Hi,
I implemented Elsa and everything works fine but Elsa is accessible without connecting how to force you to be connected to access it
i added : ` services.AddMvc() .AddRazorPagesOptions(options => {
options.Conventions.AuthorizePage("/Workflows");
});
But doesn't work`, i would like to integrated Aspnet zero App permissions
).AddItem(new MenuItemDefinition( AppPageNames.Common.Elsa, L("Workflows"), url: "/Workflows", icon: "flaticon-map", permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_Workflows)
thks
11 Answer(s)
-
0
Hi @Bernard
You can use
PermissionChecker.IsGrantedAsyncin the cshtml file and show/hide any content or you can redirect user to a different page. -
0
Hi,
Sorry i don't understand how i can achieve this ?
Thks for your help
-
0
Hi Bernard,
You can write a custom middleware like this one;
public class ElsaAuthenticationMiddleware { private readonly RequestDelegate _next; public ElsaAuthenticationMiddleware(RequestDelegate next) { _next = next; } public async Task InvokeAsync(HttpContext context) { var url = context.Request.Path.Value; var isElsaUrl = IsElsaUrl(url); if (isElsaUrl) { if (!await IocManager.Instance.Resolve<IPermissionChecker>() .IsGrantedAsync(AppPermissions.Pages_Workflows)) { throw new AbpAuthorizationException(); } } // Call the next delegate/middleware in the pipeline. await _next(context); } private static bool IsElsaUrl(string