What is your product version? 11.3
What is your product type (Angular or MVC)? Angular
What is product framework type (.net framework or .net core)? .NET Core
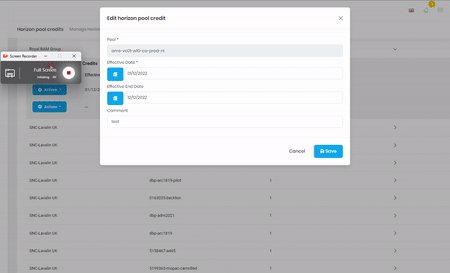
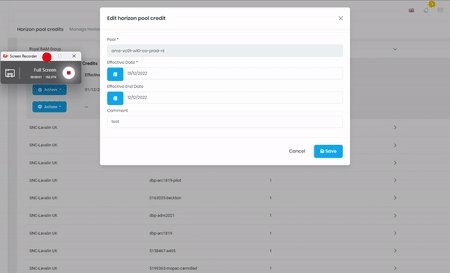
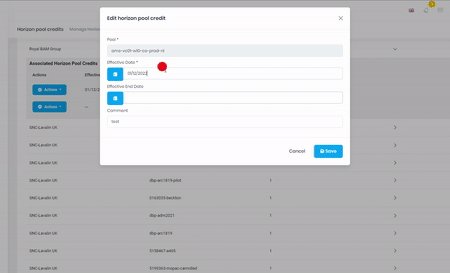
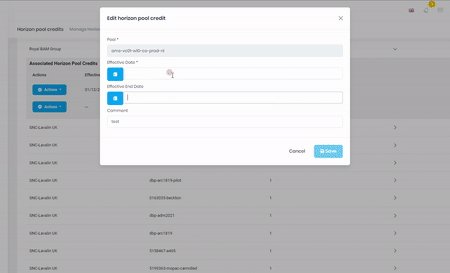
Hello, I have a problem with the bsDatepicker [minDate] and [maxDate] of the field effectiveDate and effectiveEndDate of my entity.
I want to add [minDate] and [maxDate] attributes but I get a result like below
<div class="form-group">
<label for="BillingHorizonPoolCredit_EffectiveDate">{{ l('EffectiveDate') }} *</label>
<div class="input-group">
<div class="input-group-prepend">
<button class="btn btn-primary" type="button" (click)="dp.toggle()">
<i class="fa fa-calendar-day p-0" style="color: white" aria-hidden="true"></i>
</button>
</div>
<input
type="datetime"
class="form-control"
datePickerLuxonModifier
#dp="bsDatepicker"
bsDatepicker
[bsConfig]="{ adaptivePosition: true }"
[isUtc]="true"
[maxDate]="billingHorizonPoolCredit.effectiveEndDate"
[(date)]="billingHorizonPoolCredit.effectiveDate"
[(ngModel)]="billingHorizonPoolCredit.effectiveDate"
id="BillingHorizonPoolCredit_EffectiveDate"
name="BillingHorizonPoolCredit_EffectiveDate"
required
/>
</div>
<validation-messages [formCtrl]="dp"></validation-messages>
</div>
<div class="form-group">
<label for="BillingHorizonPoolCredit_EffectiveEndDate">{{ l('EffectiveEndDate') }}</label>
<div class="input-group">
<div class="input-group-prepend">
<button class="btn btn-primary" type="button" (click)="dp.toggle()">
<i class="fa fa-calendar-day p-0" style="color: white" aria-hidden="true"></i>
</button>
</div>
<input
type="datetime"
class="form-control"
#dp="bsDatepicker"
datePickerLuxonModifier
bsDatepicker
[bsConfig]="{ adaptivePosition: true }"
[isUtc]="true"
[minDate]="billingHorizonPoolCredit.effectiveDate"
[(date)]="billingHorizonPoolCredit.effectiveEndDate"
[(ngModel)]="billingHorizonPoolCredit.effectiveEndDate"
id="BillingHorizonPoolCredit_EffectiveEndDate"
name="BillingHorizonPoolCredit_EffectiveEndDate"
/>
</div>
<validation-messages [formCtrl]="dp"></validation-messages>
</div>
2 Answer(s)
-
0
<div class="form-group"> <label for="BillingHorizonPoolCredit_EffectiveDate">{{ l('EffectiveDate') }} *</label> <div class="input-group"> <div class="input-group-prepend"> <button class="btn btn-primary" type="button" (click)="dp.toggle()"> <i class="fa fa-calendar-day p-0" style="color: white" aria-hidden="true"></i> </button> </div> <input type="datetime" class="form-control" datePickerLuxonModifier #dp="bsDatepicker" bsDatepicker [bsConfig]="{ adaptivePosition: true }" [isUtc]="true" [maxDate]="billingHorizonPoolCredit.effectiveEndDate" [(date)]="billingHorizonPoolCredit.effectiveDate" [(ngModel)]="billingHorizonPoolCredit.effectiveDate" id="BillingHorizonPoolCredit_EffectiveDate" name="BillingHorizonPoolCredit_EffectiveDate" required /> </div> <validation-messages [formCtrl]="dp"></validation-messages> </div>
<div class="form-group"> <label for="BillingHorizonPoolCredit_EffectiveEndDate">{{ l('EffectiveEndDate') }}</label> <div class="input-group"> <div class="input-group-prepend"> <button class="btn btn-primary" type="button" (click)="dp.toggle()"> <i class="fa fa-calendar-day p-0" style="color: white" aria-hidden="true"></i> </button> </div> <input type="datetime" class="form-control" #dp="bsDatepicker" datePickerLuxonModifier bsDatepicker [bsConfig]="{ adaptivePosition: true }" [isUtc]="true" [minDate]="billingHorizonPoolCredit.effectiveDate" [(date)]="billingHorizonPoolCredit.effectiveEndDate" [(ngModel)]="billingHorizonPoolCredit.effectiveEndDate" id="BillingHorizonPoolCredit_EffectiveEndDate" name="BillingHorizonPoolCredit_EffectiveEndDate" /> </div> <validation-messages [formCtrl]="dp"></validation-messages> </div>
-
0
Hi @feryat.olcay
Is it possible to share your project with [email protected] (both Angular and ASP.NET Core projects) ?