored because it used the bundle's attributes. I added !important and it worked. But this is totally backward. If i am uploading customization, i shouldn't have to mark every single line in the custom css as !important. if it weren't important, i wouldn't have uploaded it.

Will adding "Abp.TenantID=2" in the querystring automatically update the AbpSession.TenantId? Are there any code changes I will need to make in order to use that querystring value?
I know this will tell the TokenAuthController what the tenantId should be, but AbpSession value is hardcoded into various functions used during the external authentication and authorization process. If it isn't in AbpSession,then it doesn't really help. One example: GetRoleByNameAsync(String roleName) does not have an override to allow me to pass in a tenantID - it is hardcoded to use AbpSession.TenantId. That may be by design, but I need this during external login for authorization validation so I need an override or I need the correct AbpSession.TenantID. Another example is SetRolesAsync(user, rolename) which only looks up the role for the AbpSession.TenantId. Another example during external login is GetTenancyNameOrNull() uses AbpSession.TenantId.
Thank you
We are using ANZ 10.1 Angular - Core/dotNet5
We added a button to the login screen for a tenant that uses an OpenIdConnect authentication server for SSO.
When the external server returns the tokens, they do not provide Abp.TenantId in their header. Since it is an external server, we don't have control. So, I need to get AbpSession to have their TenantId for the ExternalAuthenticate process in the TokenAuthController. Is there a recommended way to get that process to override the AbpSession.TenantId?
Thank you
we found and corrected our problem. we had code that failed "aot" during build optimization.
the npm-put error for "abp-zero-template" pointed us to our angular.json file that has that template. the production config for that template was configured with a different "aot" setting, which is why it only crashed on publish.
this issue is still open so I hope this answer helps if @Tachyon is still having issues.
We were able to track down the root cause this morning by turning off strict templates and fulltemplattypecheck in tsconfig. This allowed us to see some old code that was not strictly typed which did not meet the upgrade standards. we then deleted the offending code since we no longer used it anyway. we turned the compiler options back to true and we are published!
"angularCompilerOptions": { "fullTemplateTypeCheck": false, "strictTemplates": false,
hope this helps others if they get the same error.
thanks!