Hi,
I am getting cors origin issue with following urls.
https://api.giphy.com/v1/gifs
https://g.tenor.com/v1
Thanks
Prerequisites
-
What is your product version? 10.3.0
-
What is your product type? Angular
-
What is product framework type? .net core
11 Answer(s)
-
0
Hi @shedspotter
Could you share how do you use these URLs in your app ?
Thanks,
-
0
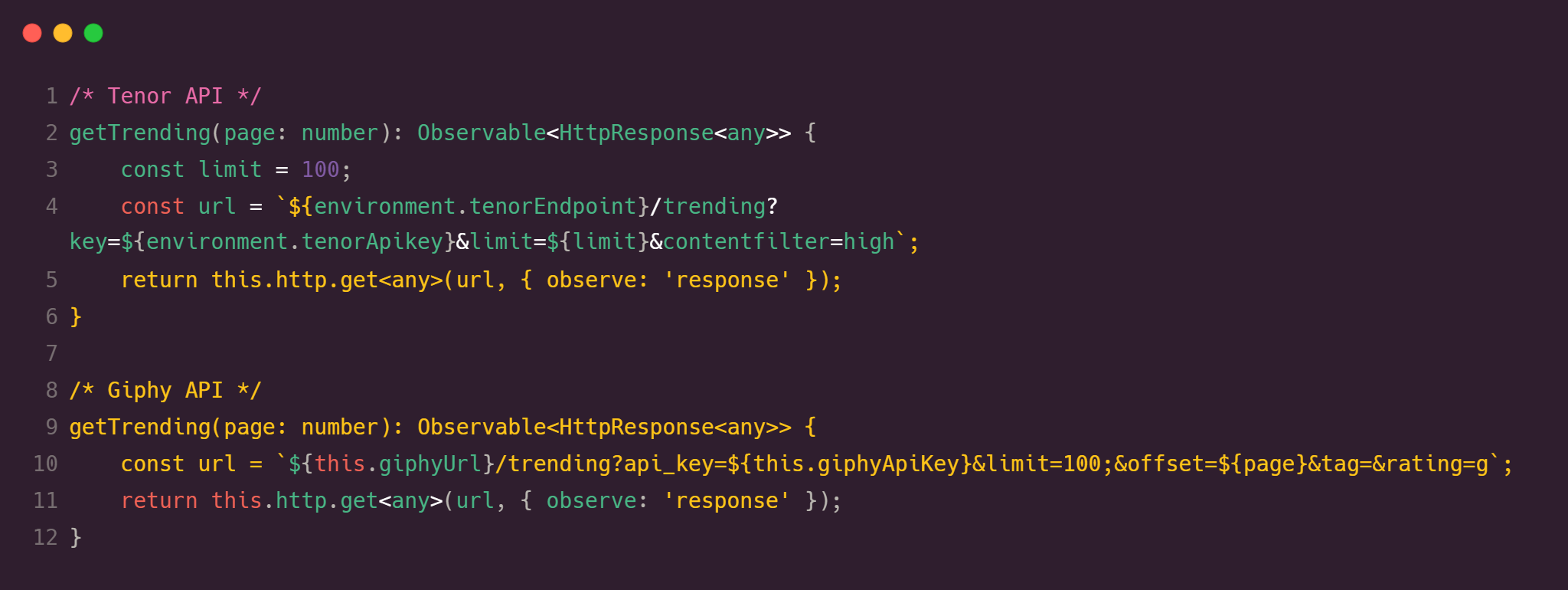
/* Tenor API */ getTrending(page: number): Observable<HttpResponse<any>> { const limit = 100; const url = `${environment.tenorEndpoint}/trending?key=${environment.tenorApikey}&limit=${limit}&contentfilter=high`; return this.http.get<any>(url, { observe: 'response' }); } /* Giphy API */ getTrending(page: number): Observable<HttpResponse<any>> { const url = `${this.giphyUrl}/trending?api_key=${this.giphyApiKey}&limit=100;&offset=${page}&tag=&rating=g`; return this.http.get<any>(url, { observe: 'response' }); }
-
0
Hi,
Are you able to call those URLs using a tool like Postman ?
-
0
I have able to access same url in separator demo angular app.
