Prerequisites
- What is your product version?
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .net core
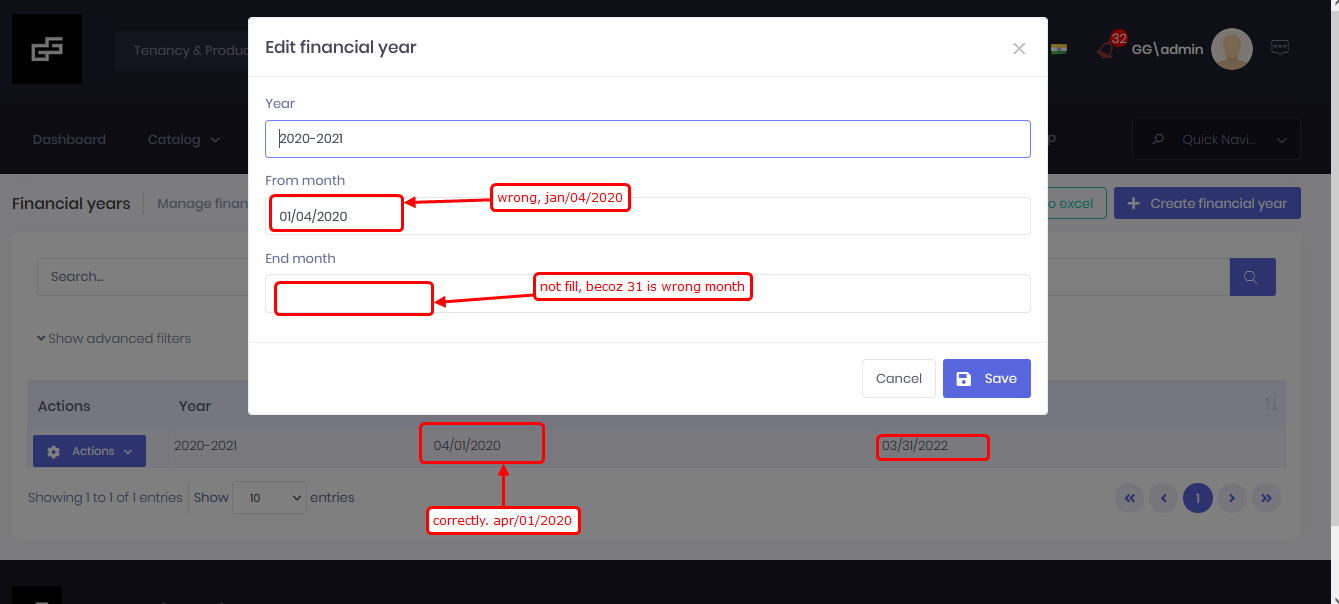
I am not able to fatch correct date format. i am getting date from MVC controller and binding in HTML page this showing wrongly this look in below image. moment js can not be use in MVC controller.
Thanks!
9 Answer(s)
-
0
Hi, Any update on this??
-
0
Hi @kansoftware
Sorry for the delay. Could you share your cshtml code for this modal ? Normally, toString should convert your date according to current culture.
But, if these are input fields, you can take a look at TenantEdit Modal's code as a sample, see;
and locale is provided here;
-
0
I tried toString() also but did not worked, Here is my HTML code and Js code
HTML Code
@using System.Globalization @using Ksoft.Web.Areas.App.Models.Common.Modals @using Ksoft.Web.Areas.App.Models.FinancialYears @model CreateOrEditFinancialYearModalViewModel @await Html.PartialAsync("~/Areas/App/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(Model.IsEditMode ? (L("EditFinancialYear")) : L("CreateNewFinancialYear"))) <div class="modal-body"> <div id="FinancialYearInformationsTab"> <form name="FinancialYearInformationsForm" role="form" novalidate class="form-validation"> @if (Model.IsEditMode) { <input type="hidden" name="id" value="@Model.FinancialYear.Id" /> } <div class="form-group"> <label for="FinancialYear_YearName">@L("YearName")</label> <input class="form-control" id="FinancialYear_YearName" value="@Model.FinancialYear.YearName" type="text" name="yearName" maxlength="@Ksoft.Configuration.FinancialYearConsts.MaxYearNameLength" minlength="@Ksoft.Configuration.FinancialYearConsts.MinYearNameLength" /> </div> <div class="form-group"> <label for="FinancialYear_FromMonth">@L("FromMonth")</label> <input class="form-control m-input date-picker" id="FinancialYear_FromMonth" type="text" name="fromMonth" value="@Model.FinancialYear.FromMonth.ToString()"/> </div> <div class="form-group"> <label for="FinancialYear_EndMonth">@L("EndMonth")</label> <input class="form-control m-input date-picker" id="FinancialYear_EndMonth" type="text" name="endMonth" value=" @Model.FinancialYear.EndMonth.ToString()"/> </div> </form> </div> </div> @await Html.PartialAsync("~/Areas/App/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")Js code
(function ($) { app.modals.CreateOrEditFinancialYearModal = function () { var _financialYearsService = abp.services.app.financialYears; var _modalManager; var _$financialYearInformationForm = null; this.init = function (modalManager) { _modalManager = modalManager; alert(abp.localization.currentLanguage.name); var modal = _modalManager.getModal(); modal.find('.date-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L' }); _$financialYearInformationForm = _modalManager.getModal().find('form[name=FinancialYearInformationsForm]'); _$financialYearInformationForm.validate(); }; var getDateFilter = function (element) { if (element.data("DateTimePicker").date() == null) { return null; } return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z"); } this.save = function () { if (!_$financialYearInformationForm.valid()) { return; } var financialYear = _$financialYearInformationForm.serializeFormToObject(); financialYear.fromMonth = ($("#FinancialYear_FromMonth").val() == "" || $("#FinancialYear_FromMonth").val() == null ? null : getDateFilter($('#FinancialYear_FromMonth'))), financialYear.endMonth = ($("#FinancialYear_EndMonth").val() == "" || $("#FinancialYear_EndMonth").val() == null ? null : getDateFilter($('#FinancialYear_EndMonth'))), _modalManager.setBusy(true); _financialYearsService.createOrEdit( financialYear ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createOrEditFinancialYearModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; }; })(jQuery); -
0
Hi,
Could you remove tostring and also log the value of
abp.localization.currentLanguage.namein your JS file ? If that doesn't work, could you send your project to [email protected] ?Thanks,
-
0
Hi, Please check your inbox.
-
0
Hi, Did you get my mail?? Any question related to project run?
Thanks! -
0
Hi, Any update on this??
-
0
Have you checked the code? We are still stuck on this issue. Please check asap.
Thanks!
-
0
Hi @kansoftware
We have replied to your email. You can continue to get support via email for this case.
Thanks,