0
ajayak created
Prerequisites
- What is your product version? 10.5
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .NET Core
After updating to v10.5, we are getting a lot of CORS issues. For now, we have updated our cors code as follows:
services.AddCors(options =>
{
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
builder
.SetIsOriginAllowedToAllowWildcardSubdomains()
.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod();
});
});
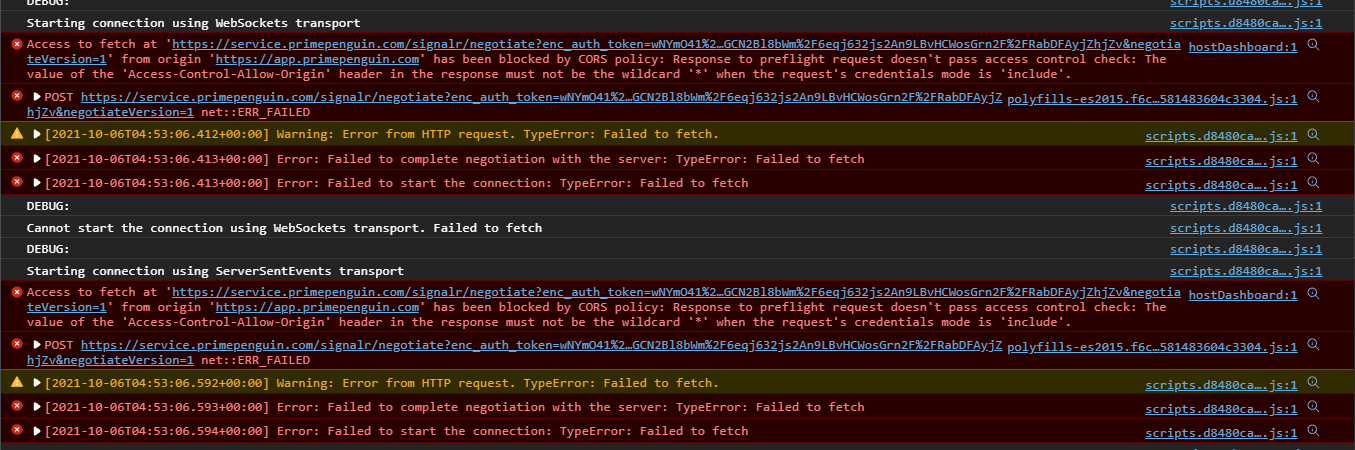
But now, we get error in SignalR requests. Can someone please help?
Our original CORS config in appsettings:
"CorsOrigins": "https://*.primepenguin.com,http://primepenguinapp.trafficmanager.net,http://localhost:4200,http://localhost:9876"
5 Answer(s)
-
0
Hi @ajayak
Did you check server side log file for any related errors ? I don't remember a change related to CORS in the latest version. Probably the reason is something else.
-
0
@ismcagdas, I cannot find anything useful in logs. It is only related to CORS.
-
0
@ismcagdas, I have reverted the changes that were made to cors. Can you help me in fixing my CORS origin? Our frontend app is not able to access backend. Current config:
"CorsOrigins": "https://primepenguin.com,https://*.primepenguin.com,http://primepenguinapp.trafficmanager.net,http://primepenguinservice.trafficmanager.net,https://app-eu.primepenguin.com,https://app-fr.primepenguin.com,https://localhost:4200", -
0
Error:
`app.primepenguin.com/:1 Access to XMLHttpRequest at 'https://service.primepenguin.com/AbpUserConfiguration/GetAll?d=1633500363976' from origin 'http://app.primepenguin.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. polyfills-es2015.f6c3bd581483604c3304.js:1 GET https://service.primepenguin.com/AbpUserConfiguration/GetAll?d=1633500363976 net::ERR_FAILED 503 -
0
Updated the config as below:
https://app.primepenguin.com,https://app-eu.primepenguin.com,https://app-fr.primepenguin.com,http://app.primepenguin.com,http://app-eu.primepenguin.com,http://app-fr.primepenguin.com,https://*.primepenguin.com,http://primepenguinapp.trafficmanager.net,http://primepenguinservice.trafficmanager.netAnd our app finally works correct now.