Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? v11.0.1
- What is your product type (Angular or MVC)?angular
- What is product framework type (.net framework or .net core)? .net 6
If issue is about UI
- Which theme are you using? default
- What are the theme settings?
Hello, We are using devexpress components in our anz application, after we upgraded range selector component from devexpress is broken. I have tried couple of things. to reproduce the issue. you can do the following.
- Download anz v11.0.1 from scratch
- Add devextreme and devexreme-angular dependencies. v21.2.4 is the latest.
yarn add devextreme devextreme-angular
- create a new module and component under main folder with cli
ng g m test --routing
ng g c test
- and apply this demo from devextreme components page. https://js.devexpress.com/Demos/WidgetsGallery/Demo/RangeSelector/DateTimeScaleLightweight/Angular/Light/
test.component.html
<dx-range-selector
id="range-selector"
[value]="[selectedStartValue, selectedEndValue]"
title="Select a Vacation Period"
>
<dxo-scale
[startValue]="startValue"
[endValue]="endValue"
minorTickInterval="day"
tickInterval="week"
minRange="week"
maxRange="month"
>
<dxo-minor-tick [visible]="false"></dxo-minor-tick>
</dxo-scale>
<dxo-slider-marker format="monthAndDay"></dxo-slider-marker>
</dx-range-selector>
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
startValue: Date = new Date(2011, 1, 1);
endValue: Date = new Date(2011, 6, 1);
selectedStartValue: Date = new Date(2011, 1, 5);
selectedEndValue: Date = new Date(2011, 2, 5);
constructor() { }
ngOnInit(): void {
}
}
test.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TestRoutingModule } from './test-routing.module';
import { TestComponent } from './test.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
TestComponent
],
imports: [
CommonModule,
DxRangeSelectorModule,
TestRoutingModule
]
})
export class TestModule { }
test-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { TestComponent } from './test.component';
const routes: Routes = [
{
path: '',
component: TestComponent,
pathMatch: 'full',
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class TestRoutingModule { }
main-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
RouterModule.forChild([
{
path: '',
children: [
{
path: 'dashboard',
loadChildren: () => import('./dashboard/dashboard.module').then((m) => m.DashboardModule),
data: { permission: 'Pages.Tenant.Dashboard' },
},
{
path: 'test',
loadChildren: () => import('./test/test.module').then((m) => m.TestModule),
data: { permission: 'Pages.Tenant.Dashboard' },
