.NET Core, Angular; 11.0.0
demo-ui-date-time.component
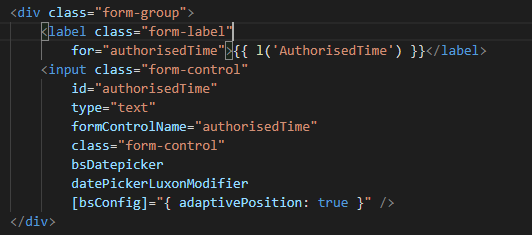
The demo-ui-date-time.component has a datepicker with this code:
and displays the datetime format in the input perfectly:

my-date-time.component
My date-time.component has a datepicker with this code:
and displays the datetime format in the input in US format:

I have checked each module and component for any trace of date time settings but cannot find out why my component displays in a different format to that of the demo component.
Any help gratefully received.
Cheers,
Bob
6 Answer(s)
-
0
Hi @bobingham
Could you also share the module class which contains the page you are placing this date picker ?
Thanks,
-
0
Hi @ismcagdas,
See Use datetimePicker in angular.
I thought it best to handle this all in one place. -
0
Hi @ismcagdas,
This post taken from the other issue raised by @najeebalmajeedy (Use datetimePicker in angular)
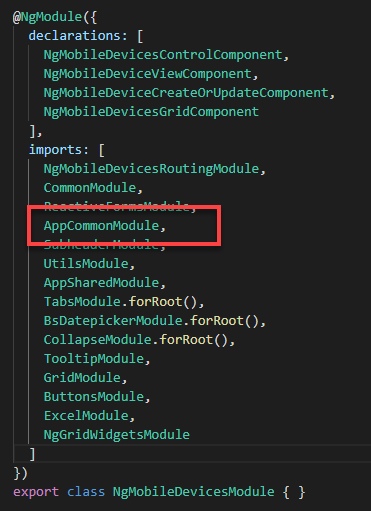
I have the following code in my own module which imports the AppCommon module;

The AppCommon module has the the date picker module declared as a provider:

Yet, when I attempt to use the date picker in my reactive form using the following code:

The first thing I notice is that the date picker displays using US format once a date is selected The subject of my previous post, see above).
I can save this date to the database correctly but when I next come to edit I have an "invalid date" message displayed in the input field:
The component works perfectly when I use the the demo-ui component.
What am I missing? -
0
Hi,
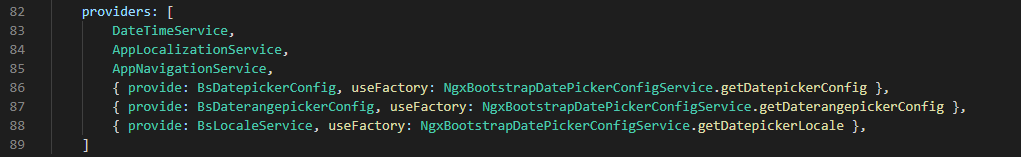
Is your page (and its module) located under main or admin module or any other module ? If it is another module, could you add these 3 lines to the module which contains your page's module ?
-
0
Hi @ismcagdas,
Those three lines worked for initial formatting when selected from the datepicker:

However, when I go to edit the same I am getting "invalid date":

I have noticed that in edit-tenant-modal.ts that the subscription date is formatted at line 72:
onShown(): void { document.getElementById('Name').focus(); if (this.tenant.subscriptionEndDateUtc) { (this.subscriptionEndDateUtc.nativeElement as any).value = this._dateTimeService.formatDate( this.tenant.subscriptionEndDateUtc, 'F' ); } }Is it the case that I need to format every date passed into my create-or-edit component before I display?
I thought this was carried automatically by service proxies os some such other service? -
0
Hi,
Normally this should be handled by
datePickerLuxonModifierand as I can see, your project already has it. Could you also try this._dateTimeService.formatDate approach and see if it works ? In the mean time, I will check why this._dateTimeService.formatDate is necessary here (or not).