0
shedspotter created
Prerequisites
- What is your product version? 11.0.0
- What is your product type ? Angular
- What is product framework type ? .net core
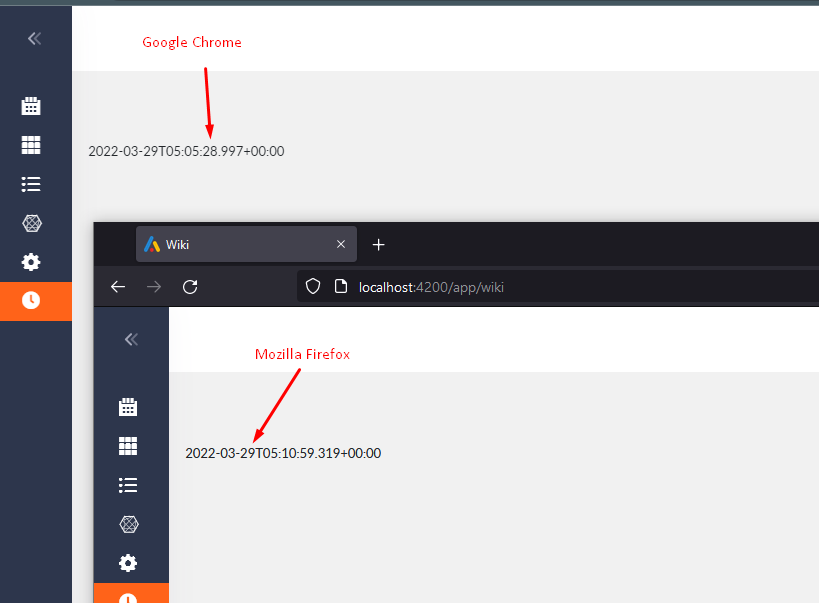
I we are getting diffrent today date in google chrom & mozilla firefox.
<div class="p-5">
{{today}}
</div>
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.css'],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class DemoComponent {
public dateFormat: string;
public today = new Date();
}
6 Answer(s)
-
0
-
0
-
0
Hi @shedspotter
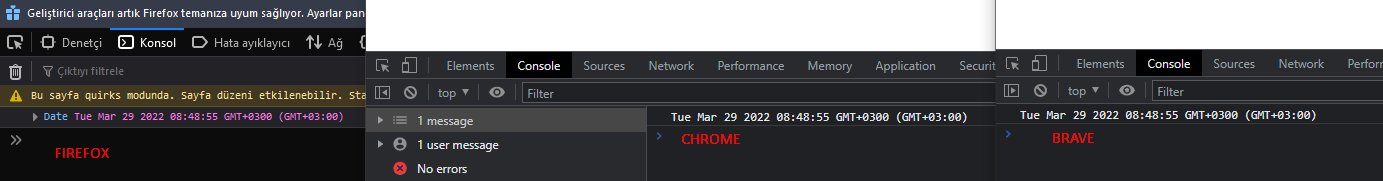
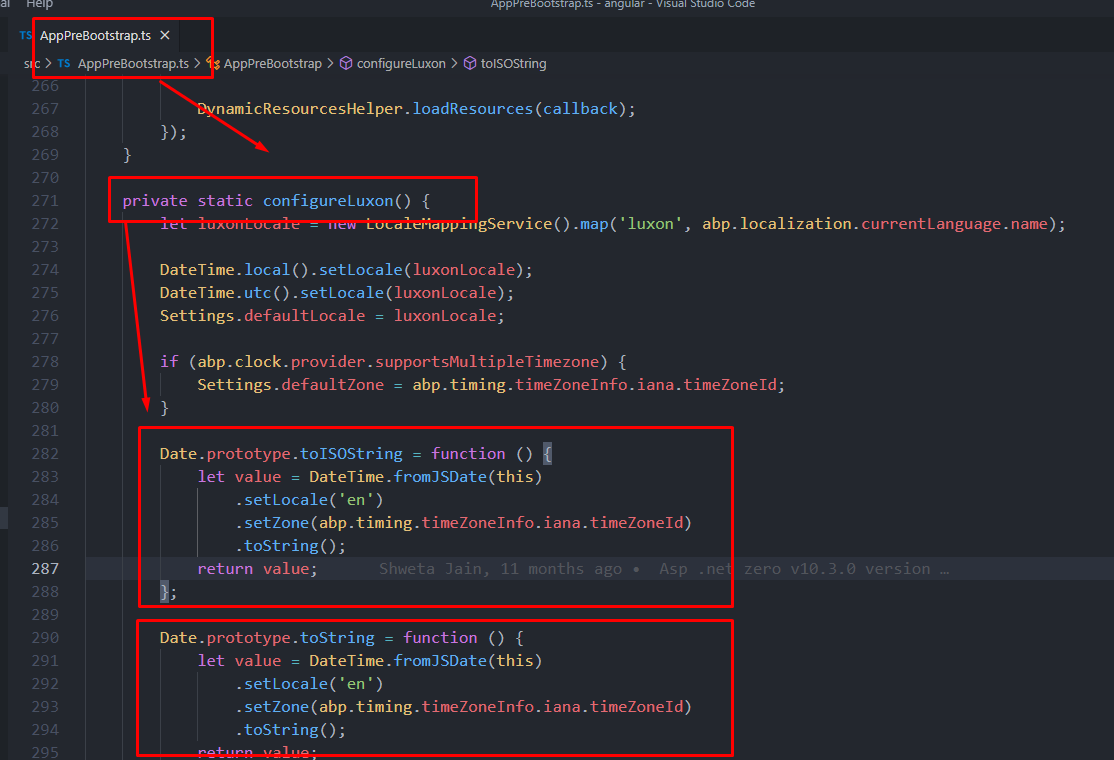
Do you get the same values if you remove those date modifications ?
Thanks,
-
0
yes
-
0
Please, dont try to repreduce in dev tool. try in angular html template. Like i shared above sample example.
-
0
Hi,
Thanks, please follow https://github.com/aspnetzero/aspnet-zero-core/issues/3938 for the official fix. We will work on this issue in a short time.