Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
-
What is your product version?
-
11.1.0
-
What is your product type (Angular or MVC)?
-
MVC
-
What is product framework type (.net framework or .net core)?
-
.net core
If issue is about UI
-
Which theme are you using?
-
What are the theme settings?
-
Select2 Component issue
-
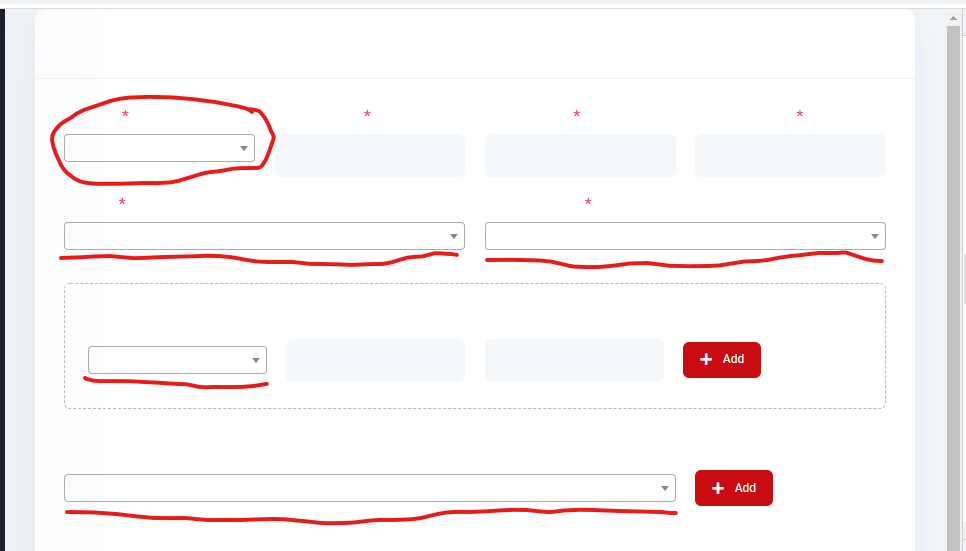
here we use metronic 8 Select2 component but it's look like this

We found these js files are not supported
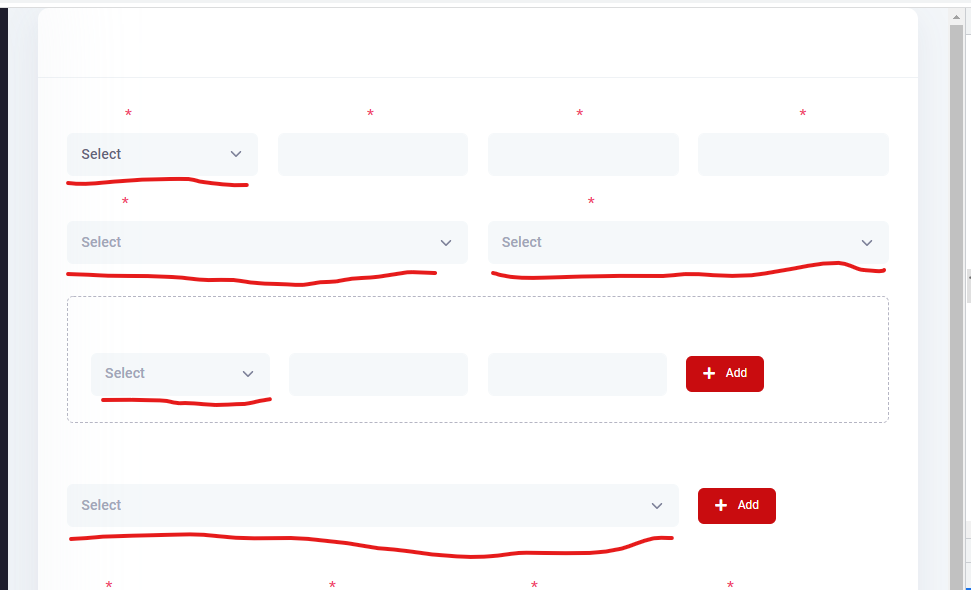
When we use these url's it's working fine -
look like this -

Please help us!
4 Answer(s)
-
0
Hi @kansoftware
Could you use the original JS files and see if the select2 works on DemoUIComponents page ? If it is working as expected, could you share your CSHTML and JS files related to this problem ?
-
0
CSHTML
@{ ViewBag.CurrentPageName = ""; } @section Styles { } @section Scripts { }@*Trade Order
@* [Vehicles header info]*@*@@(Model.IsEditMode ? @L("EditVehicle") : @L("CreateNewVehicle"))
@**@@L("TradeOrder")
@L("PANNumber") @L("GSTNumber") @L("GSTExempted") @L("Retailer") @L("ProductGroup") @L("ProductDetails")
@**@@**@js
(function () { $("#ddlStockist").select2(); })();
On Demo UI COmponent UI Page It's look like this in below image

-
0
Any update on it?
-
0
Hi,
The Id of the select component might be different. Could you change this
@Html.DropDownList("ddlStockist", new SelectList(ViewBag.StockistList, "CustID", "StockistName", ""), @L("SelectAstockist"), new { @class = "form-select form-select-solid fw-bold" })to this one
@Html.DropDownList("ddlStockist", new SelectList(ViewBag.StockistList, "CustID", "StockistName", ""), @L("SelectAstockist"), new { @class = "form-select form-select-solid fw-bold select2" })and change this
(function () { $("#ddlStockist").select2(); })();to this one
(function () { $(".select2").select2(); })();and see if it works ?