Hi
My version is 11.4.0 , .net core, and angular.
I have a problem with adding one class to serve DynamicEntityProperty to one class in UI.
My class AppDynamicEntityPropertyDefinitionProvider looks like this:
public override void SetDynamicEntityProperties(IDynamicEntityPropertyDefinitionContext context)
{
context.Manager.AddAllowedInputType<SingleLineStringInputType>();
context.Manager.AddAllowedInputType<ComboboxInputType>();
context.Manager.AddAllowedInputType<CheckboxInputType>();
context.Manager.AddAllowedInputType<MultiSelectComboboxInputType>();
//Add entities here
context.Manager.AddEntity<User, long>();
context.Manager.AddEntity<FlaskTask,long>();
context.Manager.AddEntity<FlaskCustomer,long>();
context.Manager.AddEntity<FlaskUserExt,long>();
If I added code to my angular project according to Dynamic Property System
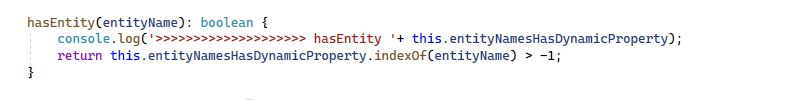
and logged info about this.entityNamesHasDynamicProperty DynamicEntityPropertyManagerComponent in hasEntity like:

I see that result:
hasEntity FlaskOne.Authorization.Users.User,FlaskOne.Flask.FlaskCustomers.Models.FlaskCustomer,FlaskOne.Flask.FlaskUsers.Models.FlaskUserExt
I don't see FlaskTask class.
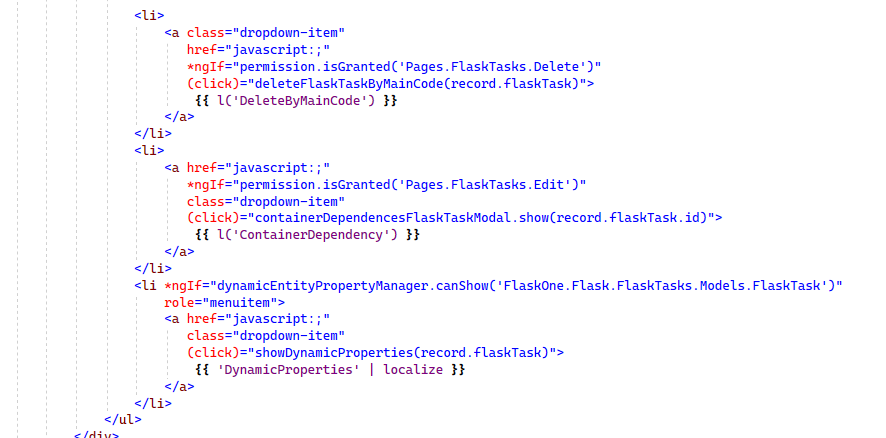
Part of FlaskTaskComponent in Angular

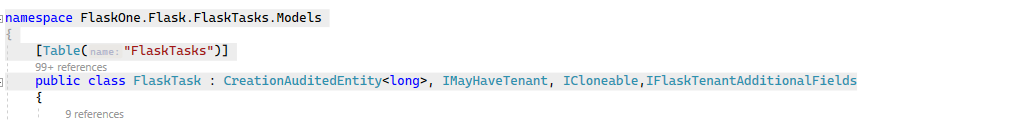
in the backend code, the head of class looks like this:

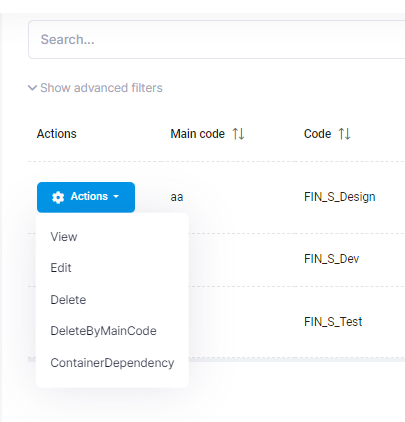
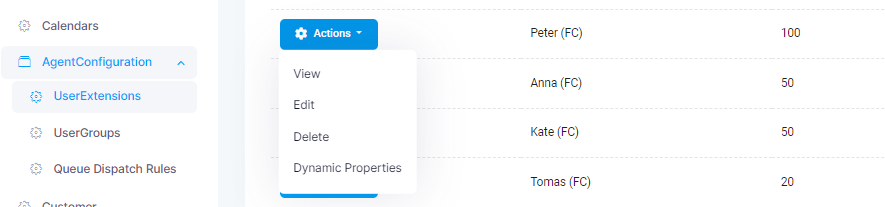
result in UI is

but for other my class FlaskUserExt I see the:

what is wrong with my FlaskTask class that I don't see that menu ?