Prerequisites
-
What is your product version?
-
10.5.0
-
What is your product type (Angular or MVC)?
-
Angular (Single Solution)
-
What is product framework type (.net framework or .net core)?
-
.net core
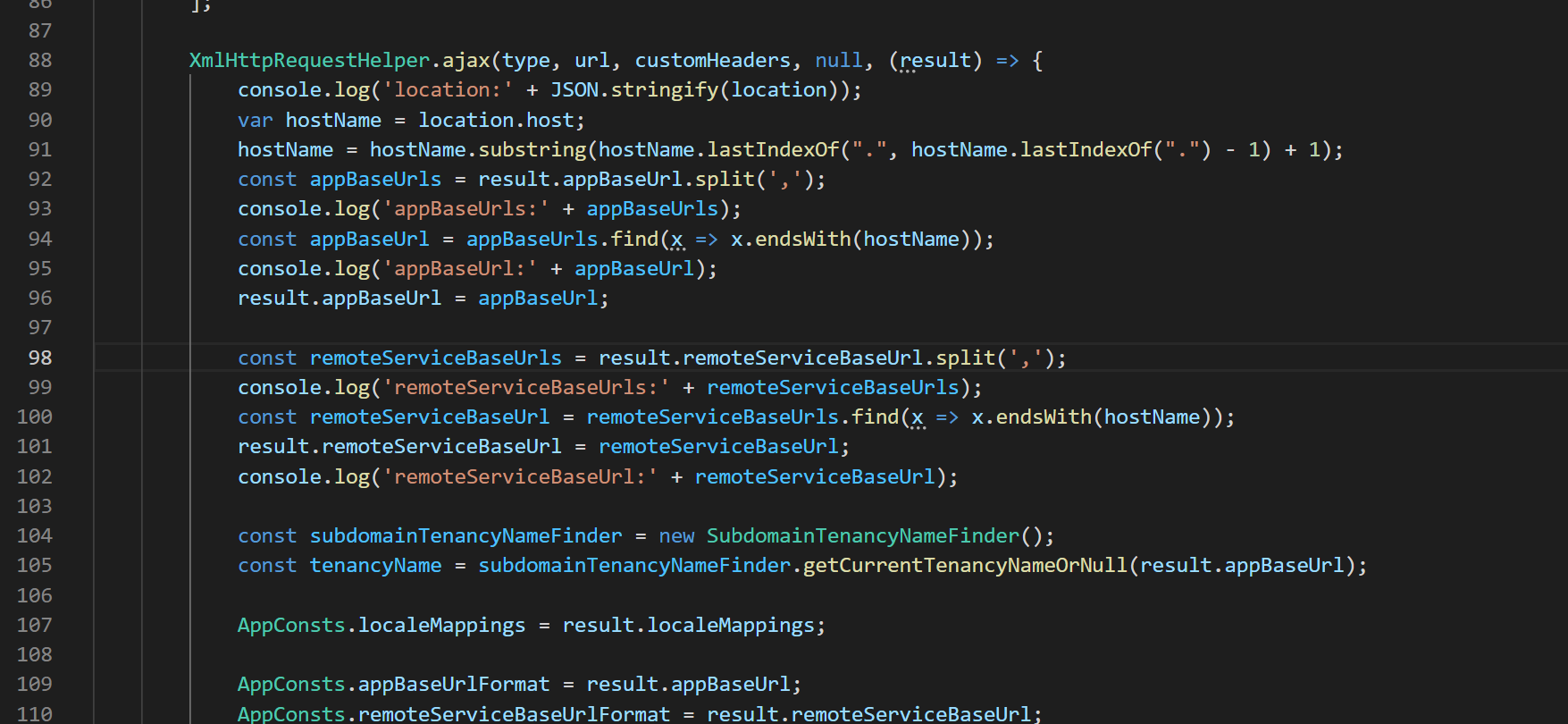
We have a multitenant application which is used in different countries. We wanted to configure multiple domains ({tenantname}.domain1.com, {tenantname}.domain2.in) to the same app service (Using Azure webApp). We have done the following changes in AppPreBootstrap.ts (code is in the test mode).

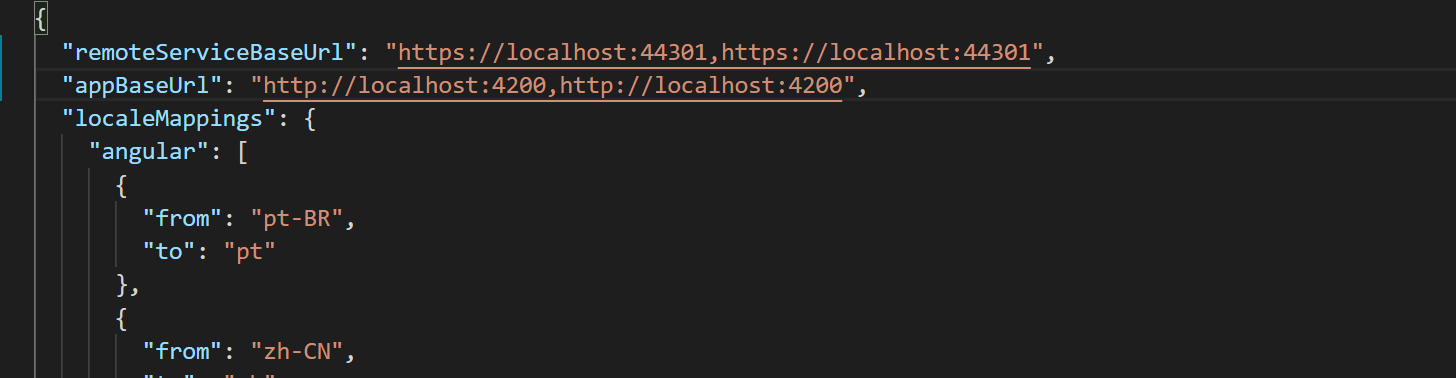
appconfig.json

The host user application is working fine for both domains, but the tenant (subdomain) is not working. There are some changes which we need to do on the backend side. Could you please guide me what is the best way to achieve this?
3 Answer(s)
-
0
Hi @staffing
As stated in https://github.com/aspnetzero/aspnet-zero-core/issues/4210, currently Angular app doesn't support two different domains. You can make two deployments at the moment for domain1.com and domain2.in.
-
0
Hi ismcagdas,
On the client side, I am able to handle this using the below code, but I am facing an issue on the backend side. Do you think we any solution for backend?
any help will be appriciated.
-
0
Hi @staffing
Thanks, I have replied to the GitHub issue for a temporary solution.