url) { if (string.IsNullOrEmpty(url)) { return false; } List<string> elsaUrls = [ "/Workflows", "/workflow-definitions", "workflow-instances", "workflow-registry" ]; return elsaUrls.Any(x => x.StartsWith("/Workflows", true, CultureInfo.InvariantCulture)); } }and use it in your Startup.cs;
app.UseAuthentication(); app.UseMiddleware<ElsaAuthenticationMiddleware>();I have updatet the Elsa sample with this change.
-
0
Hi,
With your response in ticket Please replace this code at Startup.cs line 385
endpoints.MapFallbackToPage("/_Host");to
endpoints.MapRazorPages();And I also recommend adding Area attribute for ElsaDashboardController
[Area("App")] public class ElsaDashboardController : ERUDYControllerBase { public IActionResult Index() { return View(); } }I hope this helps. If the problem persists, please let us know.
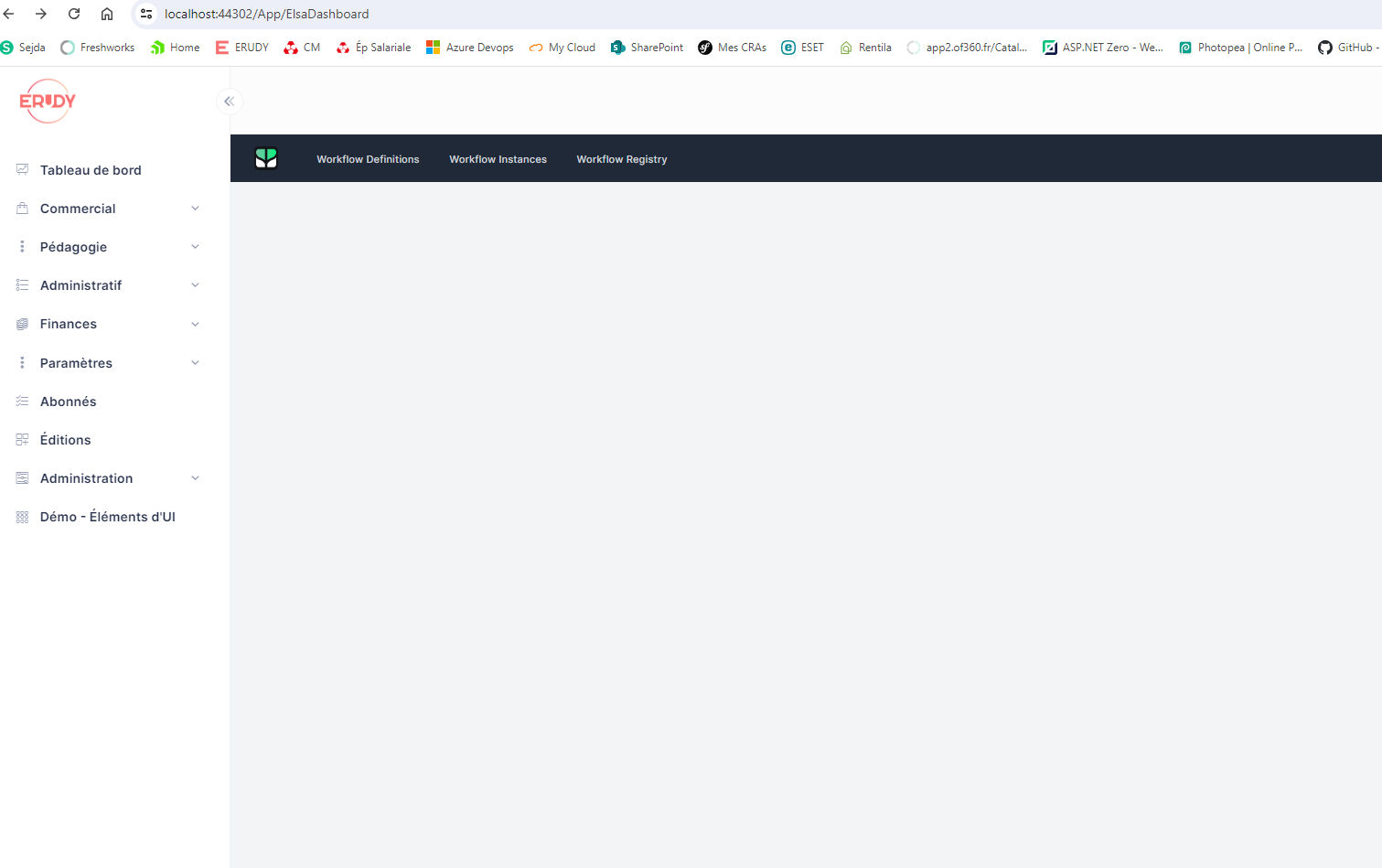
the ElsaDashboard in now displayed under Controller Route but i have now js issue
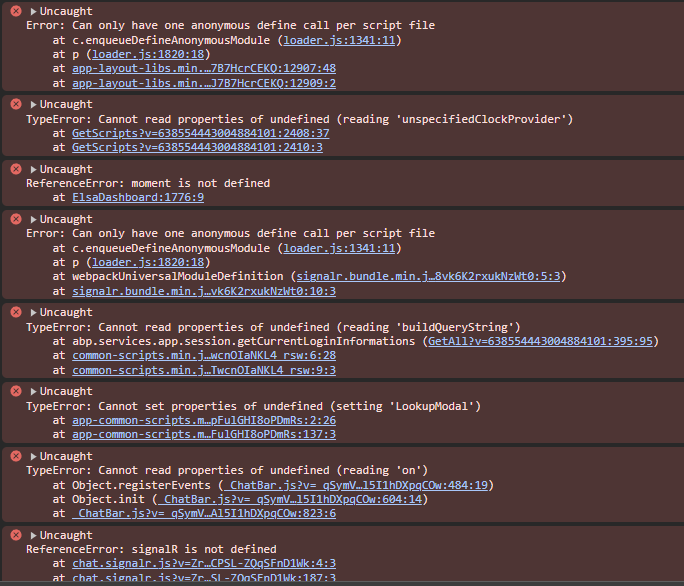
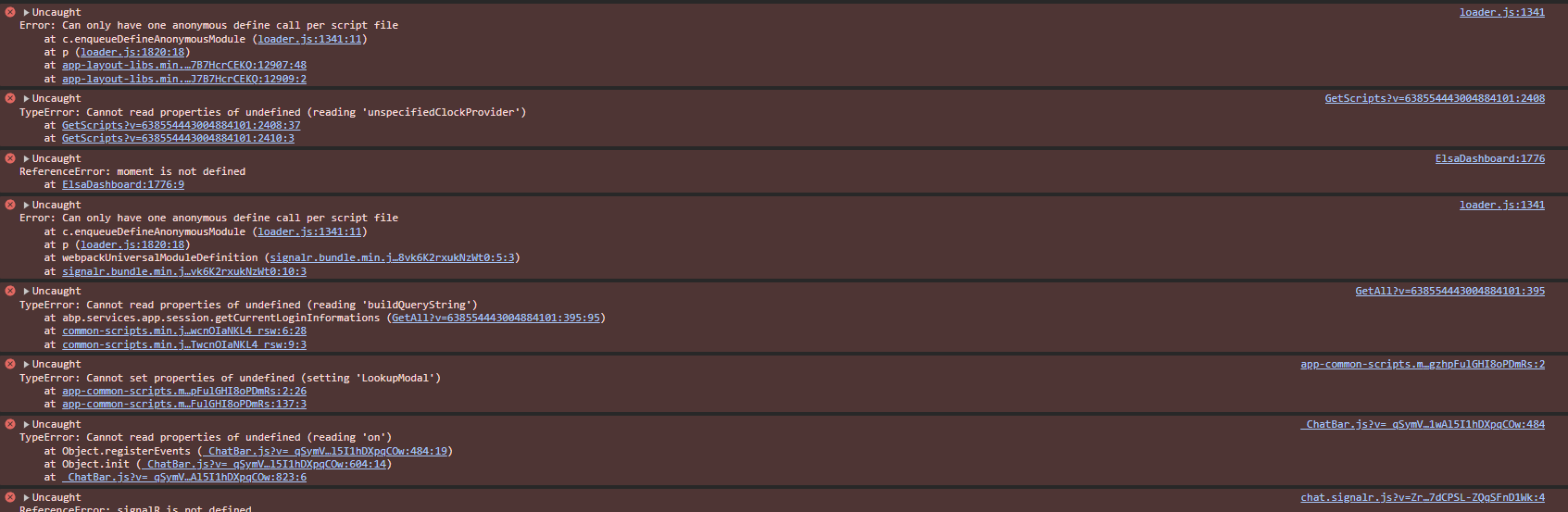
but i have now js issue
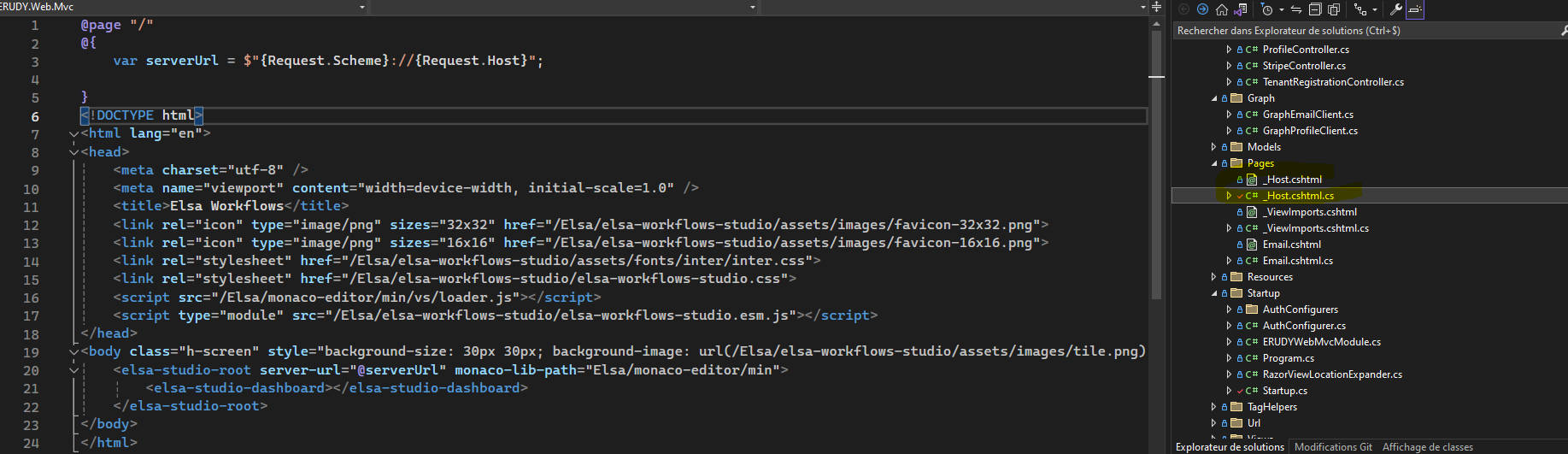
Index Code : @{ var serverUrl = "https://localhost:44302"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Elsa Workflows</title> <link rel="icon" type="image/png" sizes="32x32" href="/Elsa/elsa-workflows-studio/assets/images/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/Elsa/elsa-workflows-studio/assets/images/favicon-16x16.png"> <link