- What is your product version? - 10.4.0
- What is your product type (Angular or MVC)? - Angular
- What is product framework type (.net framework or .net core)? - .Net Core
We have created a website using the framework which is hosted on Azure AppService. However we are seeing high load times (about 9-19 seconds to first contentful paint/time to interactive) for the first screen(login) itself. We have verified against Azure application insights and things seem to be in order there, but the load time for the CSS/JS styles seem to be high. We have moved some critical styles so that we can try and load at least the first page but there seem to be some blocking/chained requests that still effects the rest of the screen.
Lighthouse report screenshot is attached.
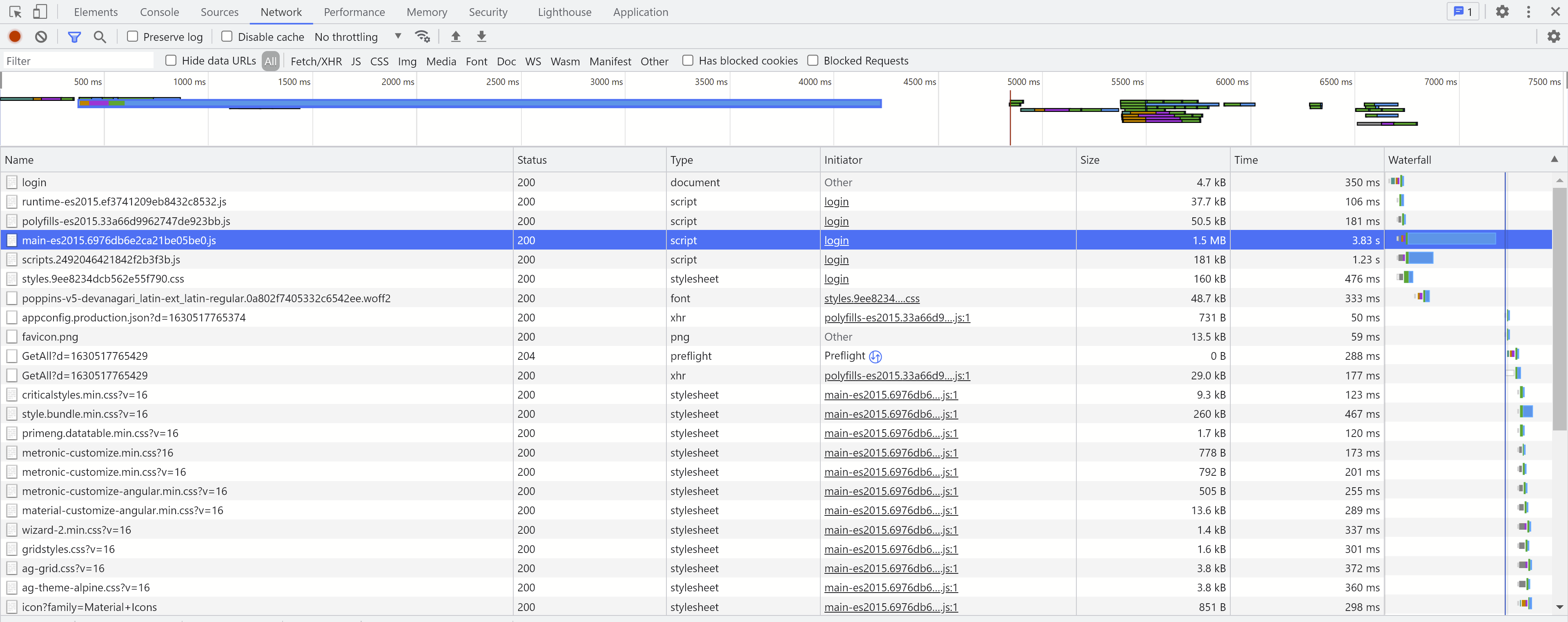
Network tab screenshot.
Is there any guide to how we can better the performance for the same? We have some default functionality that we don't need, is there a safe way to remove it (while ensuring that future migrations to newer versions are not effected much)?
Thanks
1 Answer(s)
-
0
Hi @econsys
You can remove some functioanlity and it may help to reduce the size of the main bundle. You can analyze the generated bundle using https://github.com/webpack-contrib/webpack-bundle-analyzer.
You can check this article about it https://blog.saeloun.com/2020/08/04/how-to-investigate-your-build-size-in-webpack.html
Then, you can remove the scripts you don't want to use and exclude them from angular.json.