0
mgcode created
Prerequisites
What is your product version? v12.0.0
What is your product type (Angular or MVC)? MVC
What is product framework type (.net framework or .net core)? .net core
Hello,
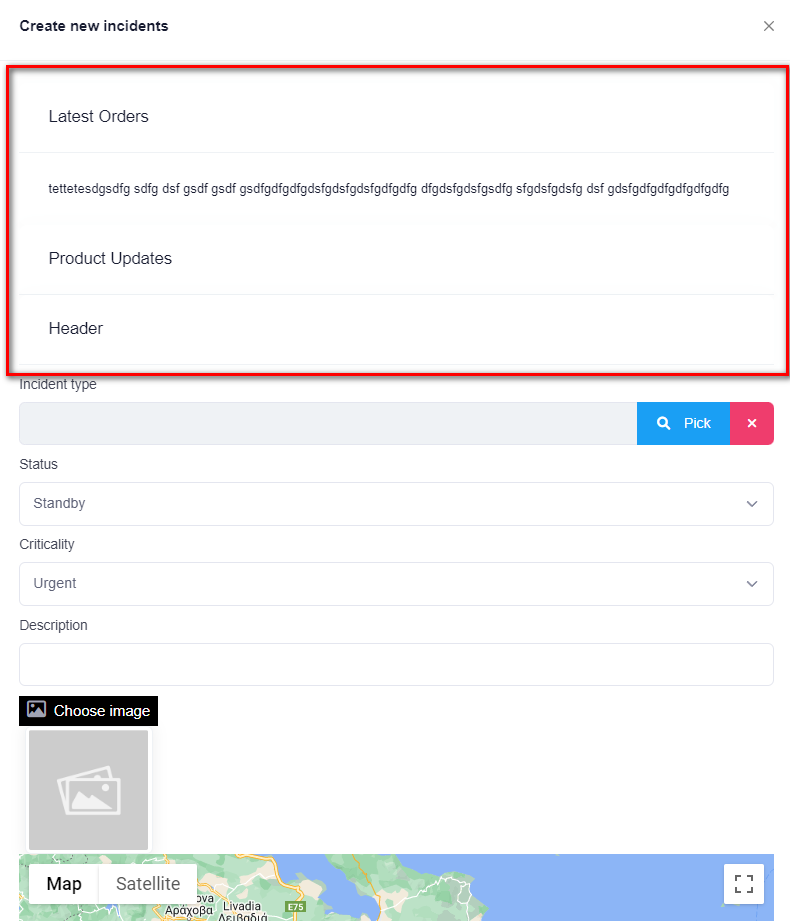
I try to add an accordion control from metronic library in a modal form but it does not work.
https://preview.keenthemes.com/metronic/demo1/features/custom/accordions.html
@using System.Globalization
@using IMS.Enums;
@using IMS.Web.Areas.ims.Models.Common.Modals
@using IMS.Web.Areas.ims.Models.Incidents
@model CreateOrEditIncidentsModalViewModel
@using Abp.Extensions
@await Html.PartialAsync("~/Areas/ims/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(Model.IsEditMode ? (L("EditIncidents")) : L("CreateNewIncidents")))
Latest Orders
...
Product Updates
...
...
...
@await Html.PartialAsync("~/Areas/ims/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
Maybe I have not add an appropriate js file.

Can you please tell me exactly which js and css files I need to add so that I can get exactly the same result as the example
https://preview.keenthemes.com/metronic/demo1/features/custom/accordions.html
Thank you in advance!
1 Answer(s)
-
0
Hi,
When I try this syntax, it works. Could you try it ?
<!--begin::Accordion--> <div class="accordion" id="kt_accordion_1"> <div class="accordion-item"> <h2 class="accordion-header" id="kt_accordion_1_header_1"> <button class="accordion-button fs-4 fw-semibold" type="button" data-bs-toggle="collapse" data-bs-target="#kt_accordion_1_body_1" aria-expanded="true" aria-controls="kt_accordion_1_body_1"> Accordion Item [#1](https://support.aspnetzero.com/QA/Questions/1) </button> </h2> <div id="kt_accordion_1_body_1" class="accordion-collapse collapse show" aria-labelledby="kt_accordion_1_header_1" data-bs-parent="#kt_accordion_1"> <div class="accordion-body"> ... </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="kt_accordion_1_header_2"> <button class="accordion-button fs-4 fw-semibold collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#kt_accordion_1_body_2" aria-expanded="false" aria-controls="kt_accordion_1_body_2"> Accordion Item [#2](https://support.aspnetzero.com/QA/Questions/2) </button> </h2> <div id="kt_accordion_1_body_2" class="accordion-collapse collapse" aria-labelledby="kt_accordion_1_header_2" data-bs-parent="#kt_accordion_1"> <div class="accordion-body"> ... </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="kt_accordion_1_header_3"> <button class="accordion-button fs-4 fw-semibold collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#kt_accordion_1_body_3" aria-expanded="false" aria-controls="kt_accordion_1_body_3"> Accordion Item [#3](https://support.aspnetzero.com/QA/Questions/3) </button> </h2> <div id="kt_accordion_1_body_3" class="accordion-collapse collapse" aria-labelledby="kt_accordion_1_header_3" data-bs-parent="#kt_accordion_1"> <div class="accordion-body"> ... </div> </div> </div> </div> <!--end::Accordion-->