},
{ path: '', redirectTo: 'dashboard', pathMatch: 'full' },
{ path: '**', redirectTo: 'dashboard' },
],
},
]),
],
exports: [RouterModule],
})
export class MainRoutingModule {}
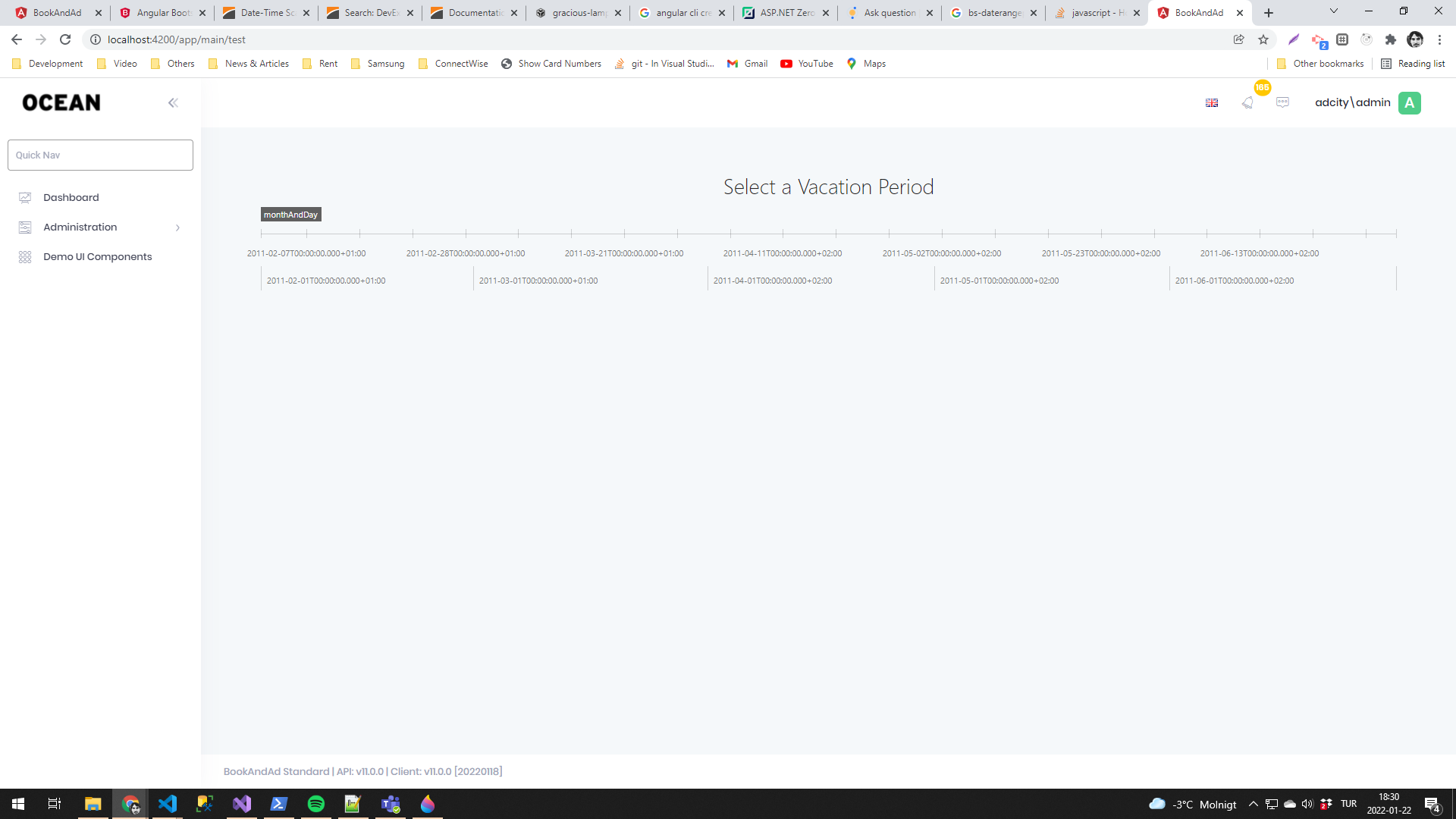
here is the output for it.
as you can see dates are not formatted and i am getting an error on the console.
at first point you can think that this is related with devextreme components just like i did, but when i create a new angular project from scratch and do the same things it shows correctly as it is on demo of devexpress i created a sample on codepen for it. by adding angular v13 dependencies.
https://codesandbox.io/s/gracious-lamport-xlxbv?file=/src/app/app.module.ts
i believe some module is having conflict with devexpress modules, do you have any idea what it could be? or any solution for this?
3 Answer(s)
-
0
Hi @cangunaydin,
Could you try the suggestion below and see if it works ? It doesn't contain the Range Selector but I think you can add it to your project similar to other ones.
https://github.com/aspnetzero/aspnet-zero-core/pull/3757#issuecomment-784985473
-
0
Hello @ismcagdas, I looked at your suggestion and the problem is definitely from the overrides of Date.ToString()
Date.prototype.toString = function () { let value = DateTime.fromJSDate(this) .setLocale('en') .setZone(abp.timing.timeZoneInfo.iana.timeZoneId) .toString(); return value; }; DateTime.prototype.toString = function () { let date = this.setLocale('en').setZone(abp.timing.timeZoneInfo.iana.timeZoneId) as DateTime; return date.toISO(); };But the thing that is suggested (dateSerializationFormat) is not applicable to RangeSelector cause there is no option for date serialization in the component. you can check that out from the link below. https://js.devexpress.com/Documentation/ApiReference/UI_Components/dxRangeSelector/
I have raised a question in devexreme support for this, waiting for an answer now, on the meantime i decided not to use devextreme components since it is making more trouble for me.Or i should make a choice between ngx-date or devextreme components. Since my app is using ngx-datepicker everywhere i don't want to go through big transition and replace every ngx-datepicker component. I will give more information when i get a reply from devexpress and in the meantime if anz got another solution for it, you can let me know.
-
0
Hi @cangunaydin
We will try to support both ngx-datepicker and DevExpress datepicker in the future (probably we will try in v11.2), but I'm not sure if it is possible or not to use them together in AspNet Zero.