rel="stylesheet" href="/Elsa/elsa-workflows-studio/assets/fonts/inter/inter.css"> <link rel="stylesheet" href="/Elsa/elsa-workflows-studio/elsa-workflows-studio.css"> <script src="/Elsa/monaco-editor/min/vs/loader.js"></script> <script type="module" src="/Elsa/elsa-workflows-studio/elsa-workflows-studio.esm.js"></script> </head> <body class="h-screen" style="background-size: 30px 30px; background-image: url(/Elsa/elsa-workflows-studio/assets/images/tile.png); background-color: #FBFBFB;"> <elsa-studio-root server-url="@serverUrl" monaco-lib-path="/Elsa/monaco-editor/min"> <elsa-studio-dashboard></elsa-studio-dashboard> </elsa-studio-root> </body> </html>
-
0
Hi @Bernard,
It is related to layout error. You can set layout null as following code:
@{ // var serverUrl = $"{Request.Scheme}://{Request.Host}"; var serverUrl = "https://localhost:44302"; Layout = null; } -
0
Hi,
Yes, it fixed all except this one yet :

Logs :
INFO 2024-07-01 16:45:01,460 [orker] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint 'Elsa.Server.Authentication.Controllers.ElsaUserInfoController.Handle (Elsa.Server.Authentication)' INFO 2024-07-01 16:45:01,464 [orker] c.Infrastructure.ControllerActionInvoker - Route matched with {action = "Handle", controller = "ElsaUserInfo", area = "", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[Microsoft.AspNetCore.Mvc.IActionResult] Handle() on