0
kwanp created
New Swagger Change my Input Parameters layout
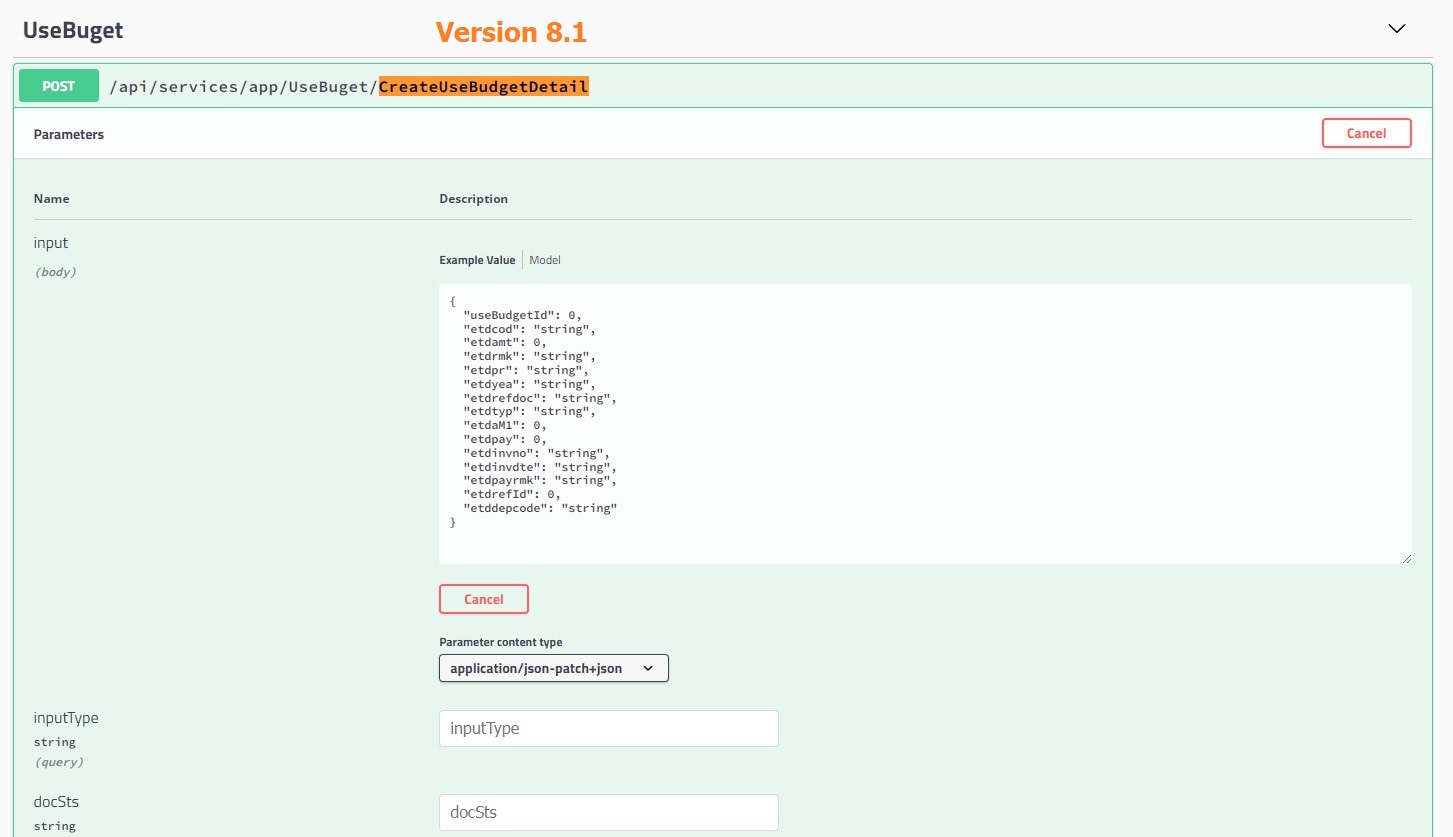
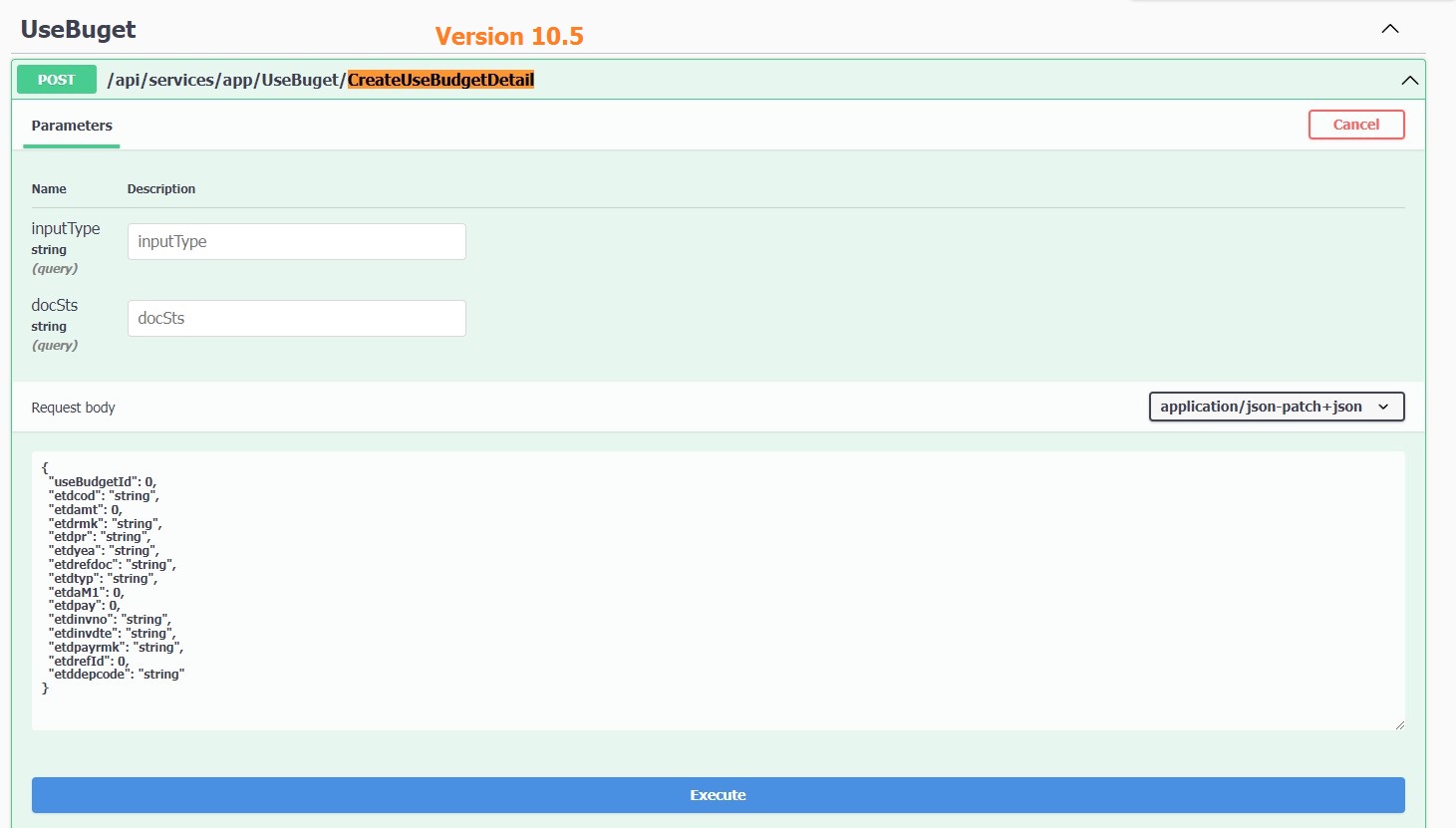
- What is your product version? -> Version 10.5
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
I have problem when moving from Version 8.1 (Angular + .net framework) to new Version 10.5 and my Input Parameters layout of service also change how can i fix the parameter to display to the same of previos version 8.1 other wise i have to change my Front End Angular every page to the new layout its pain
createUseBudgetDetail(input: AddUseBudgetDetail, inputType: string, docSts: string)

createUseBudgetDetail(inputType: string, docSts: string, body: AddUseBudgetDetail)

Thank you
1 Answer(s)
-
0
Hi @kwanp
We haven't had a such problem while upgrading swagger on our side. Does this also happen for existing AspNet Zero methods ? You can check UserAppService methods for example.