Prerequisites
- What is your product type (Angular or MVC)?
- Angular
- What is product framework type (.net framework or .net core)?
- .Net core
Hi Experts,
We have hosted our asp.net zero web application(.net core + angular) on AWS Beanstalk-LINUX based node.js environment. It is working fine. We would like to modify the cache-control settings. To do the same we are trying to introduce the attached web.config file.
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <mimeMap fileExtension="woff" mimeType="application/font-woff" /> <mimeMap fileExtension="woff2" mimeType="application/font-woff" /> </staticContent> <!-- IIS URL Rewrite for Angular routes --> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> <httpProtocol> <customHeaders> <add name="Strict-Transport-Security" value="max-age=31536000" /> <add name="X-Frame-Options" value="sameorigin" /> <remove name="X-Powered-By" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
We would like to know where to deploy/place this web.config file in the hosted folder structure.
Thanks
3 Answer(s)
-
0
Hi @mahendra Can you please share what you need more detailed? Which settings do you want to change?
-
0
Hi musa.demir,
Thanks for your reply
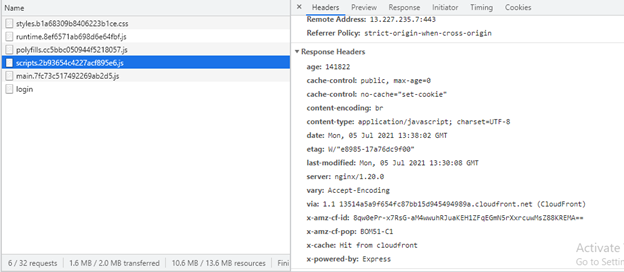
As you can see in the above screenshot in the header, cache control and x-powerd-by properties are like below : cache-control: public, max-age=0 cache-control: no-cache="set-cookie" x-powered-by: Express
The requirment is below :
- Either the http header cache-control is removed in all the http request (e.g. css, js etc) or we can set the cache-control value like below cache-control: public, max-age=31536000
- http header x-powered-by is removed in all the http request.
As explained earlier, We have hosted our asp.net zero web application(.net core + angular) on AWS Beanstalk-LINUX based node.js environment.
We tried to put the web.config in root folder. And when we test in chrome, "x-powered-by" is not removed.
Could you please help us in acheiving this.
Any help would be much appriciated.
Thanks,
-
0
Hi @mahendra Can you please check following urls to implement your needs
- https://docs.microsoft.com/en-us/aspnet/core/performance/caching/response?view=aspnetcore-5.0
- https://stackoverflow.com/questions/45882715/how-to-remove-x-powered-by-header-in-net-core-2-0