.net core, angular, 11.0.0
I am using Formly in my application and to support error validation messages in bootstrap the recommendation is to implement the following in my module class:
imports: [
... code removed for brevity
FormlyBootstrapModule,
FormlyModule.forRoot({
validationMessages: [
{ name: 'required', message: requiredValidationMessage },
{ name: 'minlength', message: lengthValidationMessage },
{ name: 'maxlength', message: lengthValidationMessage },
{ name: 'min', message: minValidationMessage },
{ name: 'max', message: maxValidationMessage },
],
}),
We then have the following (example) function above the @NgModule declaration:
export function requiredValidationMessage(err, field) {
return `Input ${field.templateOptions.label} is required`;
}
See Formly - built in validations for suggested implementation.
What I would like to achieve is to use pre-existing validation messages from the language xml file but I can find no way to access the language service in my module. Ideally something like this....
export function requiredValidationMessage(err, field) {
return this.l('RequiredField', field.templateOptions.label);
}
Is there any way to access the language service from within a module class or is there a different way to implement this? Thanks in advance....
4 Answer(s)
-
0
Hi @bobingham
Normally, you can inject LocalizationService just like we do in https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/shared/common/app-component-base.ts and use it.
As an alternative, you can use
abp.localization.localizejavascript function to localize a text. -
0
Hi @ismacagdas,
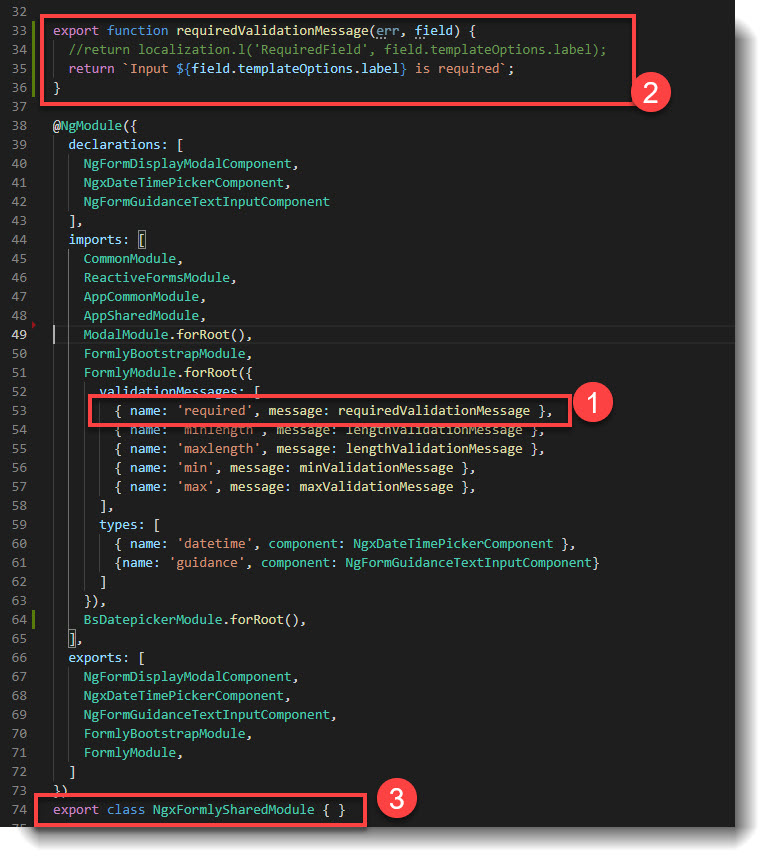
Thanks for the reply. My problem seems to be with the recommended implementation from Formly, as shown in the image below.

- The validation message is invoked within the @NgModule decorator but;
- the function is outside of the module itself (3.)
I could use abp.localization.localize javascript function to localize text but I have no idea how I would inject the variable to get "Input {input-label} is required". Can you shine any light on this? Any help would be most appreciated.
-
0
Hi,
If I understand this correctly, you can define the localization text as "Input {0} is required". Then, you can use it as shown below;
var localizedTest = abp.localization.localize("Key", "LocalizationSource"); return abp.utils.formatString(localizedTest, field.templateOptions.label); -
0
Perfect, @ismcagdas. Thanks as always!