What is your product version? 10.2.0
What is your product type (Angular or MVC)?Angular
What is product framework type (.net framework or .net core)? .net core
RAD Power tool version 3.1.1
Hi,
Recreation steps:
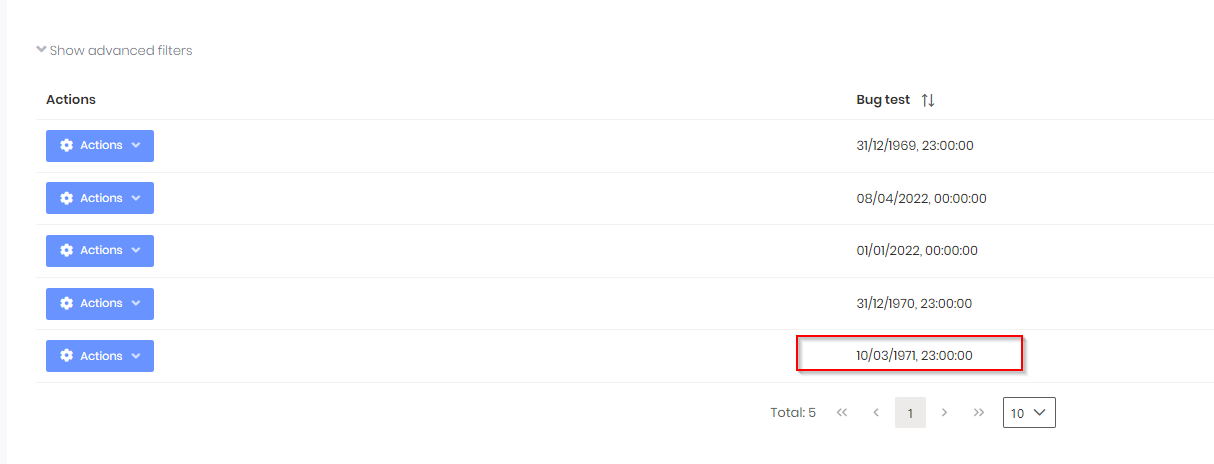
I created a new entity with a single property (DateTime) using the RAD Power tool. I then picked 1st Jan 1970 as the date when creating the new entity with the UI generated by the RAD Power tool. The date is saved incorrectly as "1969-12-31 23:00:00.0000000" in the database.
I tried the same with 1st Jan 1971 and it saved incorrectly as "1970-12-31 23:00:00.0000000" in the database.
Then I tried 1st Jan 2022 and it saved correctly as "2022-01-01 00:00:00.0000000"
Are you aware of this bug and how it may be fixed?
Though debugging I can see that the fault lies in the UI , the API is receiving the wrong date through the REST call.
20 Answer(s)
-
0
-
0
Hi @jtallon
It seems like your dates are saved as UTC. Could you check in your project to see if you configured Clock.Provider ? You can search for "Clock.Provider" in all *.cs files in your solution.
Thanks,
-
0
Hi, It doesn't look like we've configured Clock.Provider in the API project. I've searched in all .cs files for "Clock.Provider", Do we need to configure clock provider?
Thanks -
0
I see some documation here; https://aspnetboilerplate.com/Pages/Documents/Timing I will try setting clock provider and retest.
-
0
Hi @jtallon, Thanks :)
-
0
Hi @ismcagdas, would it make sense that this bug is only affecting some date ranges if the clock provider was incorrectly set? It doesn't make sense to me.
I set the clock provider in webcoremodule.cs in pre initialize method using this line of code, is this the correct way to do it?
Clock.Provider = ClockProviders.Utc; -
0
Hi , I've seen this bug replicated on another project also (v9.0.1) specifically around the dates 19 Feb 1968 -> 31st Oct 1971.
The bug doesn't manifest itself on later dates.
-
0
Hi @jtallon
So, do you get correct date for specific date value ? I haven't faced such case before. Could you share a sample date with me which works correctly ?
