8 Answer(s)
-
0
Hi,
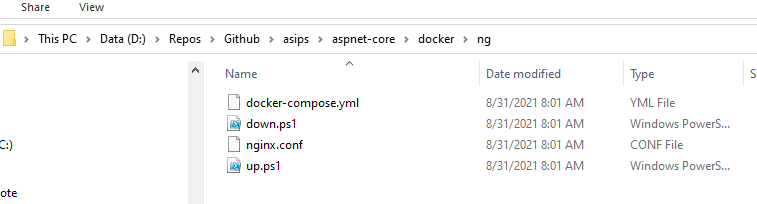
Sorry for my late reply. Could you check if you have this file in your source code https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/docker/ng/nginx.conf ?
Thanks,
-
0
-
0
Hi,
Could you create an issue on https://github.com/aspnetzero/aspnet-zero-core so we can test this and fix for the next version.
Thanks,
-
0
I am using Aspnet.Core and Angular. Version 11.0 I am having 2 issues :
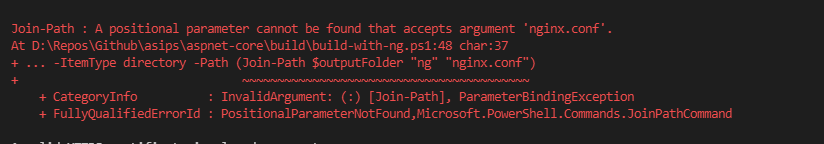
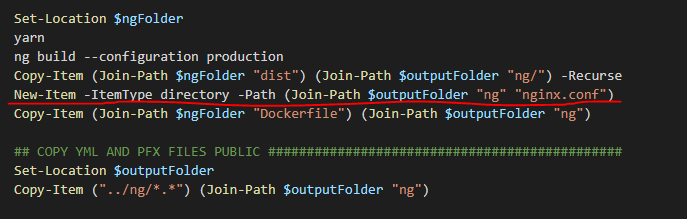
Join-Path : A positional parameter cannot be found that accepts argument 'nginx.conf'. At xxxxxx\aspnet-core\build\build-with-ng.ps1:48 char:37 + ... -ItemType directory -Path (Join-Path $outputFolder "ng" "nginx.conf") + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : InvalidArgument: (:) [Join-Path], ParameterBindingException + FullyQualifiedErrorId : PositionalParameterNotFound,Microsoft.PowerShell.Commands.JoinPathCommandError: No such image: mycompanynameabpzerotemplatewebangular [+] Building 1.3s (6/6) FINISHED => [internal] load build definition from Dockerfile 0.1s => => transferring dockerfile: 31B 0.1s => [internal] load .dockerignore 0.1s => => transferring context: 2B 0.1s => [internal] load metadata for docker.io/library/nginx:latest 1.1s => [internal] load build context 0.1s => => transferring context: 2B 0.1s => CANCELED [1/2] FROM docker.io/library/nginx:latest@sha256:2275af0f20d71b293916f1958f8497f987b8d8fd8113df54635f2a5915002bf1 0.1s => => resolve docker.io/library/nginx:latest@sha256:2275af0f20d71b293916f1958f8497f987b8d8fd8113df54635f2a5915002bf1 0.0s => => sha256:83d487b625d8c7818044c04f1b48aabccd3f51c3341fc300926846bca0c439e6 1.57kB / 1.57kB 0.0s => => sha256:2275af0f20d71b293916f1958f8497f987b8d8fd8113df54635f2a5915002bf1 1.86kB / 1.86kB 0.0s => => sha256:12766a6745eea133de9fdcd03ff720fa971fdaf21113d4bc72b417c123b15619 7.66kB / 7.66kB 0.0s => ERROR [2/2] COPY ./dist /usr/share/nginx/htmlBelow is the link to my code :
-
0
Can I get an update on this ticket?
-
0
This seems to be related with your PowerShell version.
I didn't test but can you try something like this:
Set-Location $ngFolder yarn ng build --prod Copy-Item (Join-Path $ngFolder "dist") (Join-Path $outputFolder "ng/") -Recurse # New-Item -ItemType directory -Path (Join-Path $outputFolder "ng" "nginx.conf") $ngPath = Join-Path $outputFolder "ng" $ngWithConfigPath = Join-Path $ngPath "nginx.conf" New-Item -ItemType directory -Path $ngWithConfigPath Copy-Item (Join-Path $ngFolder "Dockerfile") (Join-Path $outputFolder "ng") -
0
Thank you @gterdem. That worked but I realized there were multiple issue with the Angular docker
Set-Location $outputFolder Copy-Item ("../ng/*.*") (Join-Path $outputFolder "ng")the above throws error and when making the below changes work :
Set-Location $outputFolder Copy-Item ("../ng/*.yml") (Join-Path $outputFolder "ng")Secondly the docker file in Angular :
FROM nginx:latest COPY ./dist /usr/share/nginx/htmlthrows error, but when i changed it to :FROM nginx:latest COPY ./index.html /usr/share/nginx/html/index.htmlNot sure if I am doing something wrong or there is actually some issue.
Its hard to believe there are so many errors in the Angular Docker creation
-
0
Hi @maharatha
We didn't use docker files so often. There might be a problem with those files. If you are sure about this, please create an issue on https://github.com/aspnetzero/aspnet-zero-core/issues