I am using the most current version of AspNetZero / Angular with the current version of Metronic.
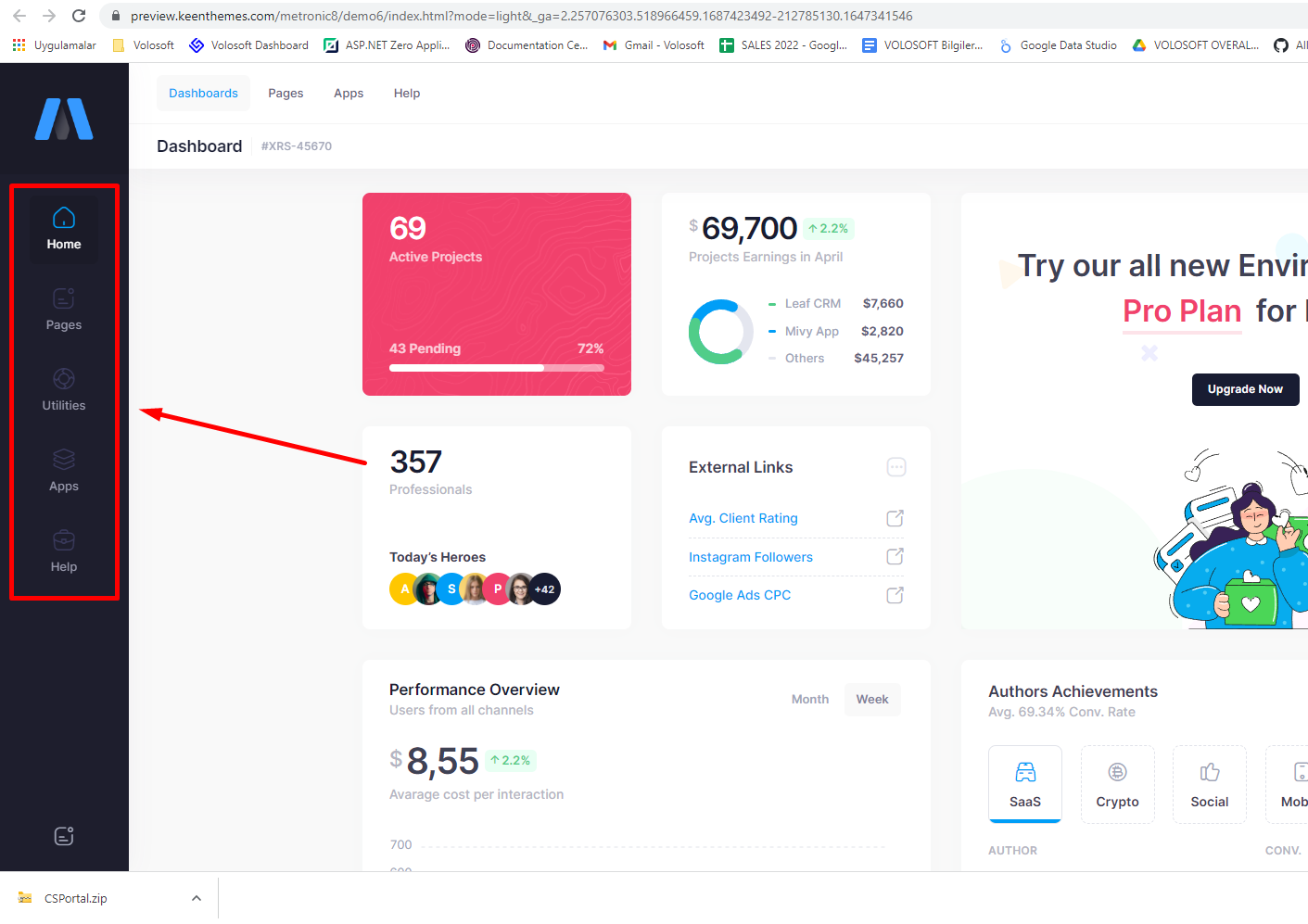
I created a new theme using a copy of Theme 6. Theme 6 has an aside menu, but it is not populated by default. I modified my new theme (themeX) so the "aside" provides the navigation, and I am only using the top-bar-menu in small screen/mobile situations.