-
0
Hi,
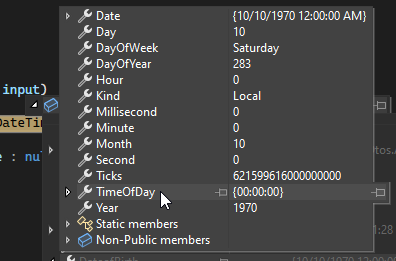
For example, i pick 10th October 1970 - Saved in database as "1970-10-10 00:00:00.0000000" - Correct
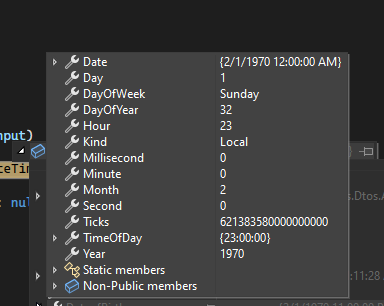
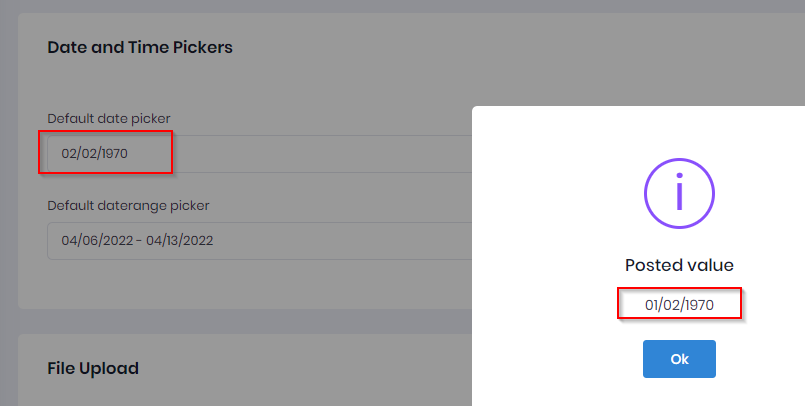
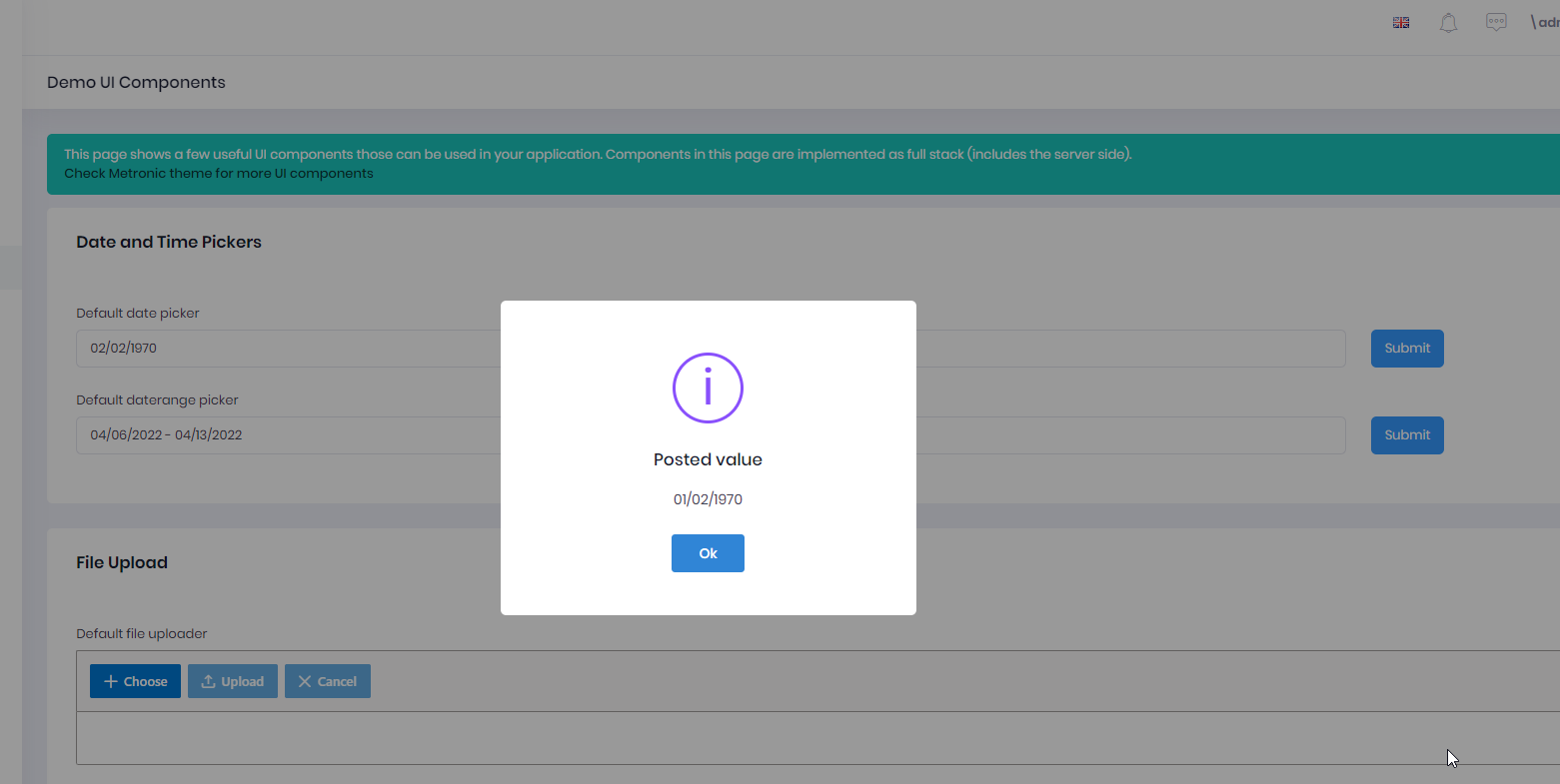
I pick 2nd February 1970 - Saved in database as "1970-02-01 23:00:00.0000000" - Incorrect - 1 hour off
-
0
-
0
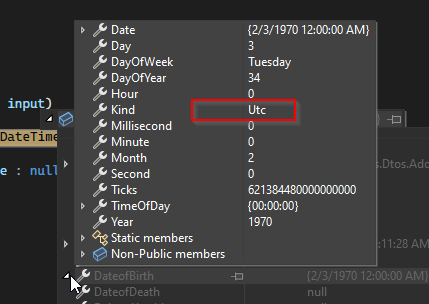
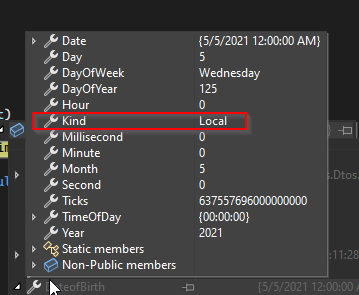
Not only that, the "Date" portion of the DateTime object is also incorrect.
2/1/1970 in first screenshot - where I picked 2/2/1970 using the ngx-datepicker angular component (incorrect)
10/10/1970 in second screenshot - I picked 10/10/1970 using the component (correct)
-
0
-
0
-
0
-
0
Ok, from what I can see I needed to set the Clock Provider in PreInitialize method of the Core web module.
That then set the "kind" portion of the datetime object in the backend and it's now behaving as expected.
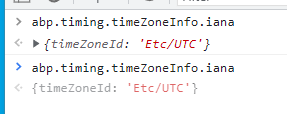
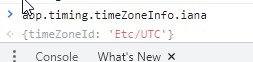
I'm not sure why the angular client to Etc/UTC as a default?
-
0
Posting this for the next person that comes across this issue.
Our dotnet backend was treating the DateTime object kind as local

and the abp.timing.timeZoneInfo.iana was set to Etc/UTC

This missmatch seems to have caused the issue.
Adding Clock.Provider = ClockProviders.Utc; to the PreInitialize() method of our WebCoreModule.cs file was the fix to match Angular App and API.
@ismcagdas do you know why the abp.timing.timeZoneInfo would have been set to Etc/UTC?
-
0
Hi @jtallon
As far as I remember, if you don't set
Clock.Provider = ClockProviders.Utc;the value ofabp.clock.provider.supportsMultipleTimezoneon the client side should be false. In that case, timezone info shouldn't be used by AspNet Zero.If setting
Clock.Provider = ClockProviders.Utc;works for you, you can continue like that. I will check this problem in the default project. -
0
Thanks
-
0
Hi,
You can follow https://github.com/aspnetzero/aspnet-zero-core/issues/4364.
-
0
Thanks for this @ismcagdas , If we were to integrate the fix into our own application , would it be the changes made to AppPreBootstrap.ts ?