Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? v11
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net 6
If issue is about UI
- Which theme are you using? default
Hello, After we upgraded our project we have found weird behavior from p-table, here i will mention few of them. First we were thinking this problem can be related with our project but then we have found the same behavior on the project that we have downloaded from scratch to reproduce the issue pls do those steps.
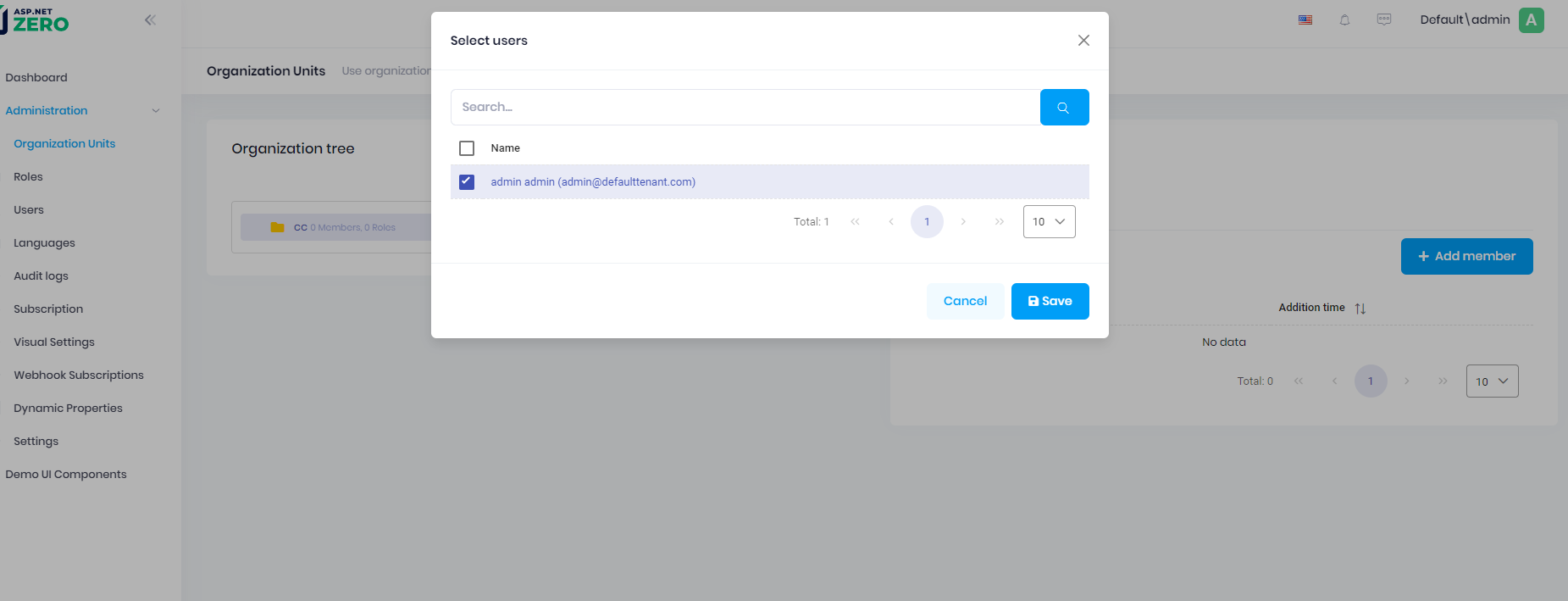
1- Download the project v11 with angular and .net 6 from scratch 2- run as usual 3- login as a tenant and go to the organization units menu 4- add a root unit and select the org unit. 5- click add member modal should appear
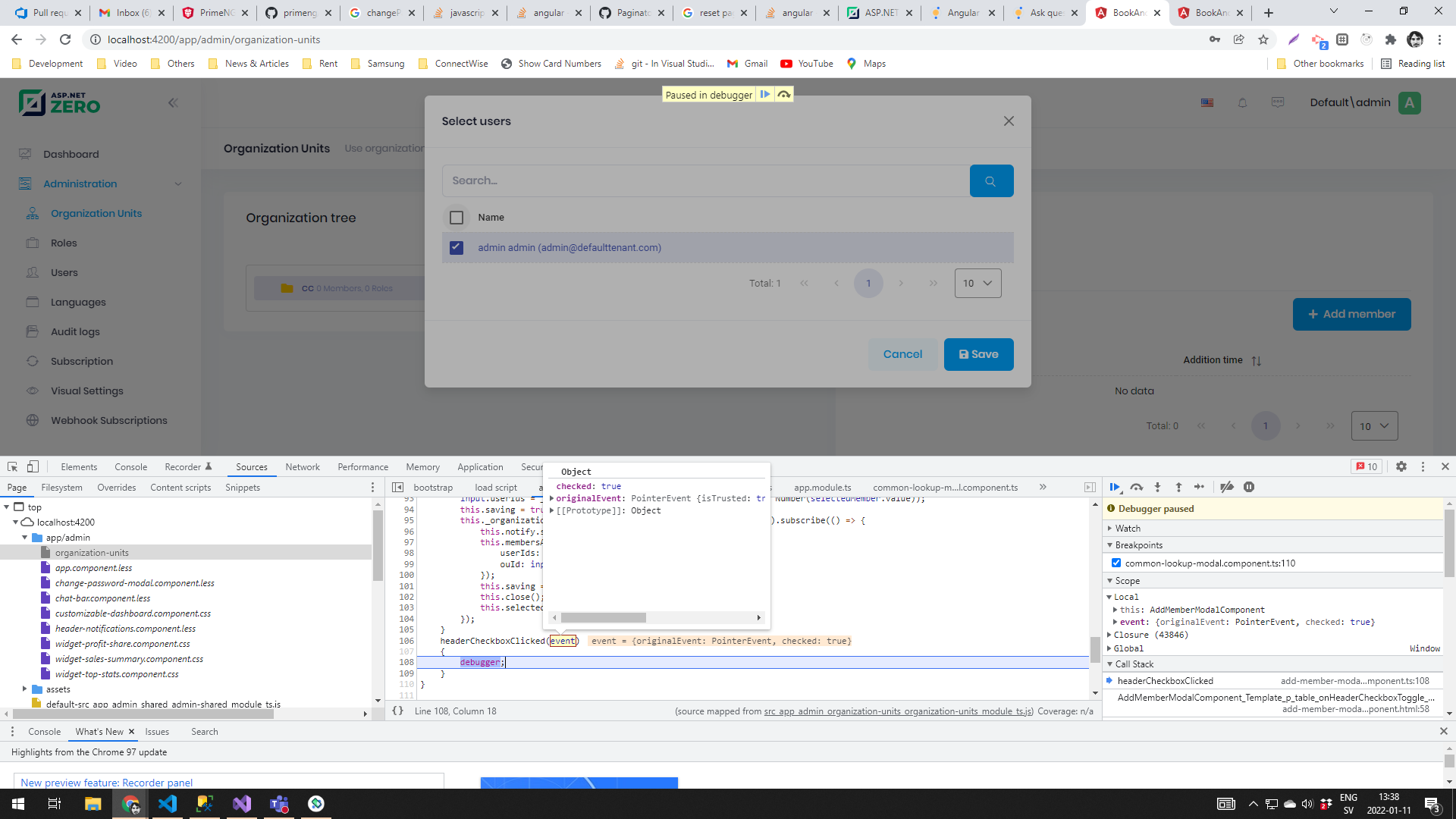
as you can see in the pic it doesn't show the header checkbox is selected even if it is selected, second thing is if you try to use the onHeaderCheckboxToggle event
event value is always true.
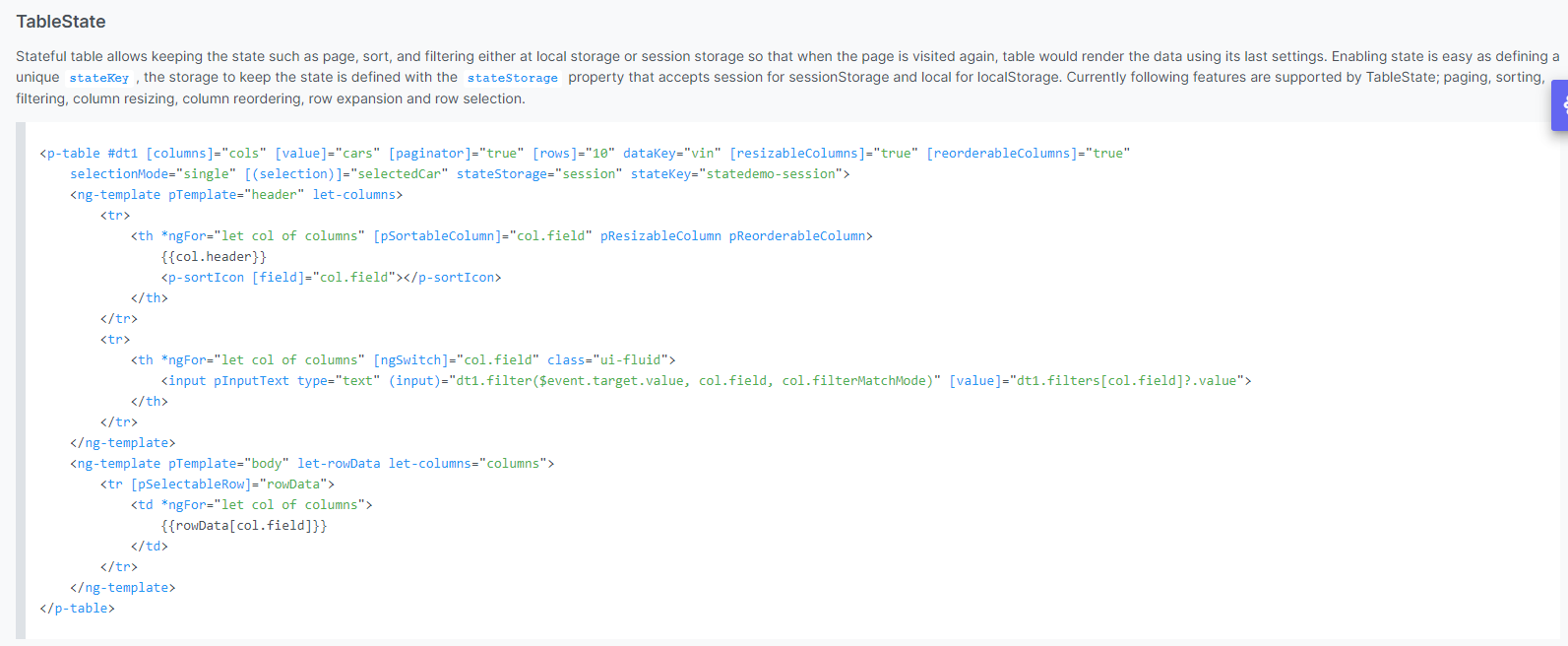
also if you want to use table local state properties from primeng (properties like stateKey, stateStorage)