controller Elsa.Server.Authentication.Controllers.ElsaUserInfoController (Elsa.Server.Authentication). ERROR 2024-07-01 16:45:01,465 [orker] Mvc.ExceptionHandling.AbpExceptionFilter - No component for supporting the service Elsa.Server.Authentication.Controllers.ElsaUserInfoController was found Castle.MicroKernel.ComponentNotFoundException: No component for supporting the service Elsa.Server.Authentication.Controllers.ElsaUserInfoController was found
-
0
Hi @Bernard,
Could you remove following Nuget packages from MVC project?
<PackageReference Include="Elsa.Persistence.EntityFramework.Core" Version="2.14.1" /><PackageReference Include="Elsa.Server.Authentication" Version="2.14.1" /> -
0
Hi
Sorry , same issue .
-
0
Hi @Bernard,
I tested again. When I removed
Elsa.Server.Authenticationpackage the problem is resolved and when I reinstalled it the problem occurs. -
0
Hi,
The message is still in console, but it's not very important. On the other side, when navigate to https://localhost:44302/workflow-definitions and refresh F5 404 issue I think i must create a controller for each link ?
Thks
-
0
Hi @Bernard,
endpoints.MapFallbackToPage("/_Host");This code redirects all 404 URLs to_Host.cshtml. You can use it with razor maps. Another way it is working at https://localhost:44302/App/ElsaDashboardFor console problem please contact Elsa's team.