Hey Team,
The project template I'm working with is as follows:
- ANZ 12.0.0
- Template - MVC Core & jQuery
- Database - MSSQL
- ORM - EF Core
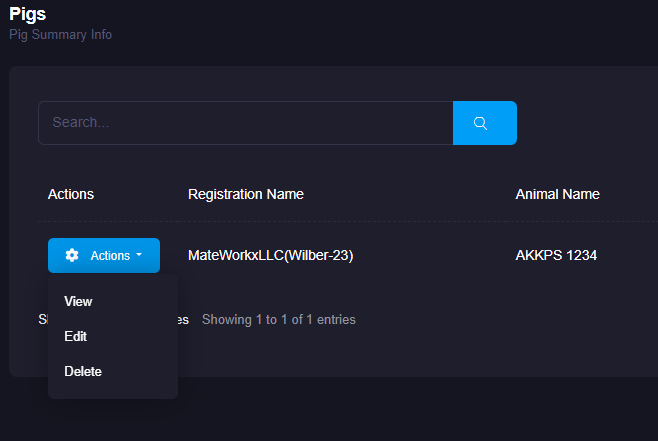
Per the attached image I'm trying to add an option to the "Actions" dropdown. This action should take the user to "/Mwx/Controller/Action" where it will pass an "id" parameter. I've tried to add an item to the Index.js file in the datatables section under "rowActions", however, that does not work. I've even tried to remove the "rowActions" itself and the action items still show up. I'm not the best at all with JS or jQuery so I'm quickly learning. Any help would be appreciated. Thank you in advance.
5 Answer(s)
-
0
Hi,
An item like this should work. Let me know if that doesn't work or it is not what you meant.
{ text: app.localize('GoToMwxAction'), visible: function () { return true; }, action: function (data) { document.location.href = '/Mwx/Controller/Action?id=' + data.record.id }, }, -
0
@ismcagdas
I tried that inside of the Index.js file. This did not work. I tried removing the entire rowActions to see if the Actions button would be gone and to my surprise it was still there. I double and triple checked the file(s) I was working with as well. Here is a portion of the code that I have with your suggestion implemented. This still is not working.
rowAction: { cssClass: 'btn btn-brand dropdown-toggle', text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>', items: [ { text: app.localize('View'), action: function (data) { _viewPigModal.open({ id: data.record.pig.id }); }, }, { text: app.localize('GoToMwxAction'), visible: function () { return true; }, action: function (data) { document.location.href = '/Mwx/Controller/Action?id=' + data.record.id }, }, { text: app.localize('Edit'), visible: function () { return _permissions.edit; }, action: function (data) { _createOrEditModal.open({ id: data.record.pig.id }); }, }, { text: app.localize('History'), iconStyle: 'fas fa-history mr-2', visible: function () { return entityHistoryIsEnabled(); }, action: function (data) { _entityTypeHistoryModal.open({ entityTypeFullName: _entityTypeFullName, entityId: data.record.pig.id, }); }, }, { text: app.localize('Delete'), visible: function () { return _permissions.delete; }, action: function (data) { deletePig(data.record.pig); }, }, ], -
0
Hi,
Have you runned
npm run create-bundlescommand in the root directory of the MVC project ? If you don't do that, your minified scripts will not be updated, so you will not see the changes you made.It will be better to run this command before starting development in the MVc project. It automatically updates bundles when any of the JS and CSS files are modified.
-
0
I have ran everything prior to opening the solution in VS. I’m really struggling to understand what’s going on here.
-
0
Hi,
Could you run it again after making the change ? If it doesn't work, we can help you via remote connection. You can send an email to [email protected] and we can arrange a time for online meeting.
Thanks,