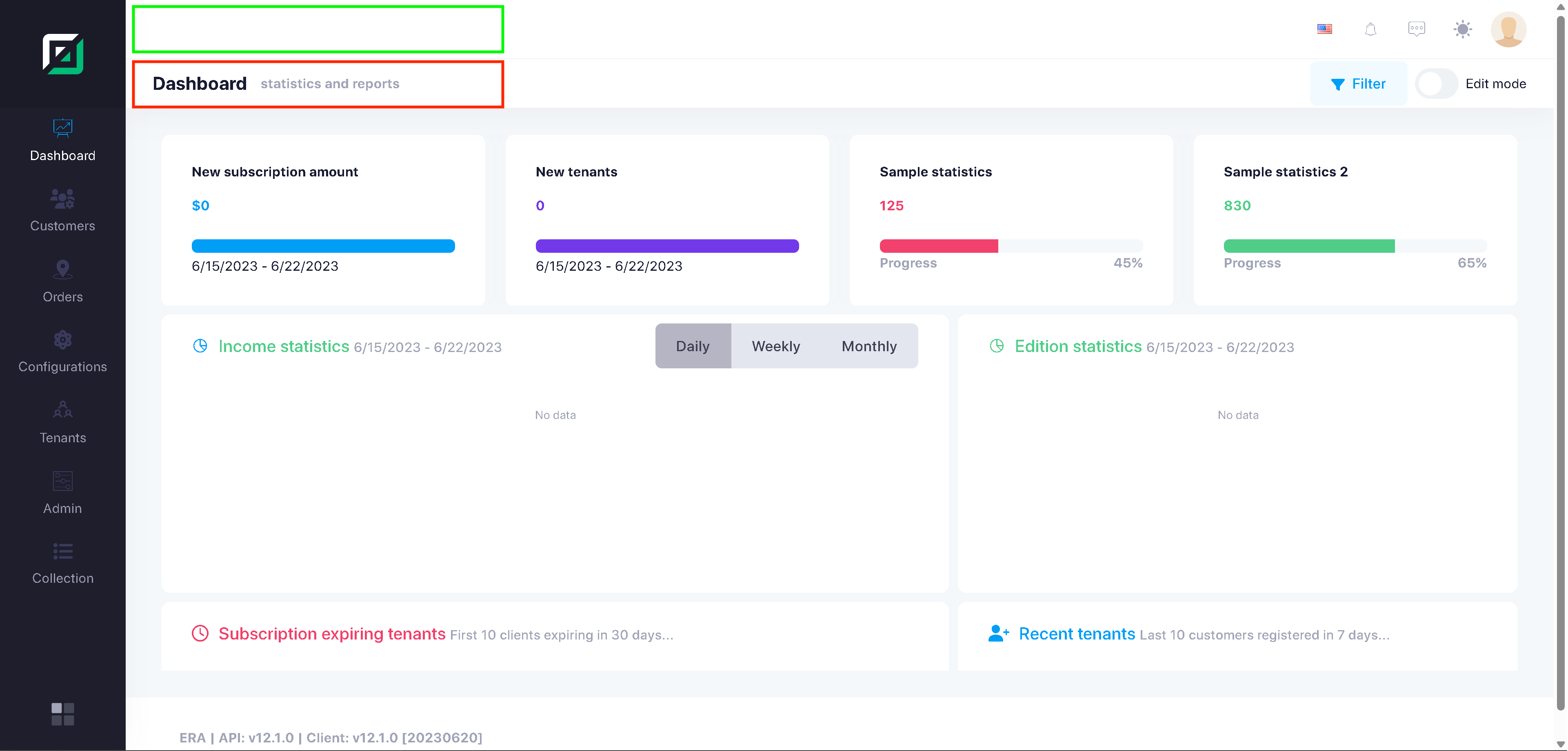
I would like to project the <sub-menu> to where the <top-bar-menu> would "normally" be placed. I tried several things that have worked in past applications that were not aspnetzero, but I guess the framework does not make it as easy as it should be.
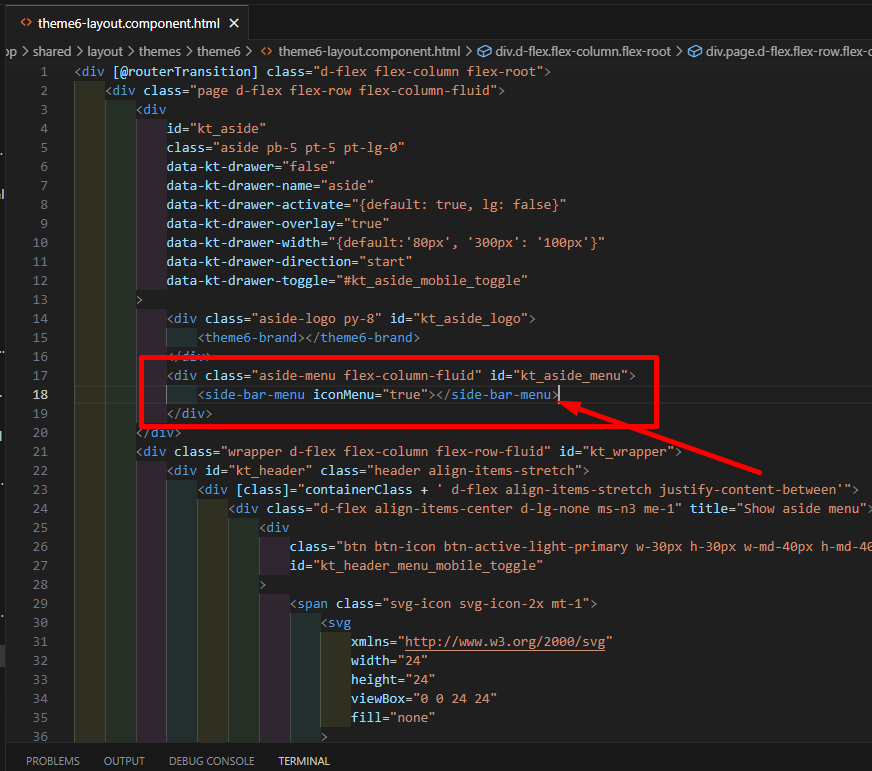
Can you please tell me what code should be put in my themeX-layout-component.html to project the <sub-menu> from the active page's html to the themeX header?
3 Answer(s)
-
0
-
0
-
0
Hi @maberry
Thanks. This part is outside of the page content and it is placed in the layout file. So, if you put page title to this section, a page must change the content of the layout. This is not supported out of the box.
I tihnk you can use ABP's events (see https://aspnetboilerplate.com/Pages/Documents/Javascript-API/Event-Bus) and trigger an event when a page is loaded. Then, you can handle this event in the layout component and set the page title using TypeScript.