- v10.2.0
- Angular
- .net Core
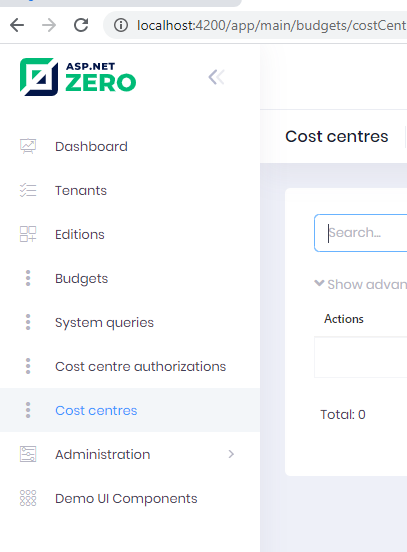
I'm following the step-by step getting started manual ,but cant get the added menu item to work. The provided code in the instructions seems to be faulty at various points, and I believe to have fixed most issues and its compiling without errors; the PhoneBook menu item shows nicely, but clicking it does not result in showing the PhoneBook component template.
Any idea what steps I can take in order to debug and find the cause? Or, what is the most likely cause of a menu item not working? I've tripple checked the main-routing.module.ts, the phonebook.component.html and the phonebook.component.ts and all seems to be fine. Also, if I enter the localhost:4200/app/main/phonebook url manually, it loads/redirects to the dashboard page.
Thanks for your help!
8 Answer(s)
-
0
I am experiencing the same issue and I am quite urgently in need of a fix as the issues we are getting in the RC is too large to stay on and the versions in the last 6 months have been terribly bugged and overloaded with issues. Hoping that an update to 10.2.0 would resolve issues but now we are stuck with something that is even worse.... previous versions atleast gave us UI functionality and now we dont even have our custom functions available. Not all companies have the resources to resolve endless issues upon issues that gets shipped in what is supposed to be a stable version but is actually not ran through a basic level of QA.
Been a long time since there has been a stable release.
Deployed version: Menu Options available

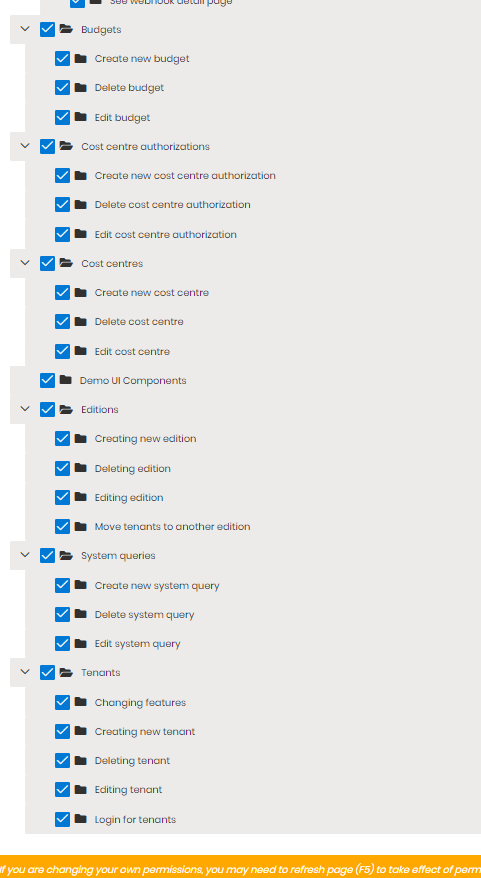
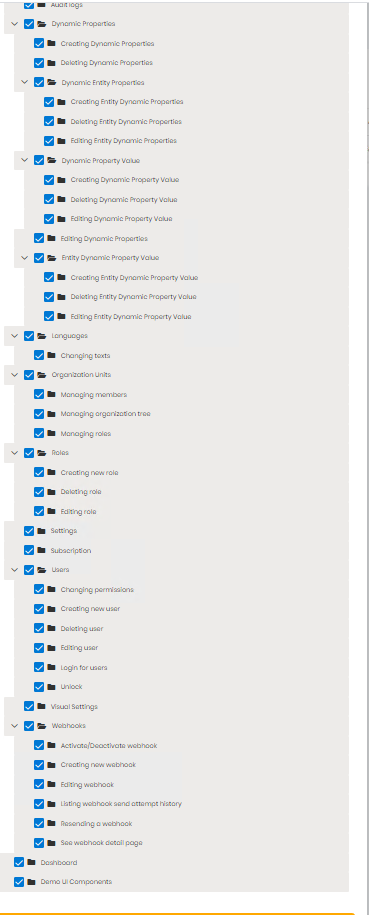
Even the authorizations are not available and only standard base applicaiton auths are loading:

-
0
also the UI for the default theme is still broken in this version after being deployed
-
0
Found the issues. Default tenant is not seen as the main host but rather just another instance/tenant. So in order to actually access the real host on the system you have to untick the tenant and not handle the default tenant as the host and other tenants added on later as tenants only.
@bartkoolhaas check if you untick tenant after opening the site you should be able to see your menu's if multi tenancy is enabled for you.

-
0
Thanks @AuroraBMS; I have multi tenancy disabled, so its not giving me this option?
-
0
Solved; it turned out to be yet another mistake in the tutorial....
in the main-routing.module where you define the path of the menu item, you need to add the data pemission in order for the link to work, like this:
{ path: 'phonebook', component: PhoneBookComponent, data: { permission: 'Pages.Tenant.Dashboard' }},
The tutorial leaves it out. Ive now copied the permission from the dashboard menu item and then it works. I guess it is possible to add a 'Pages.Tenant.Phonebook"permission somehow, but that requires some further figuring out....
-
0
Hi @bartkoolhaas
Is this in the step by step document ? If so, we will make it more clear.
Thanks,
-
0
In the step by step documentation (and in the video) it shows the menu item entry as follows:
new AppMenuItem("PhoneBook", null, "flaticon-book", "/app/main/phonebook")
-
0
Thanks @bartkoolhaas :)