Activities of "mahendra"
Hi there,
Can't we use this in ASPNetZero project based on ASPNetBoilerplate framework?
Our problem is when we do a prod build of angular project, the service-proxies.ts (which itself is huge) is always gets included in main js and it hapmers the initial load time of the application.
Regards, Mahendra
Is this available with ABP.io Framework?
Regards, Mahendra
Is there any workaround?
Hi there,
Any update on this please....
Regards, Mahendra
Hello Expert,
When we use refresh.bat in angular application, it creates a single proxy file which is huge and then further this file increases the size of the main bundle and hence increases the initial load time of the application.
How can we split the one proxy.ts file into multiple files.
While searching on internet, I can see that ABP.io provides a command "abp generate-proxy -t ng" that creates seperate file for every controller and app service. Do we have similar approach for ASPDotNetBoilerplate.
Please advise. Regards, Mahendra
Hello Expert,
I was following the below document
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Feature-Dynamic-Entity-Parameters-Angular#:~:text=Dynamic%20Property%20System%20is%20a,operations%20on%20these%20objects%20easily.
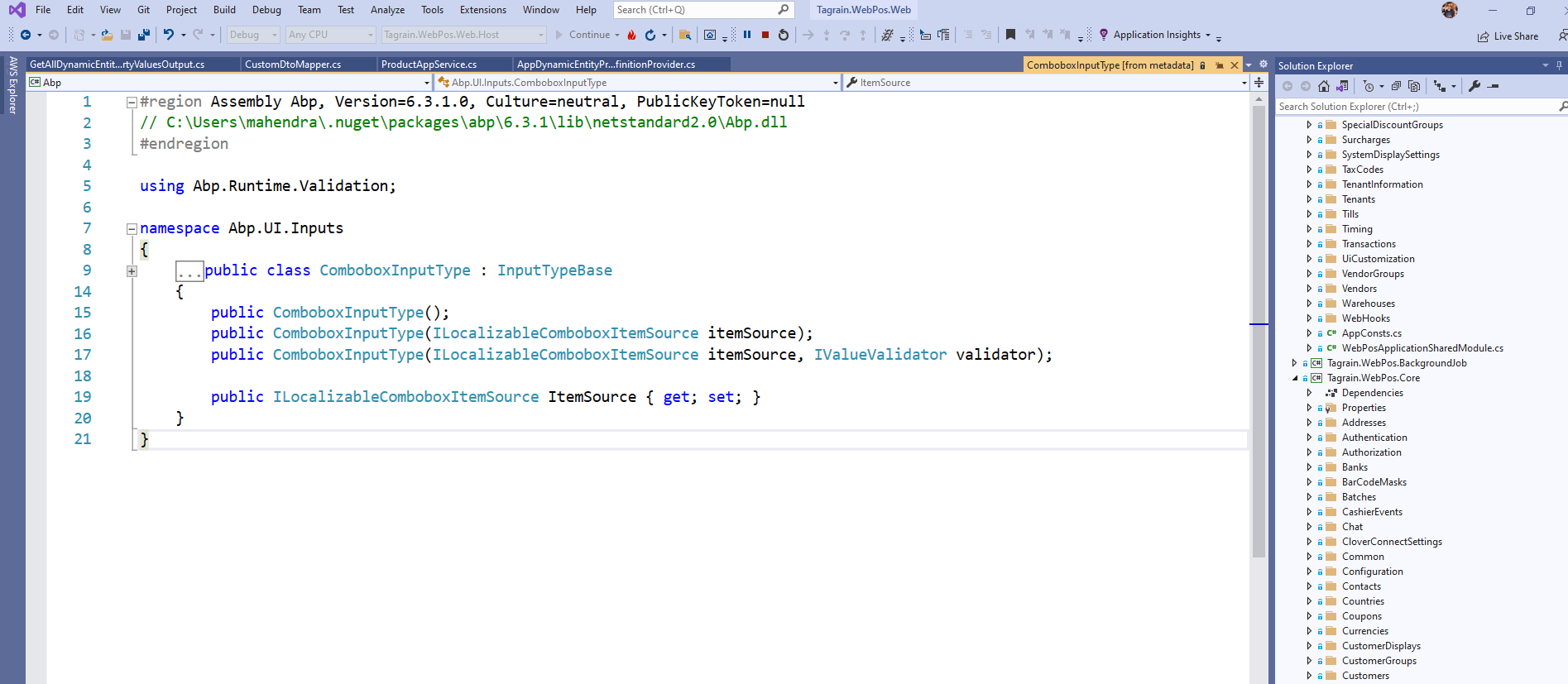
I have following two questions for dynamic property:
- Hwo to specify the data source for combo box dynamic property.
- How to specify the validator for a dunamic property.
If you have a working sample it would be great...
Please advise...
Regards, Mahendra
Hello Expert,
I am refering to following support ticket created by someone.
https://support.aspnetzero.com/QA/Questions/10468/How-to-allow-extension-of-application-through-Plugins
We need the similar functionality. We are using ASPNetZero Version 10.3 (.Net Core + Angular Version)
Do you have a demo project where the UI as well as API both have been extended. It would be really a great help if you can throw some light on it.
Basically, the requirement is very simple. We have a base application ready. Now we want some other team to keep creating plugins that could jel in my main application.
Any help would be appreciated....
Regards, Mahendra
Never mind...it got resolved....
We need not to put slash(/) at the end of the remoteServiceBaseUrl and appBaseUrl setting....
Regards, Mahendra
Here is my both settings (front end and back end)
Angular Application Settings(appconfig.production.json)
"remoteServiceBaseUrl": "http://healic-prodserver-env.us-east-1.elasticbeanstalk.com/", "appBaseUrl": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/",
BackEnd API Application Settings(appsettings.Production.json)
"App": { "ServerRootAddress": "http://healic-prodserver-env.us-east-1.elasticbeanstalk.com/", "ClientRootAddress": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/", "CorsOrigins": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/" }
Please advise....