Version: 11.2.1 Producttype: MVC Framework: .NET Core
Which theme are you using? Standard theme
Hi,
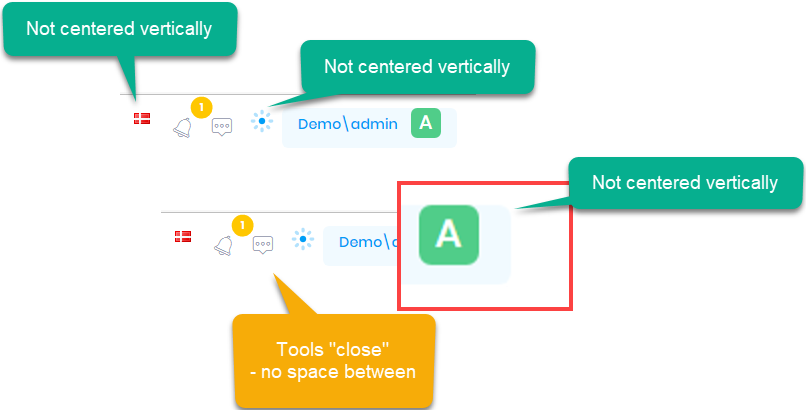
just updated from v9.0.1 til v11.2.1 - and have some issues with alignment of tools / menu - in top bar.
buttons / tools do not aligning vertically - and no space between them. All from ..\Areas\App\Views\Layout\Default_Layout.cshtml - should be standard from v11.2.1
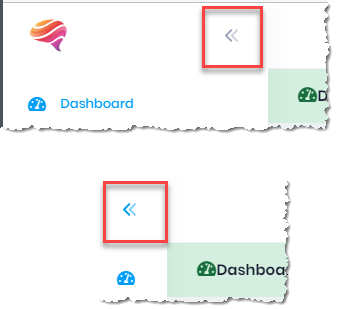
Also in topbar - the Arrow is not rotating when closing (aside) the menu
4 Answer(s)
-
0
Hello, I couldn't reproduce it. Maybe you missed some steps. Did you run
npm run create-bundlesafter updating? -
0
yes - create-bundles is executed
-
0
Hi @deltavision
Did you compare the generated HTML of non-modified 11.2.1 version with your app's generated HTML ?
-
0
Hi @ismcagdas
found the problem - some of our own css conflicted :-)