it is breaking the table and lazyloadevents is not working and bunch of weird staff was happening with this version.
So as a result we decided to upgrade the primeng version to v13.0.4 and with this version everything was working perfect except one thing which has been mentioned in this support forum.
https://support.aspnetzero.com/QA/Questions/10759/Angular-events-broken-after-latest-AspNet-Zero-update
after some research i think i have found the problem.
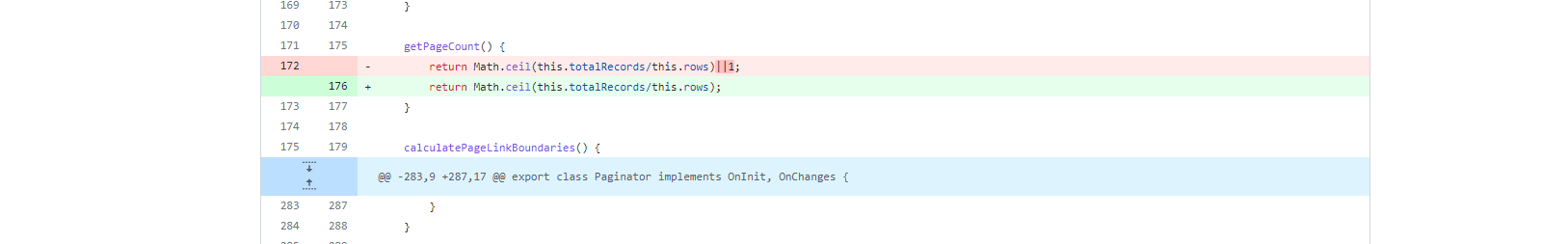
when primeng upgrades from v12.1.1 to v12.2.0 they changed the getPageCount method which you can see over here

https://github.com/primefaces/primeng/compare/12.1.1...12.2.0-rc.1#diff-83645c607a03a0b5b444d163cfef9df6f896ed3a666c1595cb479dbbba000b5c
as you can see code has changed from return Math.ceil(this.totalRecords/this.rows)||1; to return Math.ceil(this.totalRecords/this.rows); and since changePage is calling getPageCount method and getPageCount() result is zero at first initialization it does not load anything.
changePage(p :number) {
var pc = this.getPageCount();
if (p >= 0 && p < pc) {
this._first = this.rows * p;
var state = {
page: p,
first: this.first,
rows: this.rows,
pageCount: pc
};
this.updatePageLinks();
this.onPageChange.emit(state);
this.updatePaginatorState();
}
}
so my question is you use changePage(0) on all over the anz angular app. when it is first initialized. Why do we need this codeblock
if (this.primengTableHelper.shouldResetPaging(event)) { this.paginator.changePage(0);
return;
}
and what are we gonna loose if we remove this from the code.
and i read some comment about this usage in this stackoverflow link
https://stackoverflow.com/questions/47555283/primeng-paginator-cannot-reset-page-1-after-call-api
if you look at the reply they are claiming it can go to the recursion. is this the right way to load the data on the first initalization?
Thanks for the assistance
2 Answer(s)
-
0
Hi @cangunaydin
Thank you very much for your detailed explanation. Please follow https://github.com/aspnetzero/aspnet-zero-core/issues/4159, we will provide a solution to this problem soon.
-
0
Thank you @ismcagdas i am closing this ticket and i will follow the issue from the link you provided.