Hi,
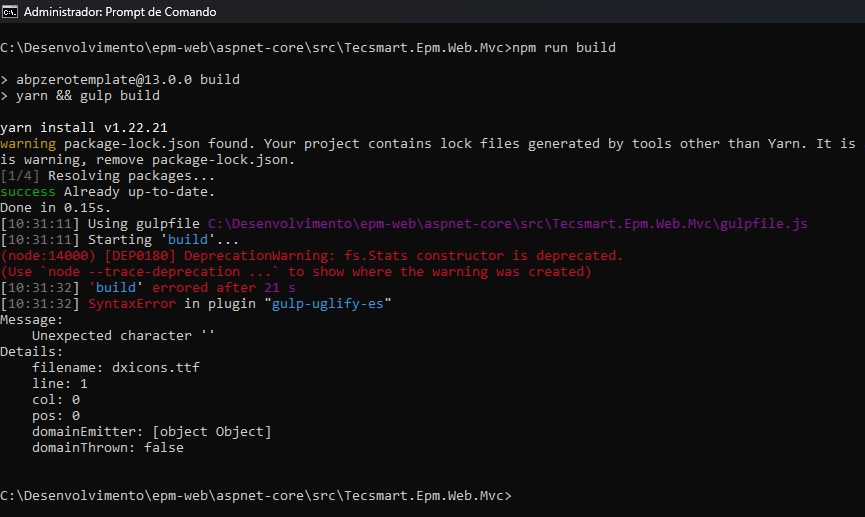
npm run build command is failing as per below error. I'm using DevExtreme components from devexpress, and I might be doing something wrong. Can you help me?
Note: npm run create-bundles works normally
I use aspnetcore
bundles:
{
"output": "view-resources/Areas/App/Views/_Bundles/app-layout-libs.min.css",
"input": [
"node_modules/datatables.net-bs4/css/dataTables.bootstrap4.css",
"node_modules/datatables.net-responsive-bs4/css/responsive.bootstrap4.css",
"node_modules/famfamfam-flags/dist/sprite/famfamfam-flags.css",
"node_modules/cropperjs/dist/cropper.css",
"node_modules/blueimp-file-upload/css/jquery.fileupload.css",
"node_modules/cookieconsent/build/cookieconsent.min.css",
"wwwroot/assets/jquery-ui-1.12.1/jquery-ui.min.css",
"wwwroot/devextreme/css/dx.common.css",
"wwwroot/devextreme/css/dx.fluent.saas.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css",
"wwwroot/metronic/assets/plugins/custom/datatables/datatables.bundle.css"
]
},
{
"outputFolder": "devextreme/css",
"input": [
"node_modules/devextreme-dist/css/dx.common.css",
"node_modules/devextreme-dist/css/dx.light.css",
"node_modules/devextreme-dist/css/dx.light.compact.css",
"node_modules/devextreme-dist/css/dx.fluent.saas.light.compact.css",
"node_modules/devextreme-dist/css/dx.fluent.saas.light.css"
]
},
{
"outputFolder": "devextreme/css/icons",
"input": [
"node_modules/devextreme-dist/css/icons/*"
]
},
{
"outputFolder": "devextreme/css/fonts",
"input": [
"node_modules/devextreme-dist/css/fonts/*"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/dx.all.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/FileSaver.min.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/dx.aspnet.mvc.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-aspnet-data/js/dx.aspnet.data.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/jszip/dist/jszip.min.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/localization/dx.messages.pt.js"
]
}
2 Answer(s)
-
0
Hi, ricardo
The error you are encountering seems to be related to the gulp-uglify-es plugin trying to process a font file
(dxicons.ttf)which it is not designed to handle.Some steps to solve this problem:
Modify your gulpfile.js to exclude font files from being processed by the gulp-uglify-es plugin. You can use the gulp-ignore plugin to achieve this.
You can remove the
'devextreme/css/icons'folder in the bundles. As far as I can see the contents of this folder, files with '.ttf', '.woff', '.woof2' extensions are files that cannot be processed by gulp-uglify-es.
-
0
Hi , oguzhanagir,
Thank you for your help. I removed the bundles calls and everything worked correctly.