-
0
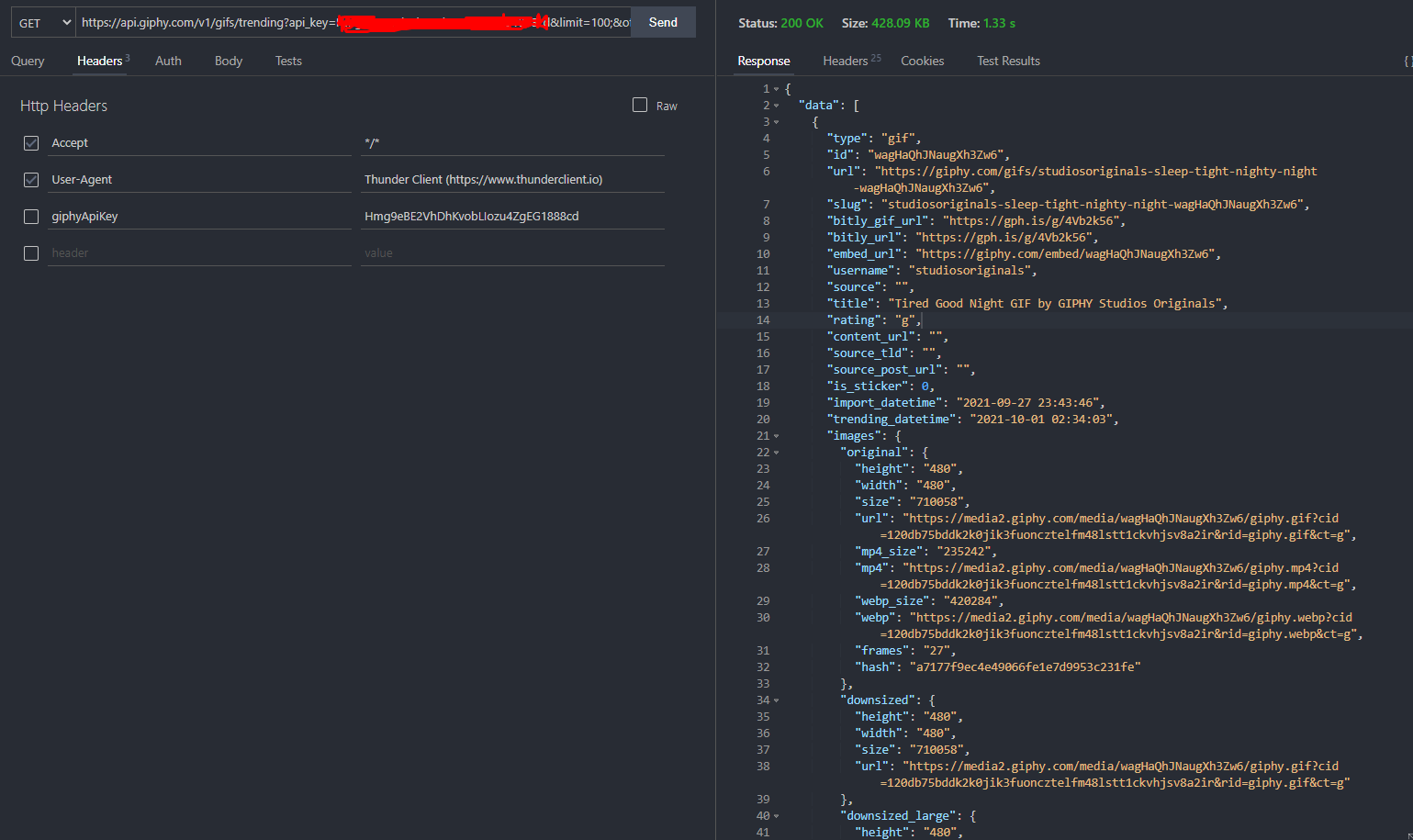
I am also able to access using "https://www.thunderclient.io/"

-
0
Hi 👋
Any luck? 🤔 -
0
Hi @ismcagdas
Sorry for the delay on my reply. I am still not able to access external url.
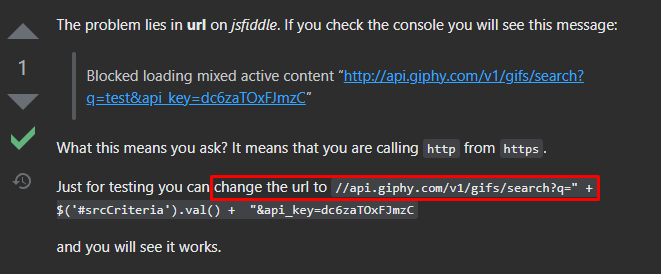
I tried above stackoverflow trick but not working.

-
0
Hi **@shedspotter **
Is it possible to share your app (or a new AspNet Zero app with this problem) ? We can check the problem and find the problem faster in that way.
Thanks,
-
0
Hi,
Can we resolve this issue without share app ? -
0
Hi,
If this problem happens in your local development environment, yes, we can solve it. We can also take a look at your high CPU usage problem.
Thanks,