Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 8.1
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .Net core 3.1
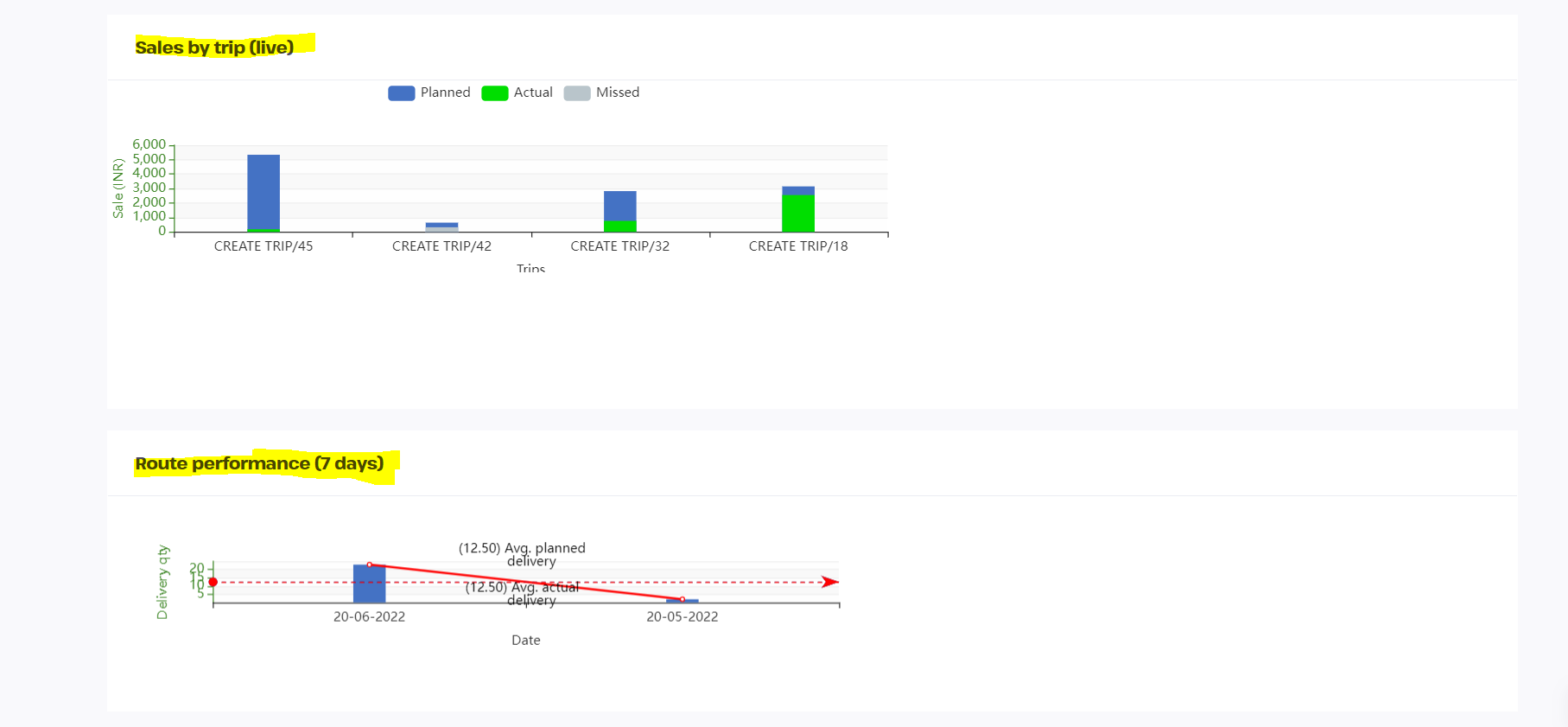
When we are resizing any widget on dashboard and if it contains any graph inside it. Then on click "Save", it is neither reloads the dashboard nor resize the graphs according to new size, we have to refresh the page to see changes.

3 Answer(s)
-
0
Hi @kansoftware
Sorry for the late reply. Could you share few more information;
- Could you share which chart library you are using ?
- Could you share your widget's cshtml (or generated html) code ?
I tihnk you may handle this by changing the style of your custom widget's main container div.
Thanks,
-
0
- I am using apche echarts library.
- Here's my html for widget :
<div class="kt-portlet kt-portlet--height-fluid RoutePerformncContainer"> <div class="kt-portlet__head"> <div class="kt-portlet__head-label"> <h3 class="kt-portlet__head-title"> Route performance </h3> </div> </div> <div id="RoutePerformncValues" class="portlet-body-morris-fit morris-chart RoutePerformncChart" style="height: 260px;"> </div> </div>
-
0
Hi @kansoftware
I created an issue about it. It will be implemented in next version. You can follow the progress here: https://github.com/aspnetzero/aspnet-zero-core/issues/4470