Hi,
Is it possible to display a dynamic entity properties, in a view and how please ? The objective being to dynamically display the position and the dynamic field in a view
Thks
6 Answer(s)
-
0
Hi Bernard,
You can use
GetAllDynamicEntityPropertyValuesmethod ofDynamicEntityPropertyValueAppServiceto get all dynamic property values of an entity. Then, you can show any value you want. -
0
Hi Ismail
Thks 👍
-
0
Sorry, but what are the arguments ?
private readonly IDynamicEntityPropertyValueAppService _dynamicValues;var listdynamic = _dynamicValues.GetAllDynamicEntityPropertyValues(Person);??Should the service be called in a Js view like CreateorEdit.js for my entity an example would be welcome
I tried with this method in PersonController :
``[AbpMvcAuthorize(AppPermissions.Pages_Contacts_Create, AppPermissions.Pages_Contacts_Create)] public async Task<ActionResult> CreateOrEdit(int? id) { GetPersonForEditOutput getPersonForEditOutput; if (id.HasValue) { getPersonForEditOutput = await _personsAppService.GetPersonForEdit(new EntityDto { Id = (int)id }); } else { getPersonForEditOutput = new GetPersonForEditOutput { Person = new CreateOrEditPersonDto() }; getPersonForEditOutput.Person.Intitule = "A DEFINIR"; getPersonForEditOutput.Person.Source = ListSource.BackOffice; getPersonForEditOutput.Person.Statut = ListeStatutPerson.ColdLead; getPersonForEditOutput.Person.DateNaissance = DateTime.Now; } getPersonForEditOutput.Person.TypePerson = TypePerson.Physique; getPersonForEditOutput.Person.ProfilPhysique = ListeProfilPhysique.Contact; var allDynamicProperties = (await _dynamicPropertyAppService.GetAll()).Items.ToList(); var definedPropertyIds = (await _dynamicEntityPropertyAppService.GetAllPropertiesOfAnEntity(new DynamicEntityPropertyGetAllInput() { EntityFullName = "Person" })) .Items.Select(x => x.DynamicPropertyId).ToList(); var viewModel = new CreateOrEditPersonViewModel() { Person = getPersonForEditOutput.Person, PersonIntitule = getPersonForEditOutput.PersonIntitule, DynamicProperties = allDynamicProperties.Where(x => !definedPropertyIds.Contains(x.Id)).ToList() }; return View(viewModel); }Is it right ? I don't know how display Values in View
-
0
Hi,
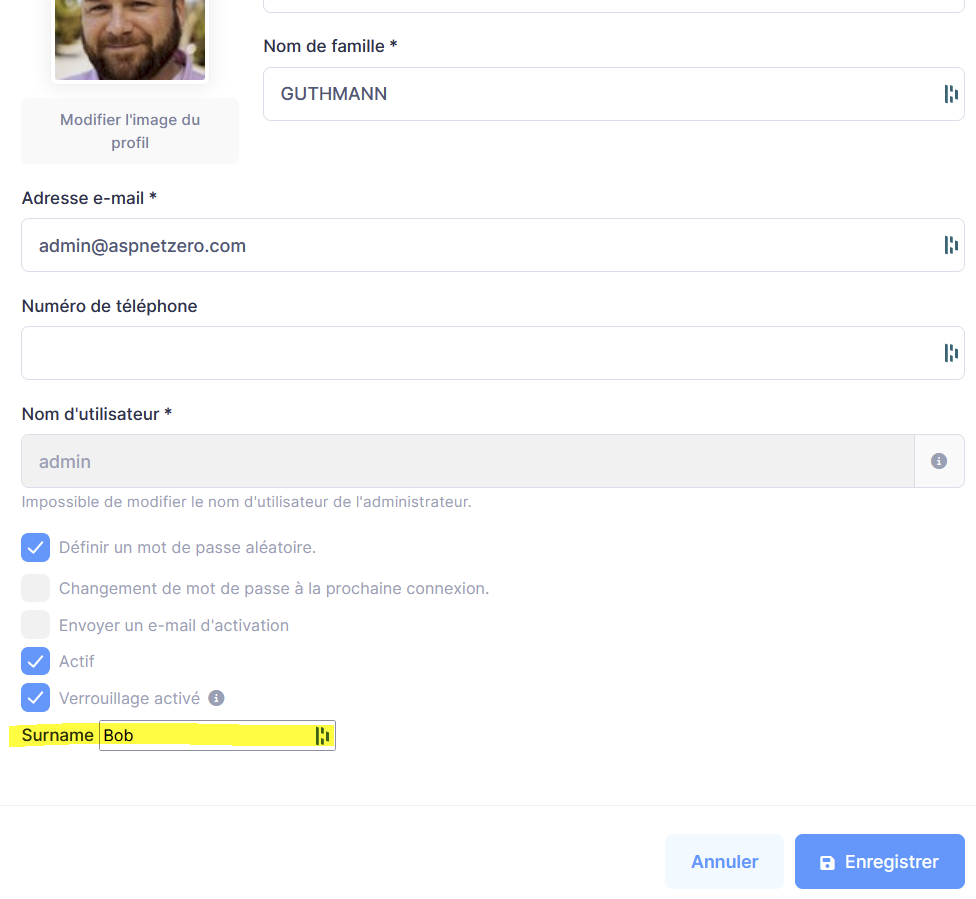
If you only want to show these fields, you can call it via JS as we do in Users page in Index.js file. If you want to show values in a different view model, you can call
GetAllDynamicEntityPropertyValueswith the parameters below;_dynamicValues.GetAllDynamicEntityPropertyValues(new GetAllDynamicEntityPropertyValuesInput() { EntityFullName = typeof(Person).FullName, EntityId = id.ToString() }); -
0
Hi,
I would like to save it also.
Like
I’d like to display the good control combobox Date String I think on looping with switch case on type
@foreach (var item in Model.DynamicProperties) { <div class="mb-5"> <label for="edp-create-modal-dynamicPropertyId" class="form-label">@item.PropertyName</label> @switch (item.InputType.Name) { case "COMBOBOX" : // code block break; case "SINGLE_LINE_STRING": // code block break; case "DATETIME": // code block break; } </div> -
0
Hi @Bernard
In that case, you can directly use
ManageAll.cshtmlwhich handles property type and shows the correct UI control. I suggest you to open this modal as we do in User list page.