Hello Expert,
I deploy the angular application on AWS S3.
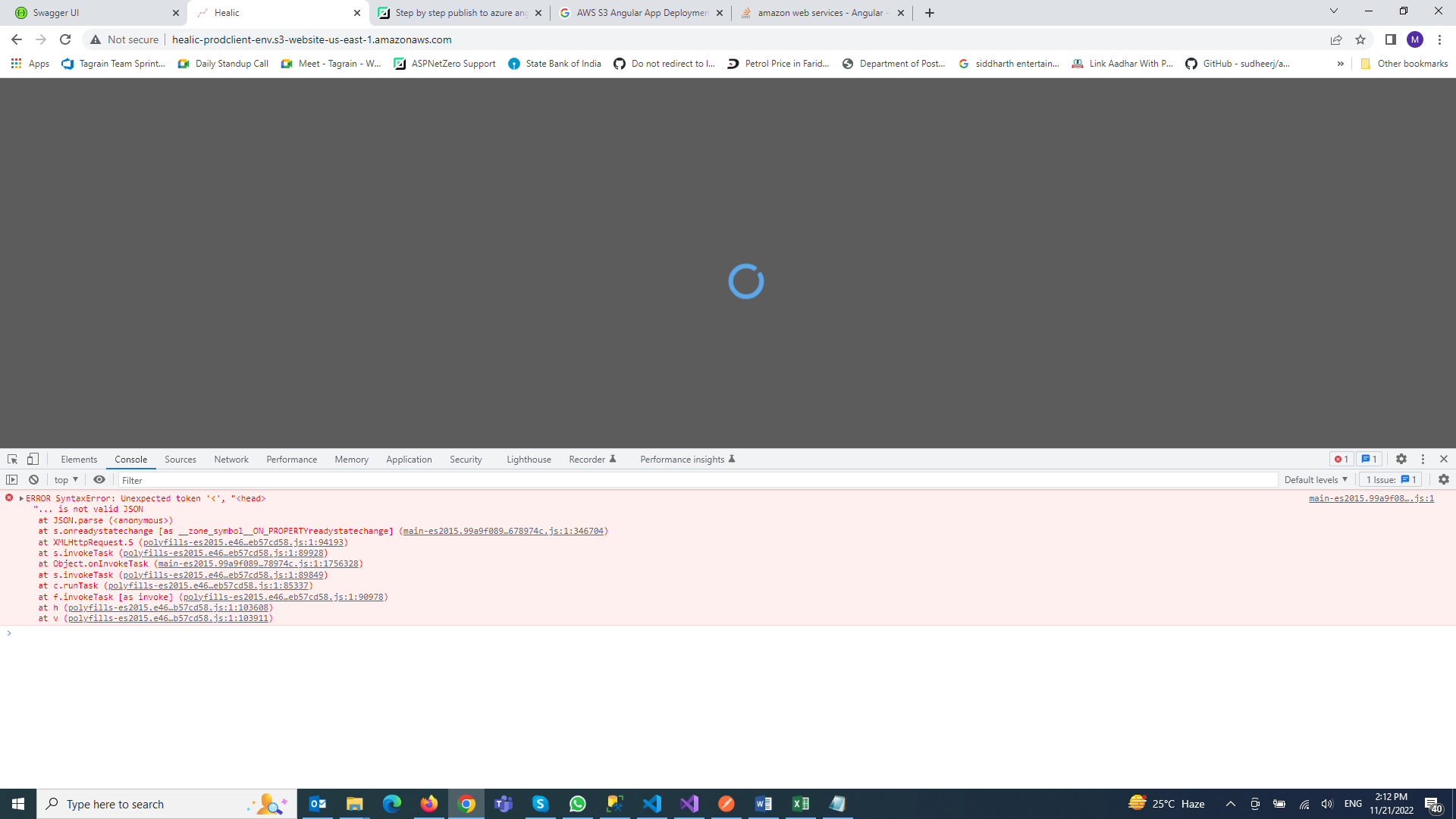
When I growse the URL am getting the following error...Any idea what may have went wrong...

4 Answer(s)
-
0
Hi,
As I can see, your PROD API doesn't contain necessary endpoints http://healic-prodserver-env.us-east-1.elasticbeanstalk.com/swagger/index.html
-
0
I have following configuration setup at the Backend API file appsettings.Production.json
"App": {
"ServerRootAddress": "http://healic-prodserver-env.us-east-1.elasticbeanstalk.com/",
"ClientRootAddress": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/",
"CorsOrigins": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/"
}Please advise....
Regards,
Mahendra -
0
Here is my both settings (front end and back end)
Angular Application Settings(appconfig.production.json)
"remoteServiceBaseUrl": "http://healic-prodserver-env.us-east-1.elasticbeanstalk.com/",
"appBaseUrl": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/",BackEnd API Application Settings(appsettings.Production.json)
"App": {
"ServerRootAddress": "http://healic-prodserver-env.us-east-1.elasticbeanstalk.com/",
"ClientRootAddress": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/",
"CorsOrigins": "http://healic-prodclient-env.s3-website-us-east-1.amazonaws.com/"
}Please advise....
-
0
Never mind...it got resolved....
We need not to put slash(/) at the end of the remoteServiceBaseUrl and appBaseUrl setting....
Regards,
Mahendra